こんにちは、vanです。
ブログってWordpressがいいんでしょ?パソコンないけどスマホで始められないかな?
そう思っている方のために、スマホを使ったWordpressの始め方について優しく解説していきたいと思います。
普通に紹介するのは他にも沢山サイトがあるので、ここではスマホのみで始めたいな!という方向けに全てスマホで設定していきます。
なんだかWordpressって難しそうじゃない?と思ってる方でも簡単に解説できるように説明するよう努めます!
早ければ今日中には記事の執筆にうつれるはず。それではレッツゴー!
スマホでブログを始めるためのWordpress開設手順
まず初めに、Wordpressを始めるための手順についてざっくりと説明します。
WordPressを設置するサーバーの契約
▼
ドメインアドレスの取得
▼
サーバーとドメインを紐づける
▼
サーバーにWordpressを簡単インストール
▼
ドメインをSSL化する
▼
WordPressにログインし、初期設定を行う
▼
完成!
このような手順になります。
サーバー?ドメイン?なんじゃそれ・・と思われる方もいるかもしれませんが、各セクションで説明していきますのでご安心を。
スマホでは基本的に全てブラウザでできますので、特にアプリなどダウンロードする必要はありません。
それでは1つずつ、スマホで進めていきましょう。
サーバーを契約する
WordPressでブログを始めるためには、まずレンタルサーバーを契約する必要があります。
サーバーというのは、単純にデータを保存しているコンピューターだと思ってください。
当ブログのデータも全てサーバーに保存してあり、私個人のコンピューターに保存しているわけではありません。
サーバーはスマホやパソコンからのアクセスを受けると中に保存している情報を見せてくれます。これがホームページ閲覧の仕組みです。
レンタルサーバーというのはその名の通り、サーバーを有料で貸し出してくれるサービスです。
ホームページは1日中見られるようにしたいですよね。そうすると、そのデータが入っているパソコンをずっとつけっぱなしにしなければなりません。
電気代もバカにならないし、パソコンも消耗してしまいます。そこで、データだけ置かせてもらうレンタルサーバーが必須なのです。
値段の安いサーバーは探せば沢山あります。しかし、ここでケチると後々面倒な引っ越し作業が発生するかもしれません。
ちなみに私は最初激安サーバーにしましたが、なんとたった1ヶ月で引越しを決意しました・・。
最初から1番良いところで契約しておくのがおすすめです。後悔しません。
おすすめのサーバーはXserver![]() !
!
月額100円とかのレンタルサーバーは安かろう悪かろうです。
- サーバーがダウンしてアクセスできない
- 応答が遅くて中々ホームページを読み込んでくれない
など、相応のトラブルがついて回ります。
Xserver![]() はそんなことが全くない高性能レンタルサーバー。多少高く感じても絶対ここにしておいた方が良いです。
はそんなことが全くない高性能レンタルサーバー。多少高く感じても絶対ここにしておいた方が良いです。
それに10日間無料お試し期間もありますので、Xserverで始めてみましょう。
Xserverで契約申し込みを行う
ではXserverを例にとってサーバー契約をしていきます。
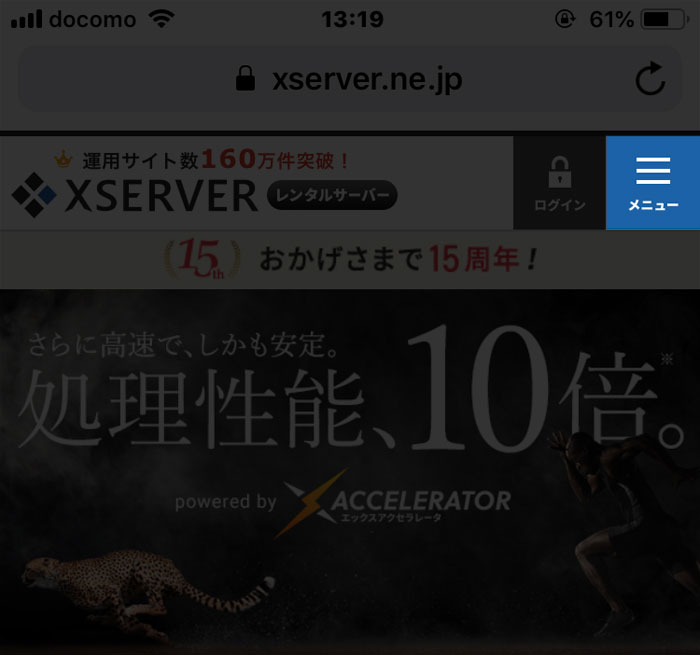
右上のハンバーガーメニューをクリック。

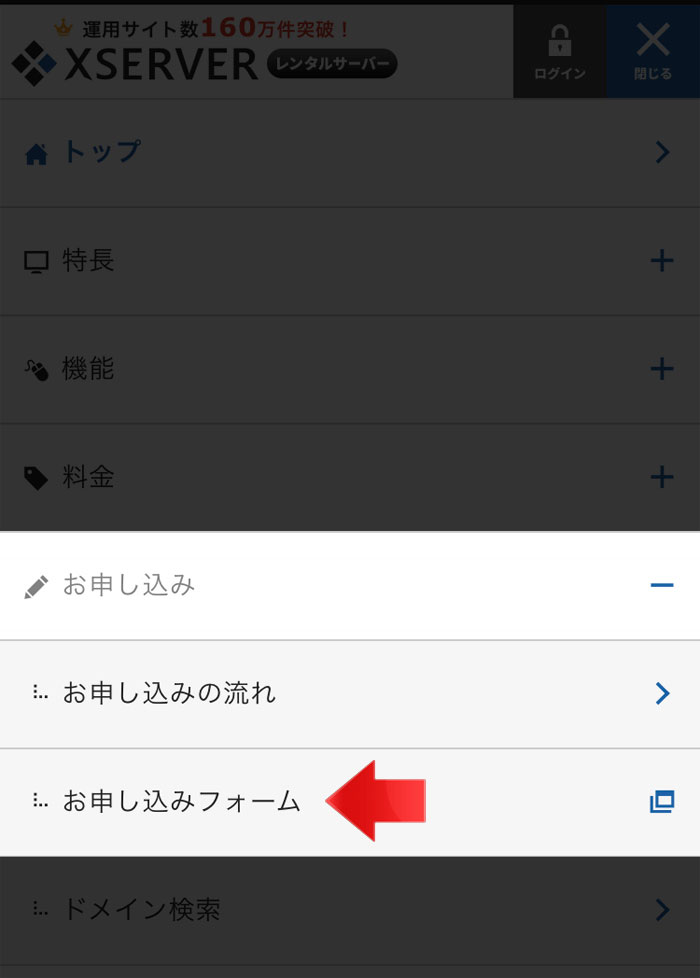
お申し込みをクリックして、お申し込みフォームへ。

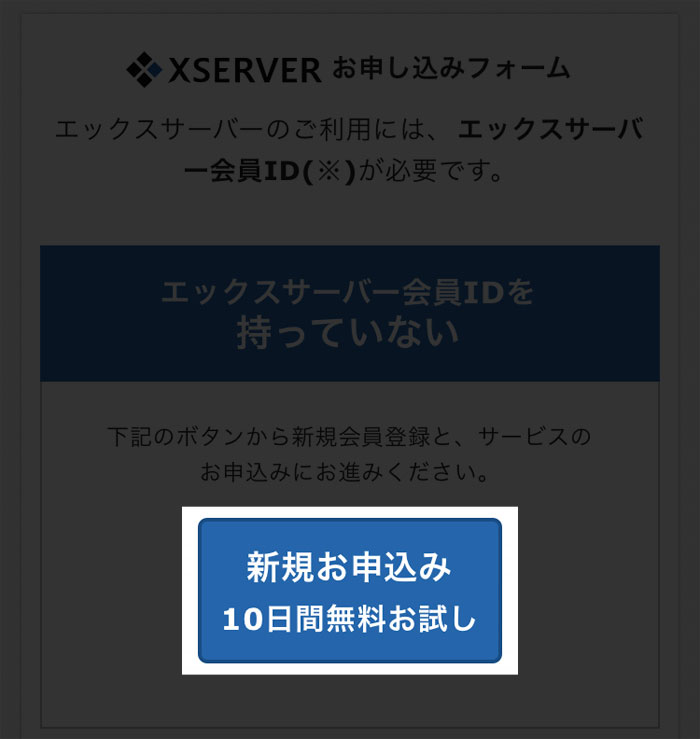
新規お申込み 10日間無料お試しをクリックします。

自分の情報を入力していきます。
ちょっと迷いそうなものだけピックアップして説明します。
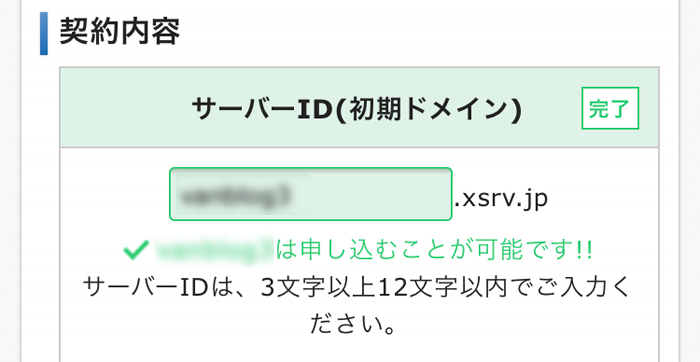
サーバーID(初期ドメイン)はXserver用のIDですが、万が一他の人に見られても問題ないものにします。Wordpressでエラーが出た時に表示される可能性があるからです。

