こんにちは、vanです。
当サイトではワードプレステーマのカスタマイズをすることが多いのですが、カスタマイズをする上で大事な準備があります。
その準備とは、まず子テーマをインストールする!ということです。
ここを読んでいらっしゃるということは、子テーマ・・??はて?という方が多いのではないでしょうか。
でもカスタマイズしていきたいんですよね。分かります!だって自分のサイトですもの、こだわりたいですよね。
私も最初は「なんじゃ子テーマって・・もうムリ・・」という感じでした。
でも案外簡単です!
ここでしっかり子テーマを勉強・インストールしてめくるめくカスタマイズの旅へと出かけましょう。
楽しいですよ〜!
当サイトでは現在JINテーマを利用していますので、JINで説明します。AFFINGER5といった他のテーマをお使いの方も、基本的に子テーマを使いましょうね。
子テーマってなに?!
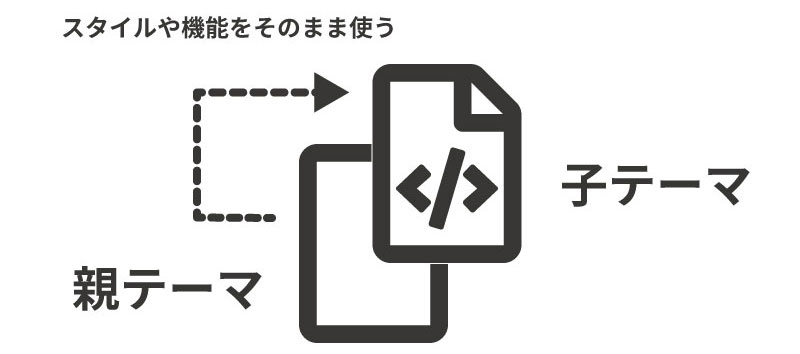
親テーマはJINやAFFINGER5やSANGOといった、販売・配布されているテンプレートテーマのことです。着せ替えできる洋服みたいなものです。
子テーマはその親テーマのさらに上にインストールするテンプレートテーマで、だいたいテーマ制作者によって配布されています。

子テーマは親テーマなしには動きません。何故なら、親テーマのスタイルや機能を全て受け継ぐ設計だからです。
子テーマ内にアップロードされたファイルは親テーマよりも優先されますので、子テーマで書いたコードが上書き反映されていきます。
例えばJINで子テーマをインストールすると、子テーマ内には以下のファイルができます。
- function.php
- style.css
これらの中身を見てみると、両方とも空です。
ここにコードを書き足していくと、それが親テーマに追加・上書きされます。
親テーマのファイルには一切の変更を加えなることなく、子テーマに必要な分だけ書き足していくことでカスタマイズが可能になっちゃうんです!
なんで親テーマを触っちゃダメ?
なぜ親テーマを触るべきでないのでしょうか?詳しく説明していきます!
1. アップデートで更新されてしまう
1番の理由は、親テーマに直接カスタマイズすると、アップデートが来た際にファイルが更新されてしまうことです。
つまり、オリジナルの状態に戻ってしまいます。親テーマを触っていたら、どこをどう触っていたか分からなくなります。
それが怖くてアップデートができず、機能追加やバグ修正ができない・・それは嫌ですよね、だって追加機能使いたい!
親テーマを触っていたらいずれきっと泣きます!
子テーマをインストールしてカスタマイズしていたらこの心配はありません。更新されるのは親テーマだけです。
2. 失敗してもすぐ戻せる
カスタマイズしていたらデザインが大きく崩れてしまった!バグった!といった時も、子テーマで触ったファイルを削除すれば直ります。
親テーマを触っていておかしなことになり、しかも原因を特定できなければ、もはやテーマを再インストールするしかありません。
- function.phpをいじってたらサイトが真っ白に・・!
- style.cssを触ったらレイアウトが壊れた!
どちらも体験談です・・。
コードを触る以上、こういった失敗は必ずあります。そんな時、パパッと削除することで元に戻せればダメージは軽いですね。
ですので、必ず子テーマをインストールしてそちらをカスタマイズしましょうね。
https://vanblog.net/fix-brokenlayout/
JINで子テーマをインストール
ここまでで、子テーマの重要性を理解してもらえたと思います。
それでは実際にJINの子テーマを導入していきましょう!
JINの公式サイトから子テーマをダウンロードします。

jin-child.zipというファイルがダウンロードされます。
WordPressのメニュー画面から、「外観」→「テーマ」をクリックします。
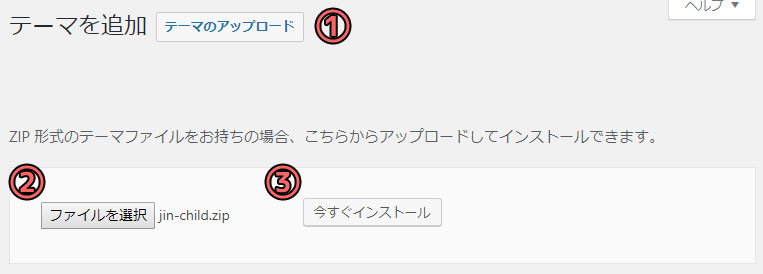
上の方にある「新規追加」をクリックし、「テーマのアップロード」をクリック。

「ファイルを選択」でダウンロードしたjin-child.zipを選択して「今すぐインストール」。
これでJINの子テーマがインストールされました。
テーマからJIN-Childを選択し、「有効化」をクリックします。
親テーマのカスタマイザーで変更した箇所は引き継がれません。フォント設定・カラー設定などなどです。
もう一度「カスタマイズ」で設定し直してください。
これで子テーマのインストールはおわり!
以降、カスタマイズを行うのは基本的にこの子テーマに対して行います。
子テーマに入っていないファイルを触りたい時は、そのファイルをあらかじめ親テーマからダウンロードして子テーマにアップロードし直します。
まとめ
以上が子テーマに関する話でした。
JINは洗練されたデザインのテーマですが、自分で細かく調整したいことも出てくると思います。
ガンガンカスタマイズして自分だけのブログを作りましょう!
その他のカスタマイズはこんなのがあります。