スマホだけでWordPressブログを立ち上げるシリーズの第2章。
有料テーマをスマホのみでダウンロードし、実際に使えるようにするまでを優しく解説します。
有料テーマはファイルをダウンロードしてWordpressにアップロードしなければいけません。一見パソコンが必要そうですが、スマホだけでも問題なくできます!
使用したのはiPhoneですので、アンドロイドの方はファイルの保存方法が異なると思います。
WordPressなら有料テーマがおすすめ
WordPress上でインストールできる無料テーマはダウンロードや解凍といった手順がないので簡単です。しかし、私は絶対有料テーマを推します。
[jin-iconbox09]
- すでにデザインが整っている
- カスタマイズが簡単
- 様々な設定が簡単にできる
- 記事パーツが豊富
- マニュアルがちゃんとある
[/jin-iconbox09]
などブログを始める初心者に超もってこいな機能がバッチリ揃っています。
逆に無料テーマだと歯がゆいことが沢山。
[jin-iconbox14]
- 無料テーマはどうしてもかゆいところに手が届かない!
- 自分でCSSを勉強してカスタマイズしてもいまひとつ物足りない!
- 気づいたらカスタマイズに100時間かけてた!
- 間違えてサイト真っ白にしちゃった・・
[/jin-iconbox14]
折角ブログ書きたい!と思っているんですから、その気持ちを大事にささっと自分の理想のブログを作って記事書きたいですよね。
詳しくは以下の記事をごらんください!
https://vanblog.net/wordpress-theme/
外部サイトでファイルをダウンロードする場合、スマホではちょっとつまづくかもしれません。なので、ここで詳細なガイドを書いておきます。
私が所有しているAFFINGER5とJINをメインに書いています。
有料テーマのダウンロード前に
ちょっとややこしいのですが、ダウンロード〜インストールまでの手順が以下の2つのパターンで少し異なります。
- zipファイルがテーマ単体
- zipファイルにテーマ以外のファイルが含まれている
これは、zipファイルを一度解凍する必要があるか否かです。
[MiniFukidashiOrange]テーマ単体の場合[/MiniFukidashiOrange]
解凍せずに、ダウンロードしたファイルをそのままWordPressにアップロードするだけでOK。
[MiniFukidashiOrange]テーマ以外のファイルが含まれている[/MiniFukidashiOrange]
AFFINGER5はこれに該当します。
zipファイルの中に、テーマ以外の別のファイルが含まれているのでこのままアップロードできません。
そこで、zip解凍アプリをダウンロードして一度解凍することになります。
iPhoneはファイルを管理する機能がしょぼいので、いずれのテーマにせよ無料の解凍&ファイル管理アプリをインストールすることをおすすめします。
Androidは持っていないので解説できないのですが、テーマ単体zipならそのままダウンロード、それ以外は解凍する必要があるので解凍アプリは必要になると思います。
zip解凍アプリをダウンロード
テーマ単体zipの場合は解凍する必要ないのですが、ファイル管理もちょい面倒なのでダウンロードしちゃいましょう。無料です。
[jin-iconbox01]解凍&ファイル管理アプリは、削除しちゃうと中のデータも消えちゃうかもしれません。ダウンロードしたテーマファイルは必ずどこかにバックアップしてください。iCloudとかDropboxとかなんでも良いです。[/jin-iconbox01]
iPhoneであればDocuments by Readdleという無料アプリが使い勝手良いです。

このアプリはワンタップでファイルの解凍が可能で、ファイル管理も同時に行ってくれます。便利!
AndroidならWinZipでしょうか。
あくまでおすすめってだけで、zip解凍できてファイルを管理できるアプリならなんだってOK。
このアプリは次ですぐに使うことになります。
スマホで有料テーマをダウンロード
購入したテーマをダウンロードしましょう。
大体メールでダウンロードリンクが送られてくるはずです。会員登録するようなサイトであれば、購入履歴などからもダウンロードできるはずです。
[jin-iconbox01]AFFINGER5などダウンロードの有効期限が定められているテーマはバックアップしておきましょう[/jin-iconbox01]
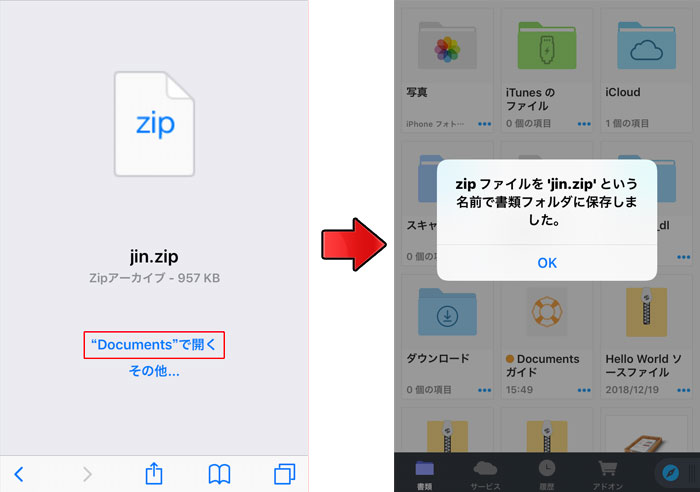
スマホでダウンロード画面へ進むとこのような画面になるはずです。