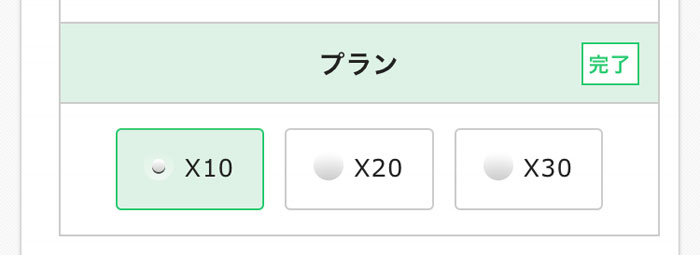
プランはX10でOK。X10でも全ての機能を使用できますし、データ保存容量も十分。アクセスが月何十万PVといっても問題ないです。

異なる点といえば、X20やX30の方がディスク容量が大きく、MySQLデータベースの数が増えるくらいです。また、X20~はキャンペーン中でドメインをプレゼントしてくれます。
ただし、X10→X20でも月額2倍違うので、ドメインは別でとってX10にした方が断然に安上がりです。
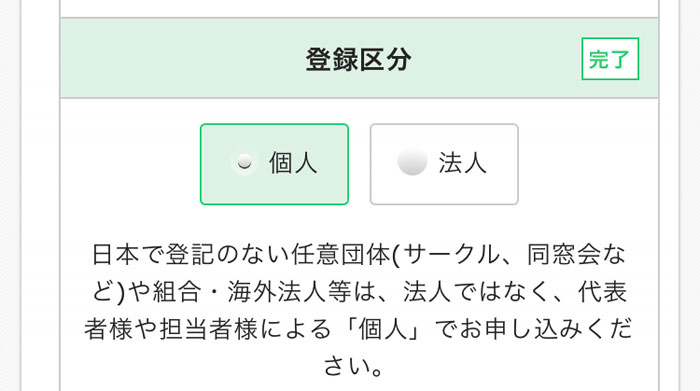
登録区分は個人でOK。会社で作る場合は法人。

その他、氏名・住所・電話番号などを入力します。
インフォメーションメールの配信はONでもOFFでも好きな方で。私はメルマガ好きじゃないのでOFFです。
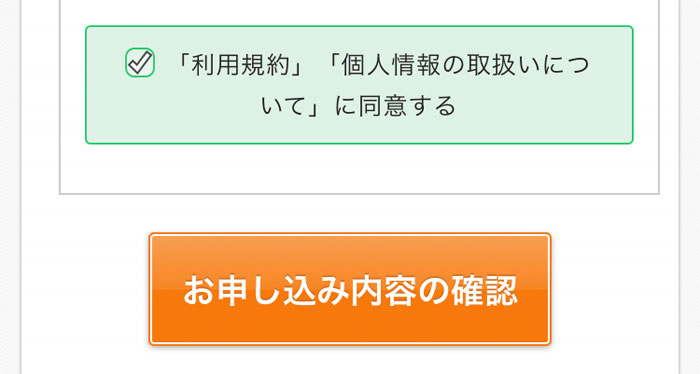
最後に「利用規約」「個人情報の取り扱いについて」に同意するにチェックを入れます。

全ての項目がチェックOKならお申し込み内容の確認がオレンジになりますので、クリックします。
次の画面で内容を確認したら申し込みをします。
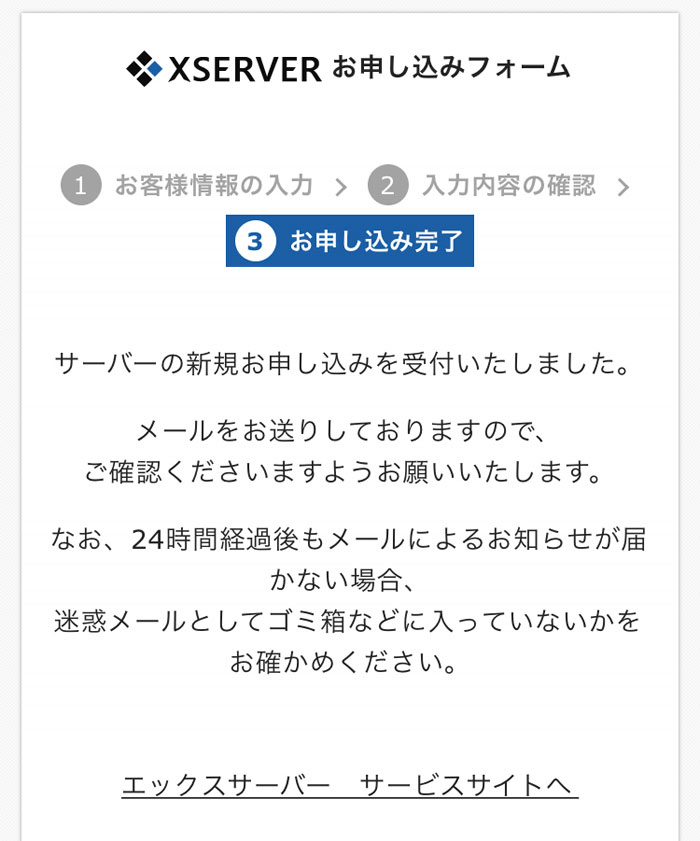
申し込みが終わると以下のような画面が表示。

これで申し込みが無事終わりました。
ただし、まだ支払いを登録していないので無料期間中になります。
10日間で失効してしまうので、とりあえずブログ続くかなぁ?と様子見するにしても3ヶ月は契約しておいた方が良いです。
メールでIDとパスを確認してログイン
申し込みが無事完了すればメールアドレスあてにXserverからメールが届いているはずです。
自分のメールを確認しましょう。

このようにsupport@xserver.ne.jpからメールが届いていました。
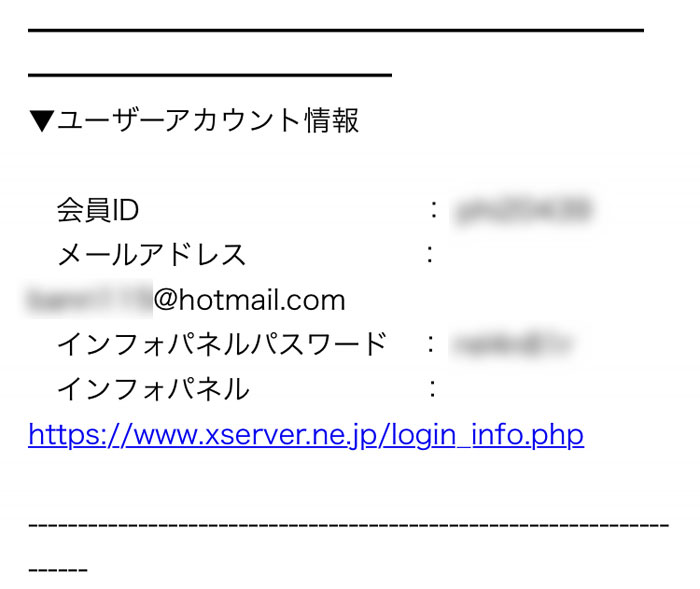
開いてから下の方にスクロールしていくと・・

