こんにちは、vanです。
ワードプレスブログのテーマをカスタマイズしていたら、レイアウトが崩れてしまった・・なんてよくあることです。
ヤバイヤバイヤバイ!ってなりますよね。
そんな焦りの中でも、冷静さを取り戻して問題を切り分けていきましょう。解決策を見つけるためにはそれが1番の近道。
今回は、レイアウトが崩れた際の原因の見つけ方について説明したいと思います。
テーマのレイアウトが崩れた!原因は?
レイアウトが崩れた際に考えられる原因はいくつかあります。
直前に自分が行った行動によって問題が起きた場合、その直前に行った行動を元に戻してください。
それでも戻らないよ・・?と思ったら
- キャッシュプラグインのキャッシュクリア
- ブラウザのキャッシュクリア
- 更新して確認
という手順を踏んでください。

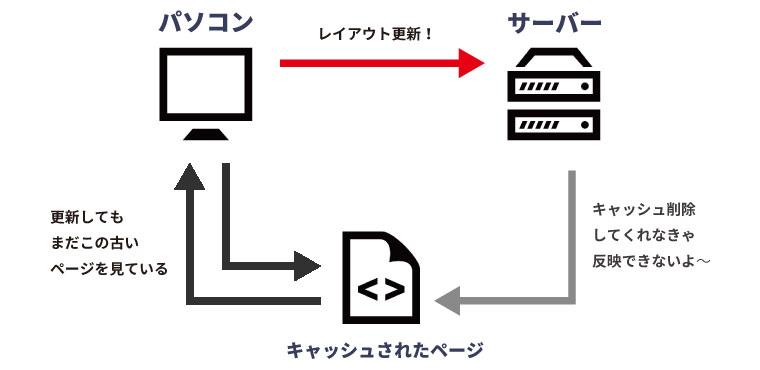
ブラウザ側にキャッシュが残っていると、変更してもその変更が反映されません。いったん、ブラウザで保存しているサイトのデータをまっさらにする必要があります。
うーん、それでもおかしい。となったら次は問題を切り分けていきます。
レイアウトが崩れた際に考えられる代表的な原因は以下の3つです。
- キャッシュ系プラグインが悪さをしている
- 触ったファイルでコードの記述ミスがある
- テーマが抱えるそもそものバグ
それぞれ見ていきましょう。
1. キャッシュ系プラグインを確認
キャッシュ系プラグインが悪さをしていないか確かめましょう。
使ってないよーって方はこの項目はとばしても構いません。
ただ、サイトの読み込み速度をアップするためには必須プラグインですので、導入をおすすめします。
- WP Fastest Cache
- W3 Total Cache
- WP Super Cache
これらのキャッシュ系プラグインでCSSやJSを圧縮・結合をするとレイアウトがおかしくなる可能性が多々あります。
まず、これらのプラグインをオフにして、ブラウザのキャッシュをクリアし、更新してレイアウトに変わりがないか確かめてください。
直った!!!という方は、キャッシュプラグインのせいだと分かりましたね。
そうしたらキャッシュプラグインの設定を1つずつ見直してください。
プラグインをまた有効化して、オプションを全てオフにします。それから1つずつオンにしながら悪さをしている設定を見つけます。
オフのままでも問題ないならオフのまま。その項目がサイトスピードに影響を及ぼすようなら別のプラグインを試すことをおすすめします。
個人的にWP Fastest Cacheはいまだ一度も問題がありませんのでおすすめです。
https://vanblog.net/wpfastestcache-is-best/
直らなかった・・という方は、プラグインは関係ないかもしれません。
プラグインも悪いしし、ファイルをさわったやつが壊れてた、といった複合的な問題の可能性もあるので、この際一旦オフにしておきましょう。
2. 触ったファイルを戻してみる
次に試すのは、親テーマに戻してみること。
これでレイアウト問題が解決したら、子テーマにあるファイルのせいだとわかりますね。
一旦子テーマ内の全ファイルのバックアップをとり、1つずつファイルを削除しながら更新して確認。
そうやって悪さをしているファイルを見つけます。時間はかかりますが、これが確実です。
1番レイアウトに関わるのはstyle.cssですが、他のファイルも沢山カスタマイズしている方は見つけるのがなかなか難しいかもしれません。
ファイルを特定することができたら、そのファイルをテキストエディタで開いて間違った記述がないか調べます。
子テーマのstyle.cssであれば基本的に自分が追加したコードしかないはずなので、それを1つずつ見ていきましょう。
- {}の打ち忘れ
- クラス名の前に.や#がついていない
- コメントアウトの閉じ忘れ
- スペルミス
- ;の打ち忘れ
これらの記述ミスが見つかったらそれを修正してもう一度アップロードして確認します。直ってたらOK!
直っていなかったらさらに間違いがないかもう一度確認です。
追加したコードのどれが悪さをしているのか、直近で書いたものからさかのぼりながら、少しずつ削りとってアップロード確認します。
それでも問題がなさそうであれば、いよいよテーマが抱える問題の可能性があります。
3. テーマ自体が抱えるバグ
テンプレートテーマといっても当然完全無欠ではありません。ちょこちょこバグがあります。
- JINではサイドバーのスクロール追尾ウィジェットに何かセットしていると、パソコンでブラウザ縮小してスマホサイズに切り替わった時に全面にサイドバーが固定表示されるバグが起きました。
- トップページにインフィード広告を2つ設定してキャッシュプラグインをオンにしているとPCビュー限定でフッターがせり上がってきます。
細かいプラグインとの競合や、追尾スクロール系のバグは他のテーマでもよくあることです。
この辺はもはや修正が難しいので、使わないという選択肢しかありません。
とりあえず、問題特定できればどうするか考えられますね。オフにして、テーマのサポートページなどでバグ報告して待つのが良いかもしれません。
まとめ
以上が、私が普段行なっている原因究明のための問題切り分けです。コーディングとかど素人なので、しょっちゅうバグります。
なるべくローカル環境で確認してから更新していますが、「よーし、完璧!」と思っていても数日後におかしなところを発見して冷や汗かくとか・・。
レスポンシブ対応、さまざまなブラウザ対応、チェックするものは沢山あります。
それでも、どんな環境の人にもしっかり見てもらえるサイトでありたいですね!