Documentsで開くをタップすると、アプリが開いてファイルが保存されます。
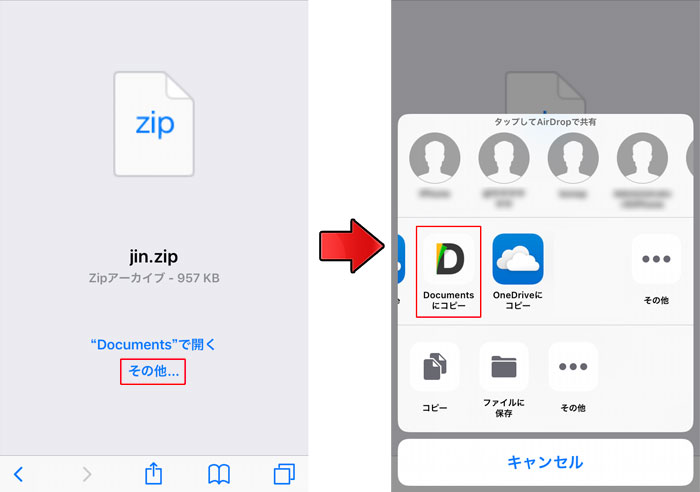
Documentsがなければ、その他…をタップし、Documentsにコピーというアイコンを探してタップ。

テーマ単体zipであればここまででOK。解凍する必要はありません。
AFFINGER5の場合は一度解凍する
AFFINGER5のような他のファイルを含むzipファイルの場合、ここで一回解凍します。
ファイルを解凍するには、zipファイルをタップするだけ。

これで中身が解凍され、フォルダアイコンが追加されます。
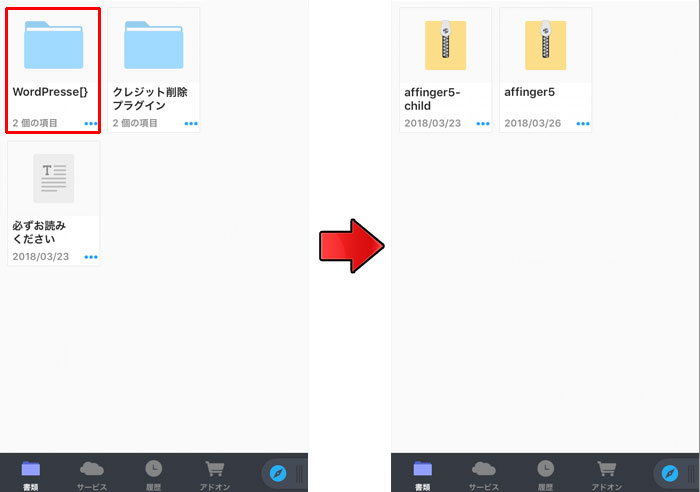
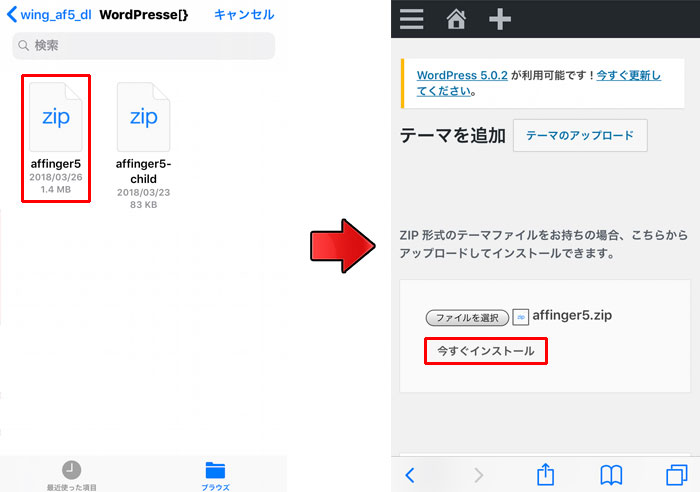
AFFINGER5のテーマファイルはWordPressというファイルの中に入っています。