ユーザーアカウント情報という部分に会員IDとインフォパネルパスワードが載っています。これをこの後使います!
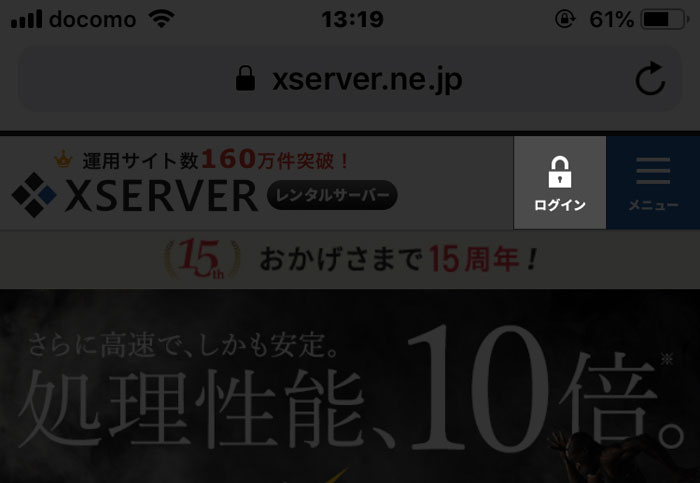
Xserver![]() のホームページで右上の鍵マークのログインボタンをクリック。
のホームページで右上の鍵マークのログインボタンをクリック。

インフォパネルをクリックします。

さきほどのメールにのっていた会員IDとインフォパネルパスワードを入力してログインします。

ちなみにIDはメールアドレスでもOK。
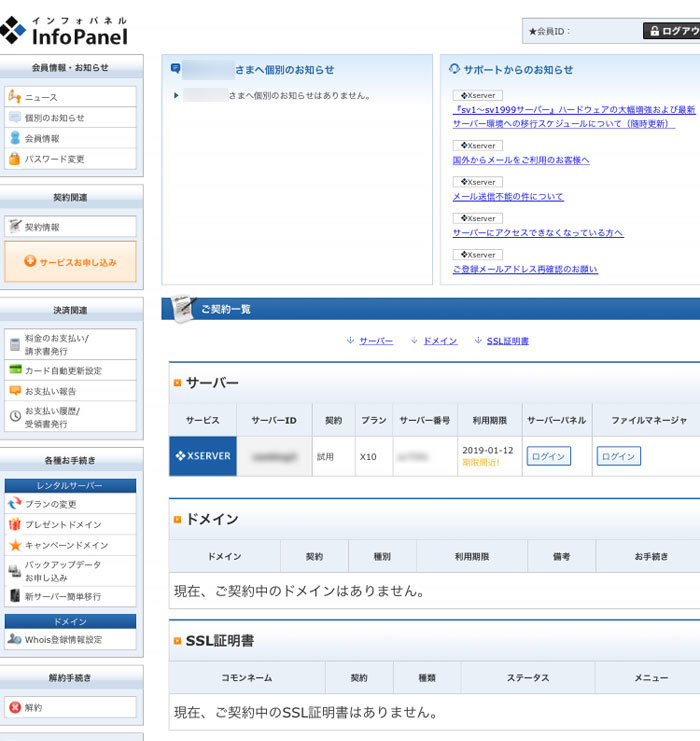
ログインが完了するとこのような画面になります。

スマホで閲覧していますがパソコン表示になります。これでインフォパネルへのログインが完了しました。
まずはランダム生成されたパスワードの変更を行いましょう。
パスワードを変更しておこう
初期パスワードはランダム生成された文字の羅列なので非常に覚えにくいです。
自分で覚えやすいものに変更しましょう。
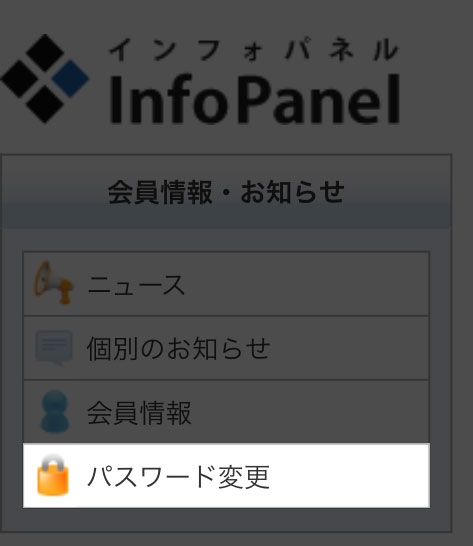
インフォパネルトップページの左メニューからパスワード変更を選択します。

次のパスワード変更画面で、好きなパスワードを変更してください。
次回ログインする時はこのパスワードを使うので、忘れないように!
Xserverの支払いを完了する
まずは10日間の無料お試し期間を満喫するのも問題ありませんが、10日間ってほんとにすぐなので早めに支払っておくことをおすすめします。
放置しておくとサーバー凍結されてしまいかねません。
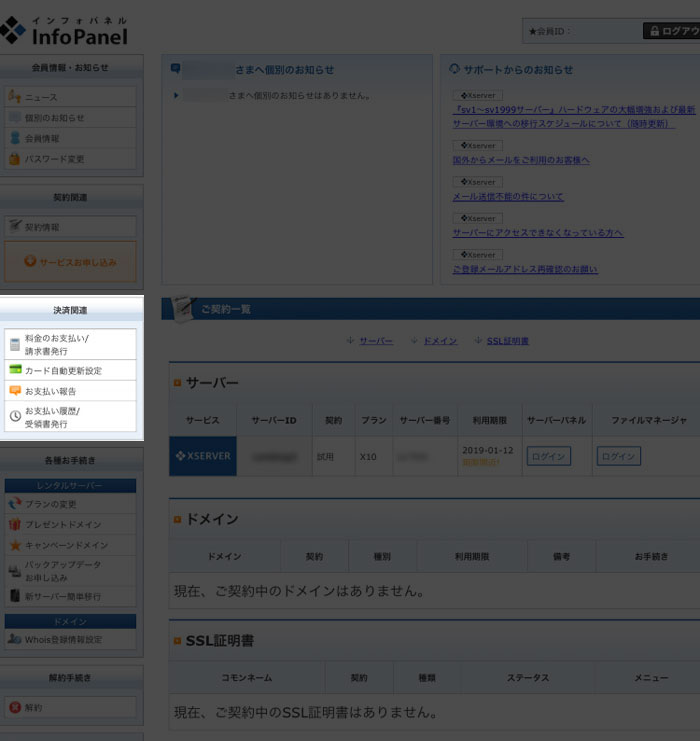
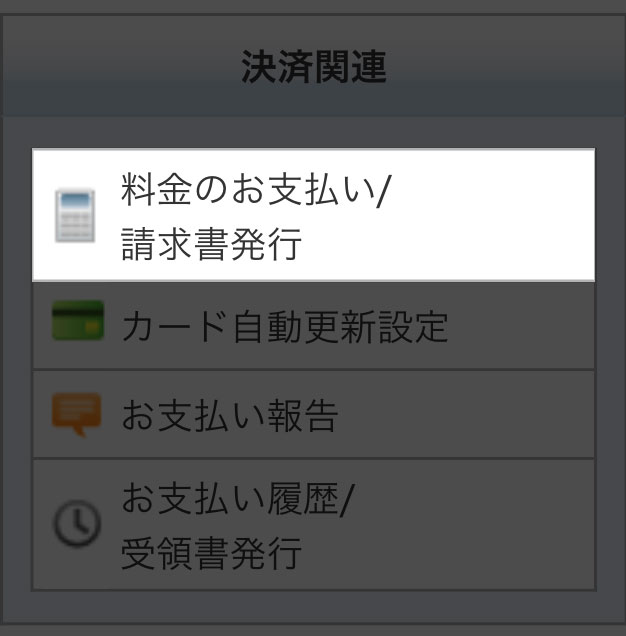
インフォパネルのトップページで、料金のお支払い/請求書発行をクリックします。

▼

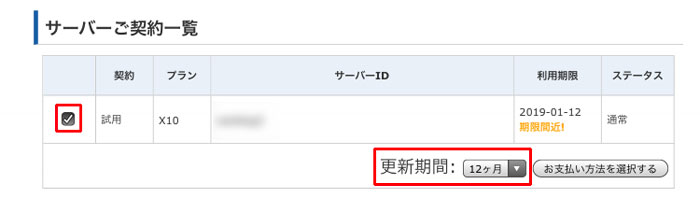
スクロールしてサーバーご契約一覧を見ましょう。

左端のチェックボックスにチェックを入れ、更新期間を選んでお支払い方法を選択します。
次のページで銀行振り込み・クレジットカード払い・コンビニ・ペイジーなどの中から支払い方法を選んで確定します。
長い期間契約すればするほど割引が効きますが、私は念のため12ヶ月単位で契約しています。
これでひとまずXserverの設定終わり!次にドメイン取得をします。
ドメインを取得する
サーバーを契約したら、次はブログの住所であるドメインを取得します。
〇〇.comとか〇〇.co.jpとかありますよね?これがドメイン名です。ホームページにアクセスするための「住所」です。
このアドレスを直接ブラウザに打ち込んだり、グーグルなどの検索で見つけてアクセスしてきます。逆に、このドメイン名が分からないと誰もそのホームページにたどり着けません。
この土地(サーバー)にこんな新築の家(ホームページ)建てたから来てよ!と写真だけ送られてきたとしましょう。
それどこですか?!ってなりますよね。日本なの?海外なの?と。住所を分かりやすく設定しておくことで、ホームページを見に来てもらえるようになるわけです。
ドメインは住所を表す大事な文字列なので、分かりやすく短めの名前にすることがおすすめ。
理想では、先にブログ名を考えておいてそれに合ったアドレスにすること!
もしまだそこまで考えてないよ〜って方は、自分のニックネーム+blogとかでもいいと思います。
なぜ短めで分かりやすいのが重要かというと、みんなに覚えてもらいたいから。
.comが1番一般的なので良いですが、.netとかでもOK。
.jp系は高いのであまりおすすめしません。
.xyzなどは格安ですが、更新料も高くなるし、一般的に馴染みが薄いのでやめた方が無難だと思います。
ドメインをお名前.comで取得する手順
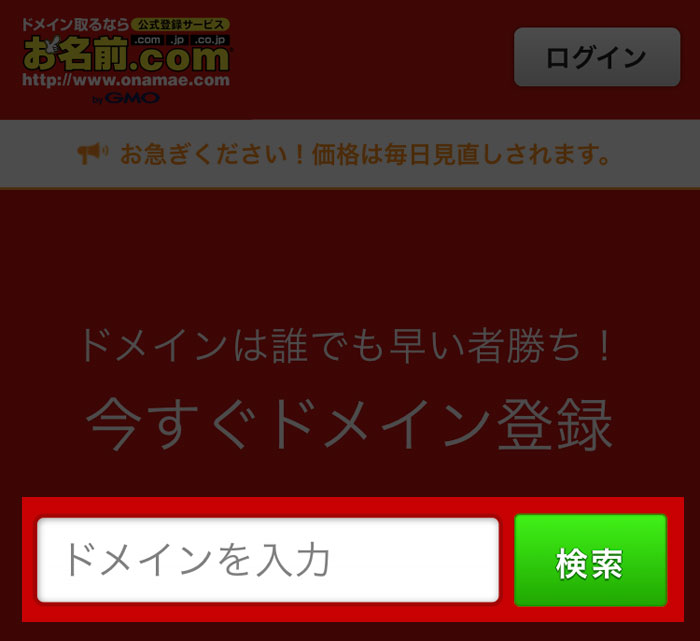
ドメインはお名前.com![]() で検索して、欲しいアドレスがあいているか確認した上で購入しましょう。
で検索して、欲しいアドレスがあいているか確認した上で購入しましょう。
自分で取得したいドメインの名前(.comなどの文字列は含まない)を入力して検索します。

試しに「vanvanblog」で検索してみました。
すると.comや.netといった候補の一覧が値段付きで表示されます。値段が表示されていたらそのドメイン名は空いているということになります。
全くドメイン名は2つ存在できませんので、誰かが先に取得していたら利用できません。

この中から取得したいドメインを選択します。
ちなみに!
Pと書いてあったり、メールアイコンが出てきた場合。

Pアイコンはプレミアムドメインとかいってべらぼーに高いです。vanblog.comで30万オーバー。いや~ムリっ!そんな時はあっさり諦めましょう。
メールアイコンは既にドメインが他の人に取られていますので、別のアドレスを検索しましょう。
ドメインを選択すると、次へ進むという緑のボタンが出てきますのでクリック。
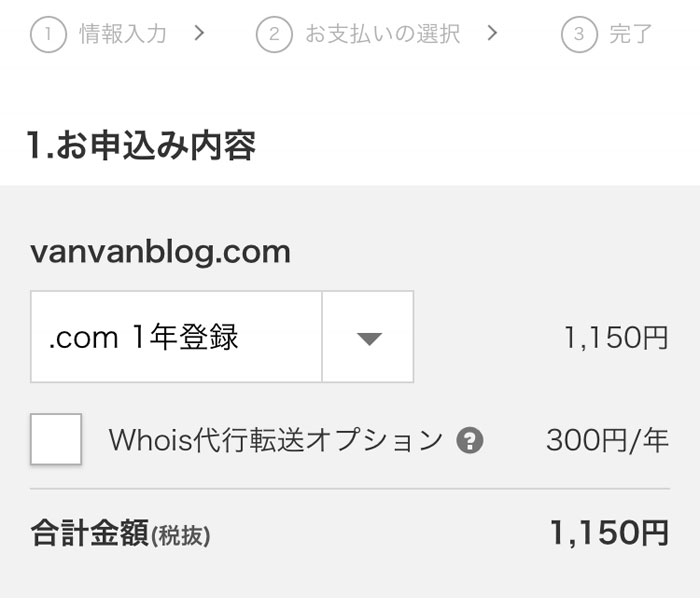
申込内容の確認画面になります。

- 何年分支払いするかを選択。とりあえず1年登録にしておきましょう
- Whois代行オプションは新規登録時デフォルトでONになっているので大丈夫。ここのチェックボックスは転送オプションと書いてある通り、有料のメール転送オプションですので、利用しなくてOK
- ドメインプロテクションはセキュリティ対策用です。任意で使えばOK
- サーバー追加は必要ありません
Whois代行はONがマストだと覚えておきましょう。自分の名前や住所などを晒されたくなければ必ず必要になります。
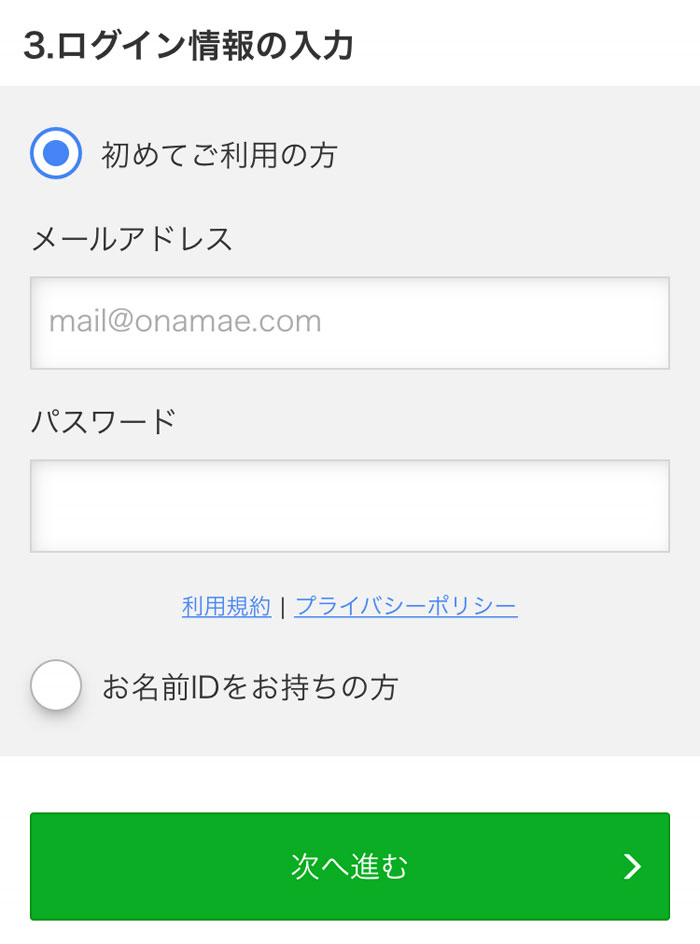
「ログイン情報を入力」ではメルアドとパスワードを入力します。