ここのaffinger5とaffinger5-childの両方をインストールしていきます。
とりあえず解凍はここまででOK。
次はWordPressでテーマをインストールします。
スマホで有料テーマをインストール
ご自身のWordPressにログインします。
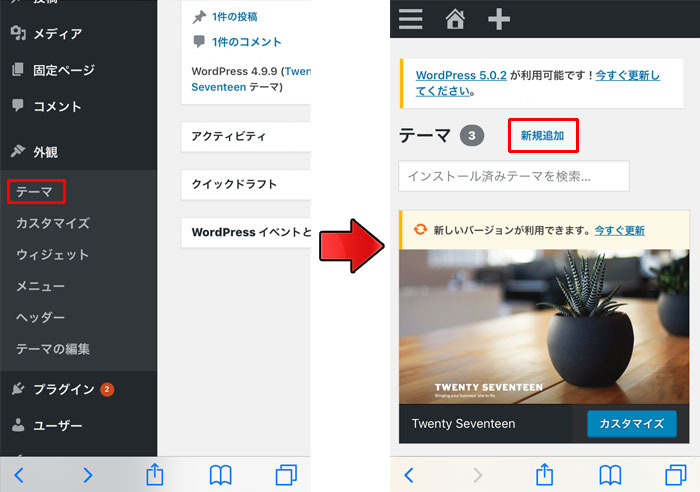
左上のハンバーガーメニューを開き、外観→テーマへ。新規追加をタップします。