全ての内容を確認・修正できたら次へ進む。
最後に支払いを行います。

ドメイン名が正しいか、値段は問題ないかを確認し、支払い方法を選択して申し込むをクリック。
これで無事ドメインが取得できました!
メールを確認し、ドメイン登録完了通知など数通きているはずですので確認しましょう。
もしドメイン情報認証のお願いというメールがきていたら、それを開いて中のURLをクリックして認証しておきます。
補足:ログインIDについて
お名前.com![]() のログインIDは7桁の数字です。
のログインIDは7桁の数字です。
ドメイン登録が終わったらメールあてに何通かメールがきますので、その中のドメイン登録 完了通知などを閲覧すると会員IDが書かれているはずです。
パスワードは自分でドメイン申し込み時に登録したものです。
サーバーとドメインを紐付ける
サーバーとドメインを取得したら、次はこれら2つを紐付けます。
サーバーとドメインを取得しただけではお互いの場所が全く分かりません。
まだサーバーはサーバー、ドメインはドメインでそれぞれ独立しています。
そこで、このドメイン(住所)にアクセスしたら、データはこのサーバー(土地)にあります!という設定を行って関連付けします。
ややこしいパートですが頑張って乗り切りましょう。
Xserverでの設定
Xserver![]() のインフォパネルへとログインします(ログイン方法忘れたらこちら)。
のインフォパネルへとログインします(ログイン方法忘れたらこちら)。
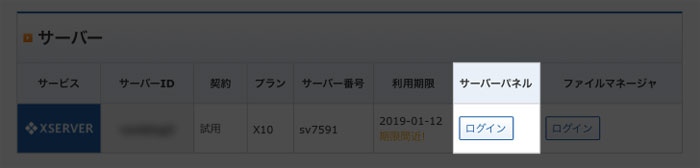
サーバーパネルのログインをクリック。

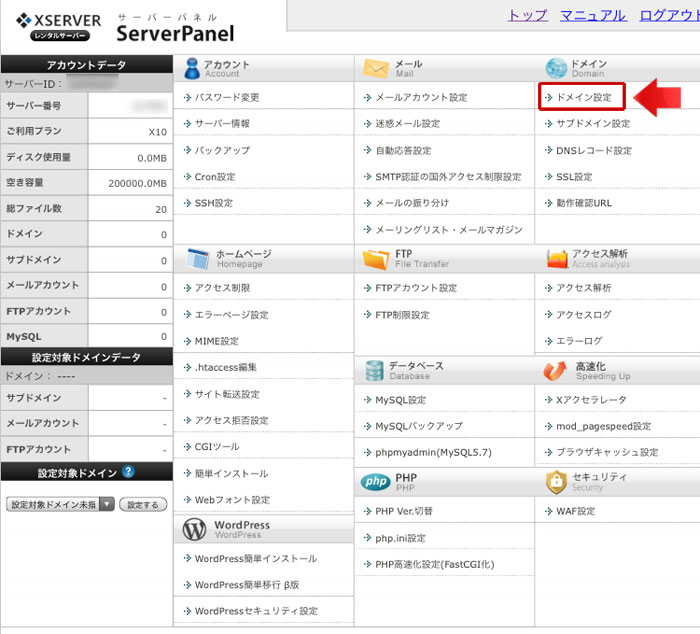
ドメイン設定をクリックします。

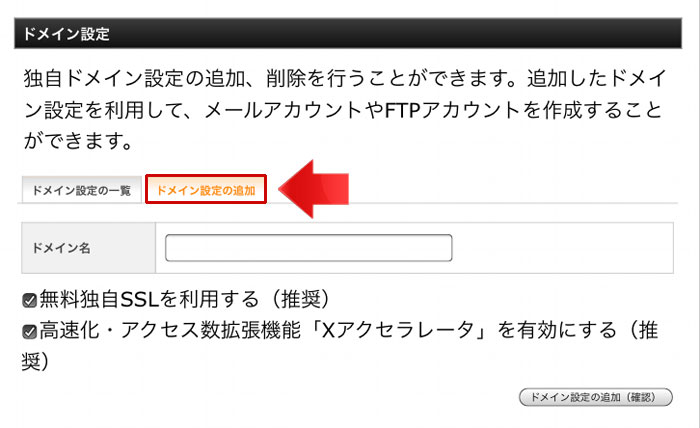
ドメイン設定の追加タブを選択し、ドメイン名を入力して追加します。

www.はいりません。「〇〇.com」のように入力します。
- 無料独自SSLを利用する
- 高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)
これらはどちらもチェックが入ったままでOK。
ドメイン設定の追加(確認)を押して、次のページで確定して設定します。
これでXserver側の設定はOK。
お名前.comでの設定
今度はお名前.com![]() で設定を行います。
で設定を行います。
お名前.com![]() へログイン。
へログイン。

会員IDは7桁の数字ですので、分からなくなったらメールボックスでお名前.comからのメールを見て確認しましょう。
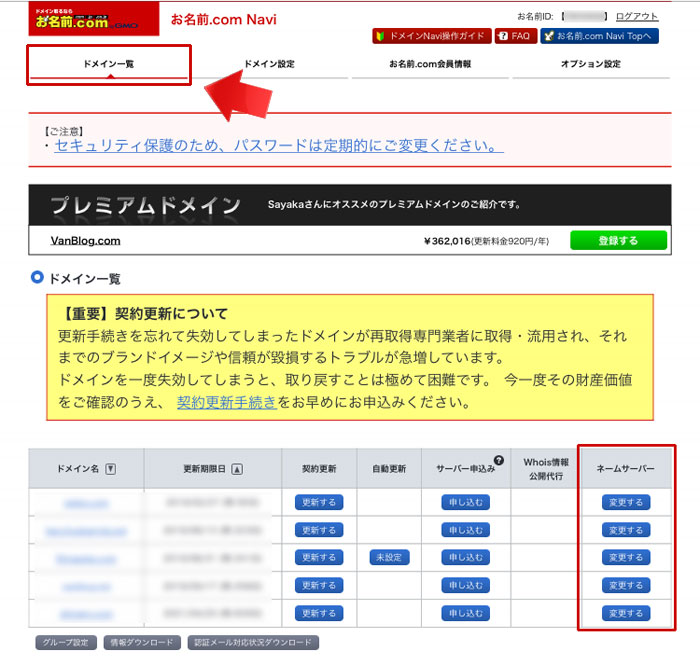
ログインしたらドメイン一覧をクリックします。

自分が持っているドメイン名一覧が表示されます。
「ネームサーバー」の変更するをクリックします。
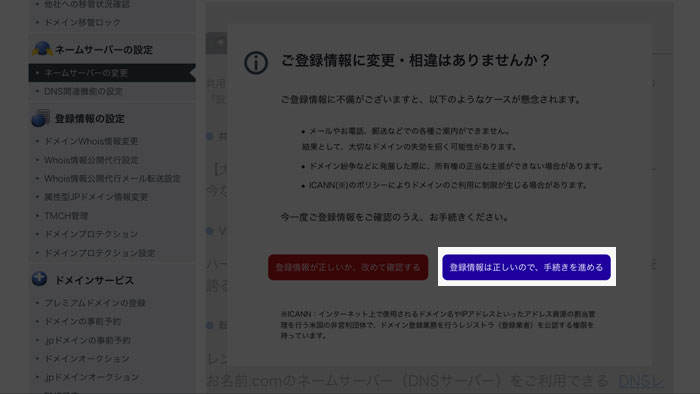
もし以下のような画面が表示されたら、登録情報は正しいので、手続きを進めるを選択。

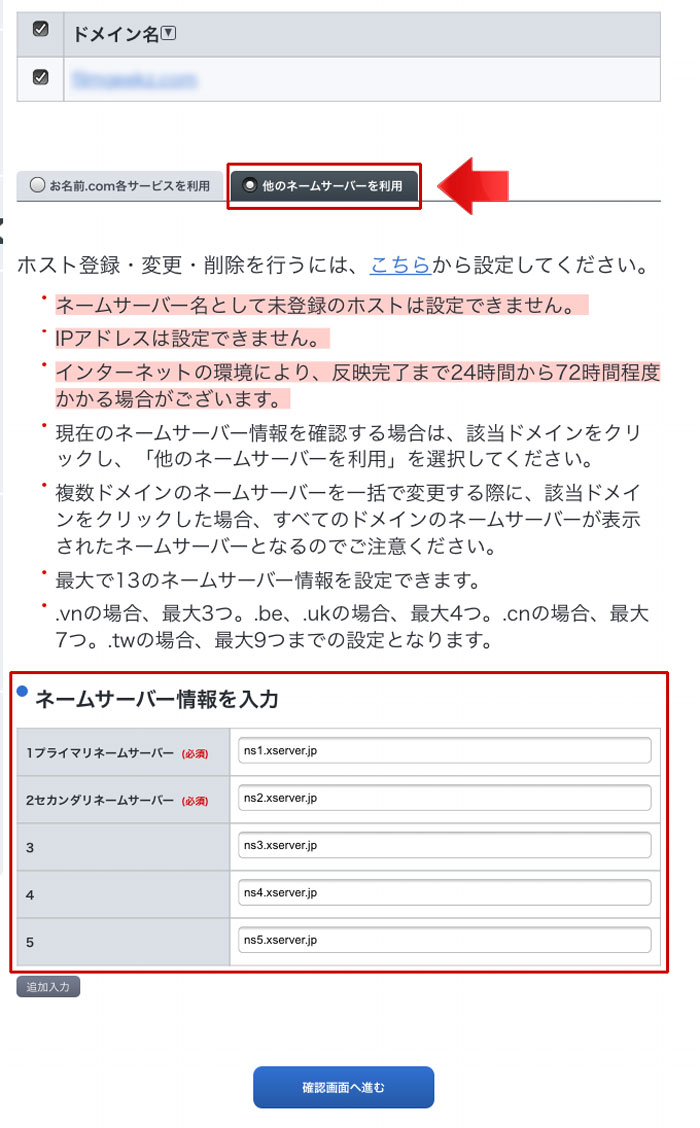
他のネームサーバーを利用タブをクリックし、ネームサーバー情報を入力します。

| 1プライマリネームサーバー | ns1.xserver.jp |
| 2セカンダリネームサーバー | ns2.xserver.jp |
| 3 | ns3.xserver.jp |
| 4 | ns4.xserver.jp |
| 5 | ns5.xserver.jp |
この通り入力すればOKです。確認画面へ進むをクリック。
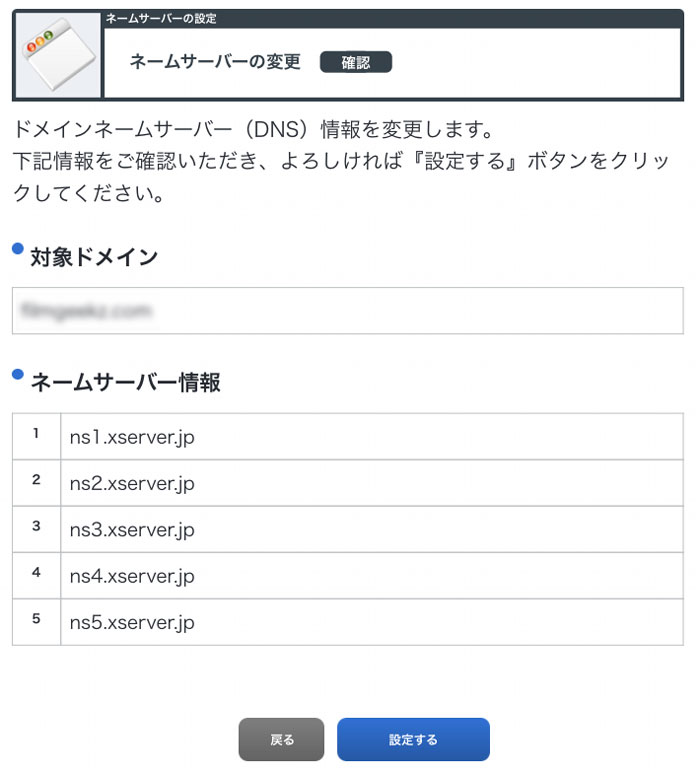
確認画面でネームサーバー情報が間違っていないか確認しましょう。

OKなら設定する。くるくるローディング画面になるので、ローディング画面が終わったら手続き完了。
この設定が実際に反映されるまではしばらく時間がかかります。
これでお名前.comでの設定も終わり!
WordPress簡単インストール
サーバーとドメインを紐付けたら、次はいよいよサーバーにWordpressをインストールしていきます!
Xserver![]() のサーバーパネルにログインします(忘れちゃった方はこちら)。
のサーバーパネルにログインします(忘れちゃった方はこちら)。
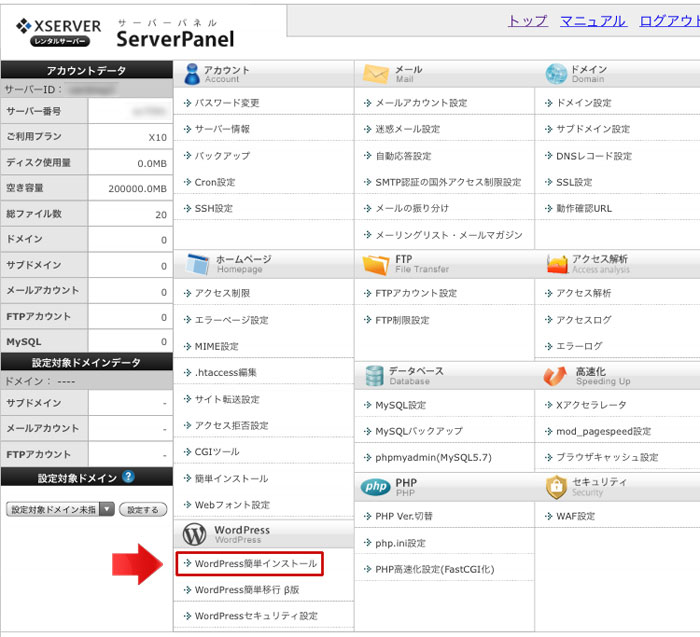
WordPress簡単インストールをクリック。

ドメイン名が表示されますので、選択するをクリック。
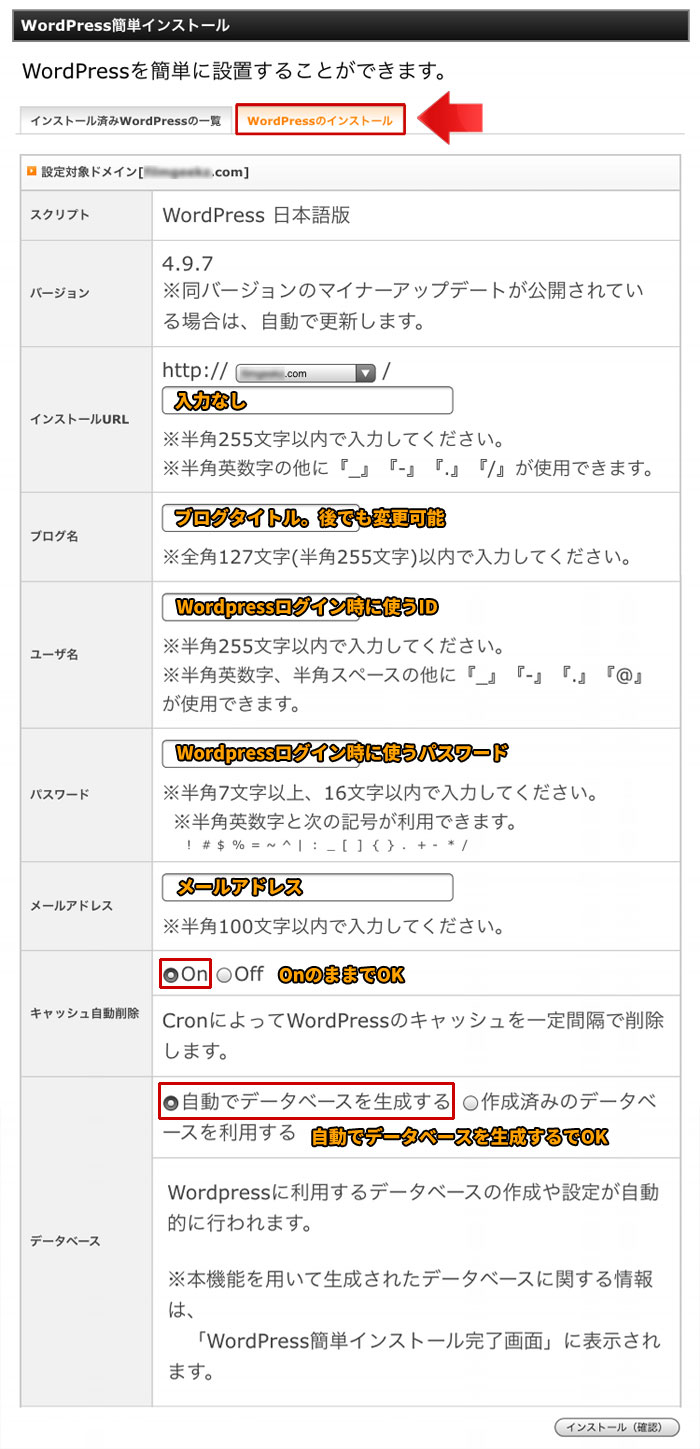
WordPressのインストールタブをクリックし、設定情報を入力していきます。