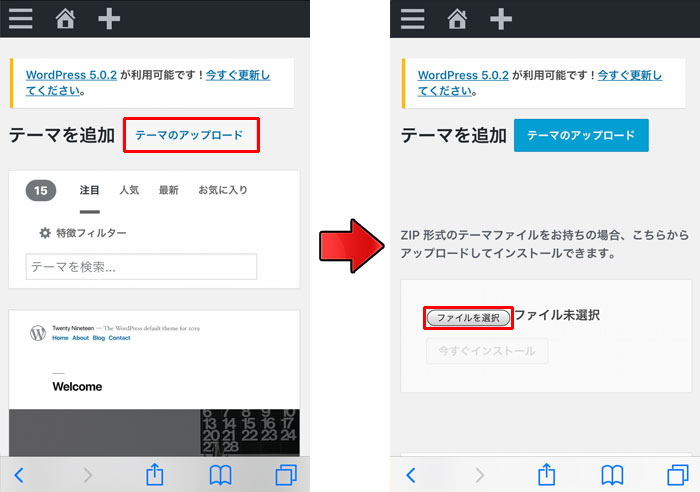
テーマのアップロードをタップし、ファイルを選択をタップ。

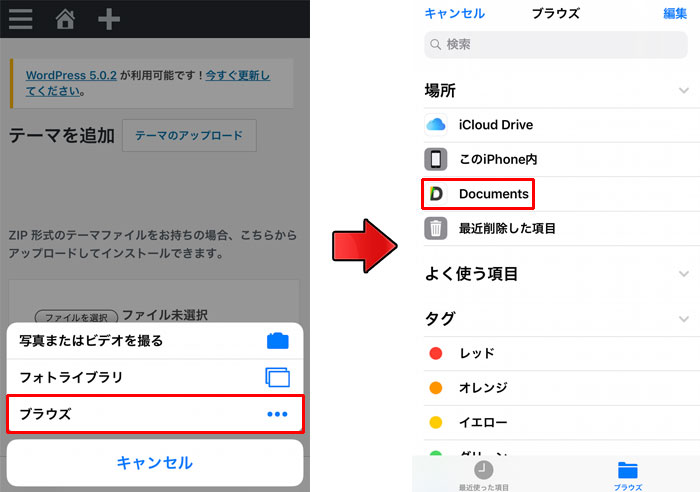
ブラウズをタップし、Documentsをタップ。

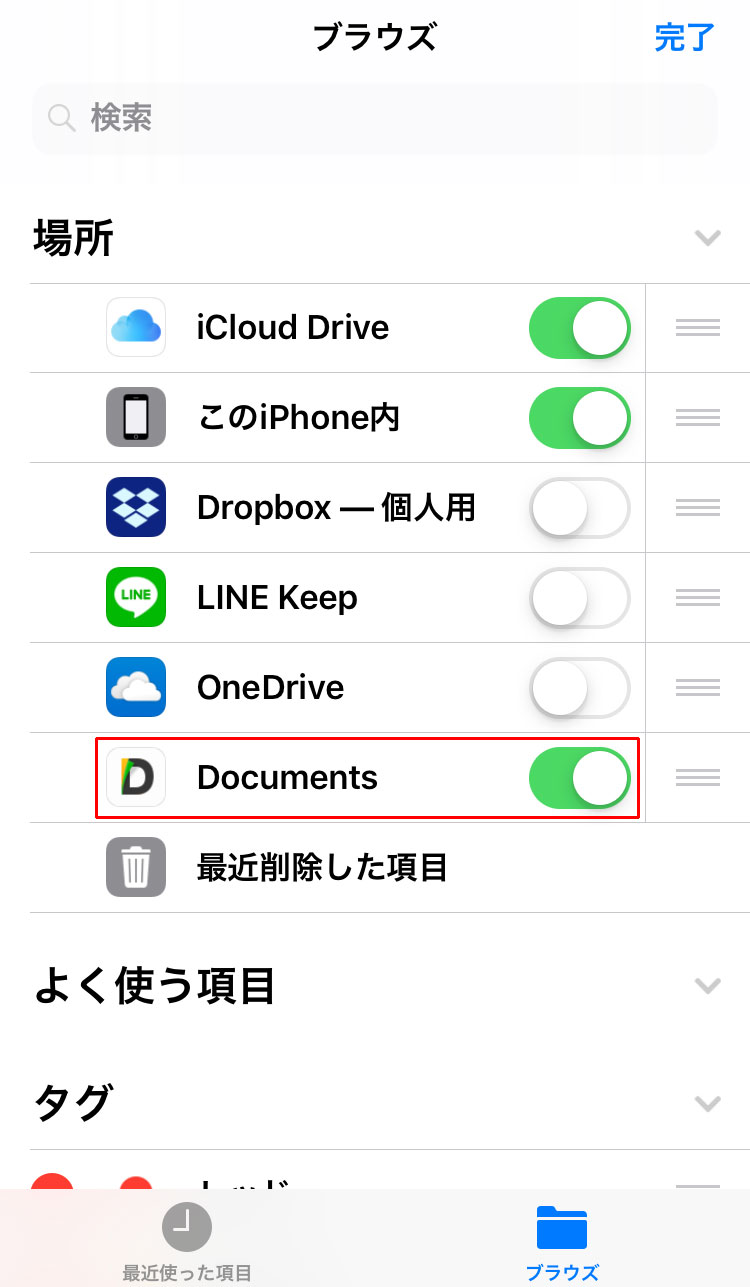
ここでDocumentsのアプリが表示されていなかった場合は、ブラウズ右上の編集を押してDocumentsを表示するように変更します。

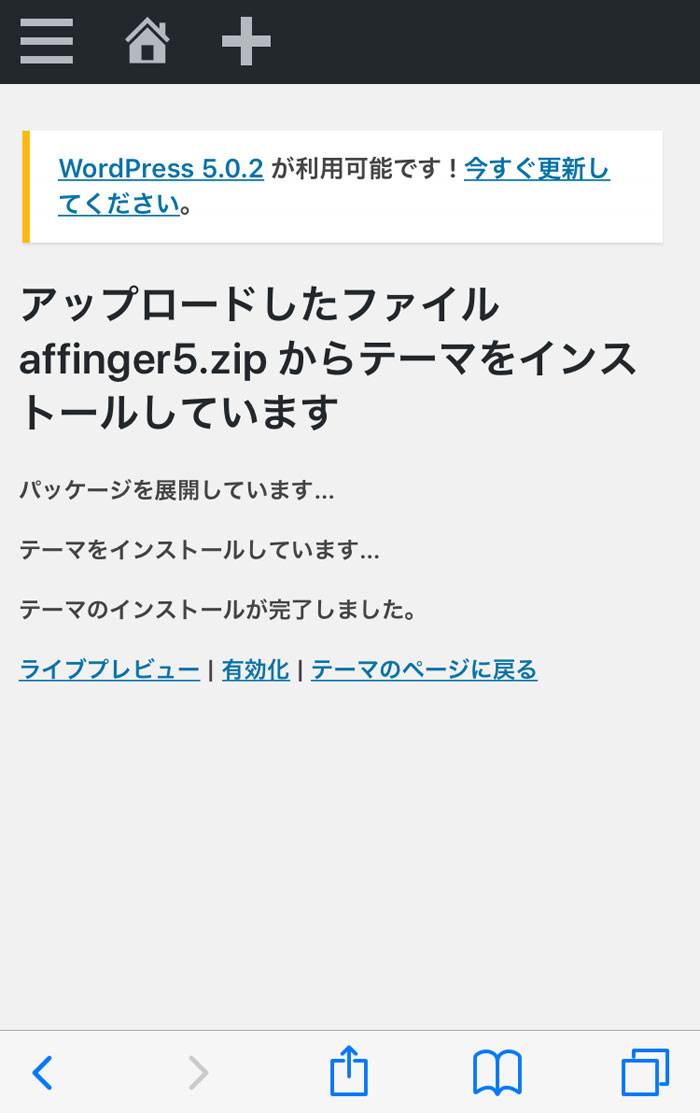
ファイルをタップして、今すぐインストール。ここではaffinger5で説明していますが、JINテーマならJINというフォルダのファイルですね。