これでインストール(確認)を行います。
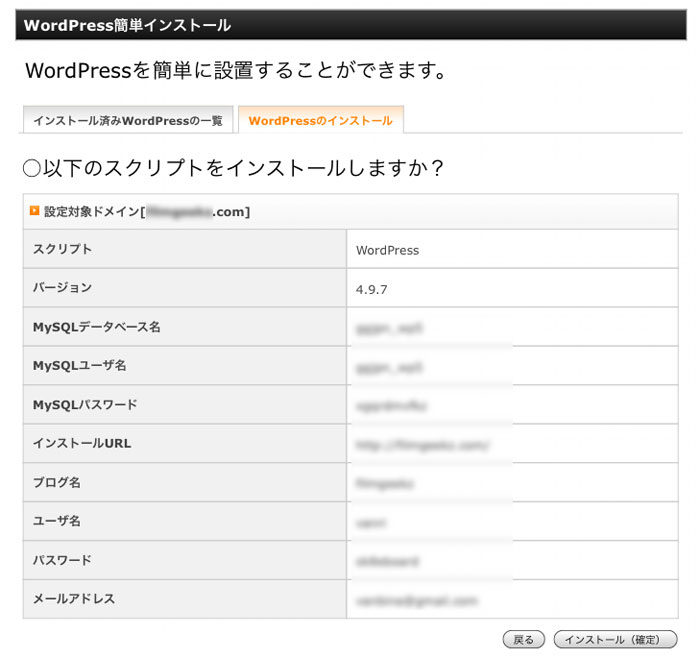
以下のスクリプトをインストールしますか?と確認されますので、インストール(確定)します。

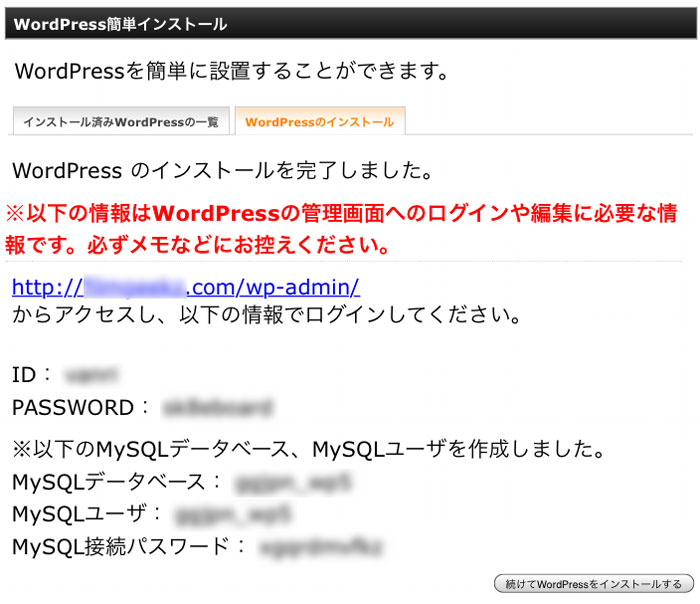
WordPressのインストールを完了しました。と出たらOK!

http://〇〇.com/wp-admin/と書いてある青リンクをクリックすればwordpressにアクセスできます。
お名前.comで設定したネームサーバーの反映が終わらないと、「無効なURLです。プログラム設定の反映待ちである可能性があります。」と表示されてしまいますので、その場合辛抱強く待ちましょう。
さて、ネームサーバーの反映が終わってウェブサイトが表示されたとしても、このままだと「このサイトは安全ではありません」と表示されてしまいます。えっ・・て感じですよね。
Googleからセキュリティーの警告をうけるのは嫌なので、無料のSSL化をしておきましょう。
ドメインのSSL化をしよう
ここまででWordpressのインストールが完了しました。
ログイン・・といきたいところですが、まずはドメインのSSL化をしておきましょう。
「Secure Socket Layer」の略。
ホームページと、そのホームページを閲覧しているユーザーとの通信を暗号化する仕組みです。悪意ある人間に情報を盗み取られないようにするためのセキュリティ設定。
Xserverでは無料です。
SSL化するとアドレスの最初がhttp://からhttps://に変わります。
XserverでSSL化する手順
Xserver![]() のサーバーパネルへログインします。
のサーバーパネルへログインします。
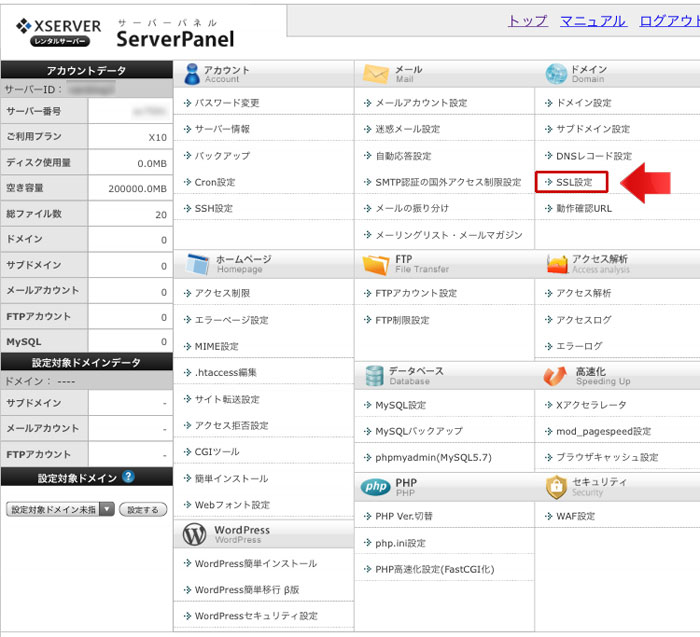
SSL設定をクリック。

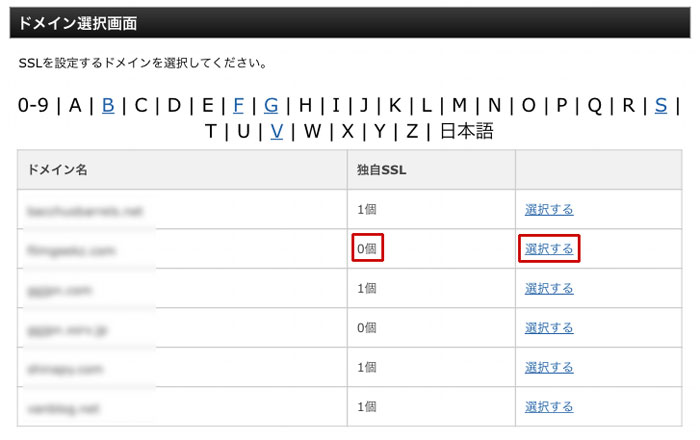
独自SSLを追加するドメインで選択するをクリック。

SSL化されていない場合、独自SSLの列で0個という表記になっています。
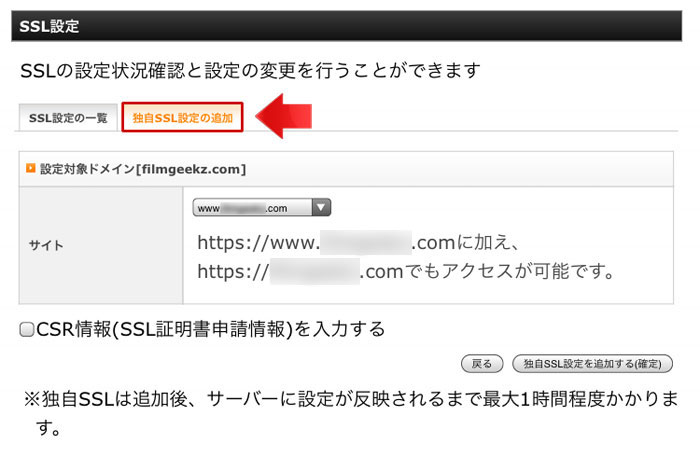
独自SSL設定の追加タブを選択します。

ここでは特に触ることはなく、独自SSL設定を追加する(確定)をクリックします。
CSR情報はチェック入れなくてOK。
このような青枠が表示されるのでしばし待ちます。