テーマのインストールが完了しました。と出たらインストール成功!!

次は同様の手順でaffinger5-childという子テーマをインストールしてください。
JINを利用している方は、JINの公式サイトで子テーマがダウンロードできるのでダウンロードしましょう。
子テーマってなに・・?と思った方は以下で説明しています。JINの子テーマダウンロード方法ものってるよ!
https://vanblog.net/jin-childtheme/
子テーマまでインストールが終わったら、次はテーマを有効化します。
テーマの有効化
JINでもAFFINGER5でも有効化するテーマは子テーマです。
何故かというと、定期的にくるアップデートで親テーマのファイルが更新されるからです。
面倒だし古いままでもいいや・・と思うことなかれ。
色んな不具合の修正はもちろん、記事パーツの追加など絶対アップデートしたくなるような内容が結構ありますよ。
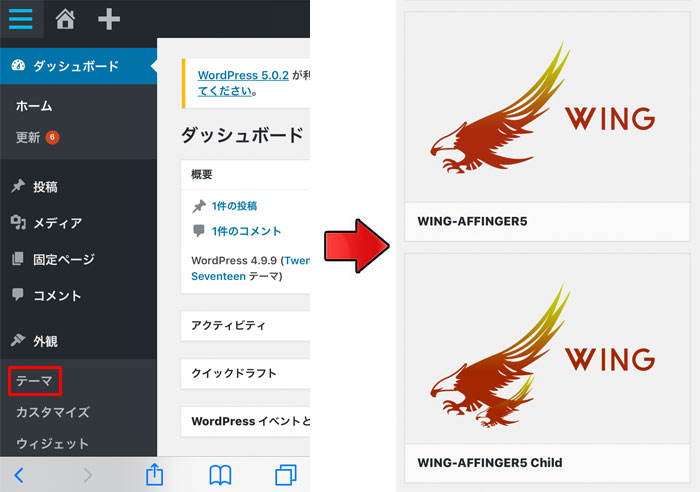
ではテーマを有効化していきます。外観→テーマをタップ。

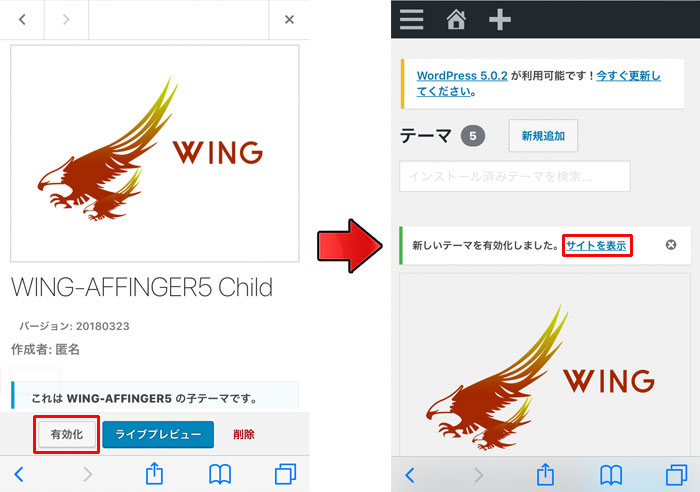
テーマ画面でスクロールすると新しく追加したテーマが出現するはず。WING-AFFINGER5 Childをタップします。
有効化をタップし、テーマを有効化します。

新しいテーマを有効化しました。と出たら完了。
横にあるサイトを選択をタップしてデザインが切り替わったことを確認しましょう。
ここからは簡単にできるカスタマイズでデザインを調整していきます。
これはテーマにより方法が異なりますので、また別の機会に。
まとめ:スマホでも有料テーマはインストールできる
有料テーマのダウンロード・インストールはスマホでも簡単にできます。
スマホだけでブログを始めたい方や、出先でふと携帯から有料テーマにしてみたくなった方、ぜひこのページを参考にしてインストールしてみてください。