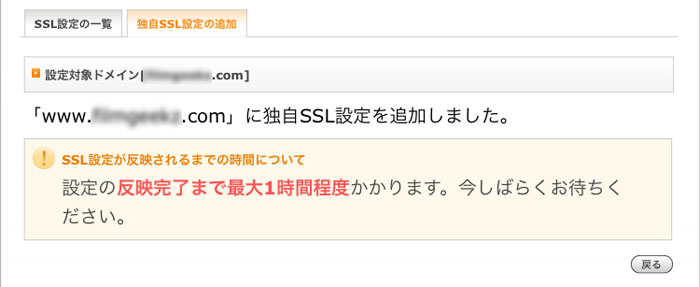
これでSSL設定の完了です。

赤文字でも書いてありますが、SSLが反映されるまで最大1時間程度かかります。
設定後すぐにsafariでhttps://ドメイン名にアクセスしてみると

このような画面になりアクセスできません。
しかも少ししてから再度アクセスすると・・

こうなります。恐ろしい・・
できることはただ1つ。待つのみ!
https://ドメイン名でアクセスし、ブログが無事表示されたら次に進みましょう。辛抱です!
無事ブログが表示されたらおめでとう!!これでブロガーの仲間入り!
スマホでWordpressにログイン
いよいよWordpressにログイン。これまでの設定がしっかり出来ていたら問題なくログインできるはずです。
https://ドメイン名/wp-admin/にアクセスしましょう。ここをまずお気に入り登録するのがおすすめです。
WordPressでの記事投稿や管理は全てこの/wp-admin/で行います。

この画面が表示されたら、Wordpress簡単インストールの際に設定したユーザーIDとパスワードを使ってログインします。
ログイン状態を保存するにチェックを入れておくと次から楽です(30日ごとに再度ログインしなければいけませんので、IDとか忘れないように!)。
管理画面へと入りました。これから何万回と見ることになる画面です(たぶん)。

それではまず初期設定を行っていきましょう!
WordPressの初期設定
もうこれで記事投稿ができる状態ですが、後で面倒な設定変更しないためにも最初にいくつかやっておくことがあります。
1つずつ潰していきましょう。
URLをhttpsに設定
さきほどSSL化を行い、https://でブログにアクセスできるように設定しました。
WordPress側でホーム画面のURLを設定する項目がありますので、そちらをhttps://に変更します。
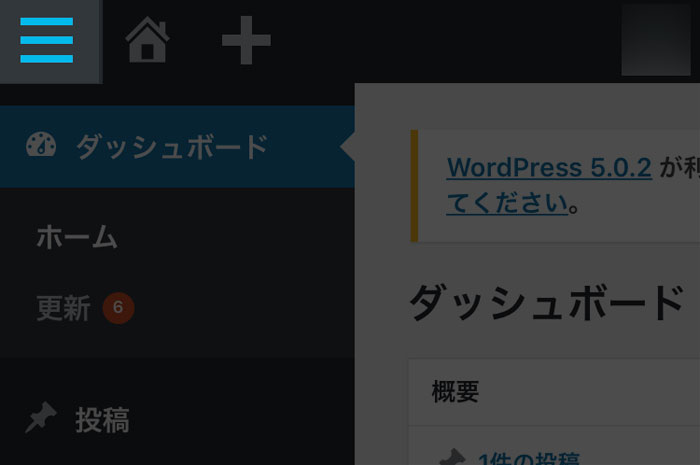
管理画面の左上のハンバーガーメニューを開きます。

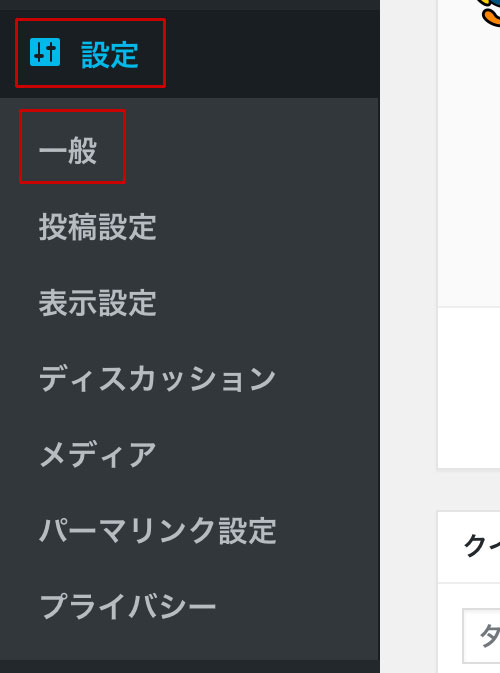
左のメニューで下にスクロールします。設定という項目があるのでクリックし、さらにサブメニューである一般をクリック。

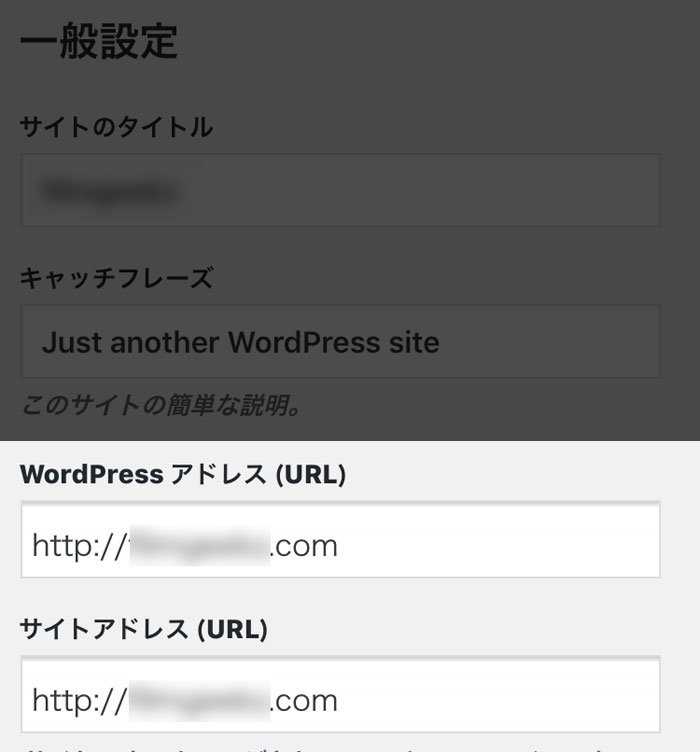
一般設定画面へ移動します。

- WordPressアドレス(URL)
- サイトアドレス(URL)
この2つを変更します。初期状態だとhttp://〇〇.comになっています。

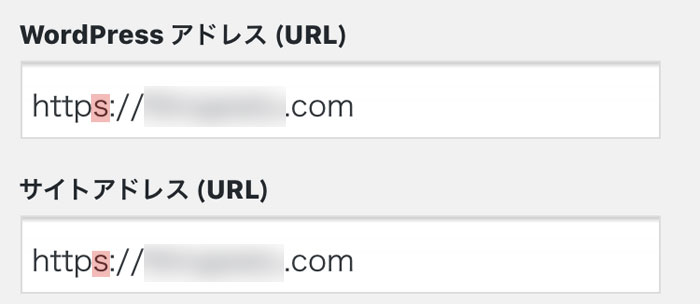
httpの後にsを付け足すだけでOK。
下にスクロールし、変更するをクリックします。
すると一度ログアウトされてログイン画面に戻りますので、再度ログインしてください。
これでhttpからhttpsに変更する設定は完了です。
リダイレクトの設定
これでURLが正式にhttpsになりましたが、今のままではhttpとhttpsの両方でブログが存在していることになります。
これはGoogleさんから叱られるやつです。どっち?!と。
なので、httpへのアクセスを全部自動的にhttpsへ飛ばす設定を行います。
.htaccessというファイルを編集するのですが、これはXserverから行います。
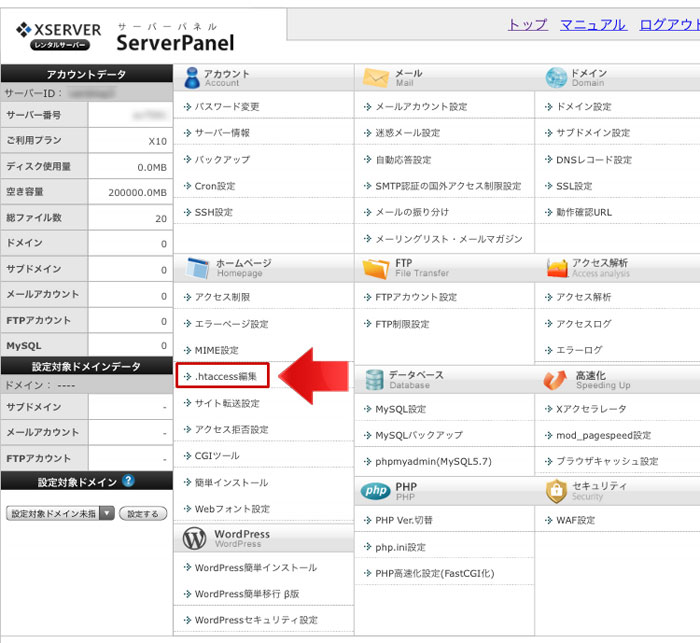
Xserverのサーバーパネルへ。
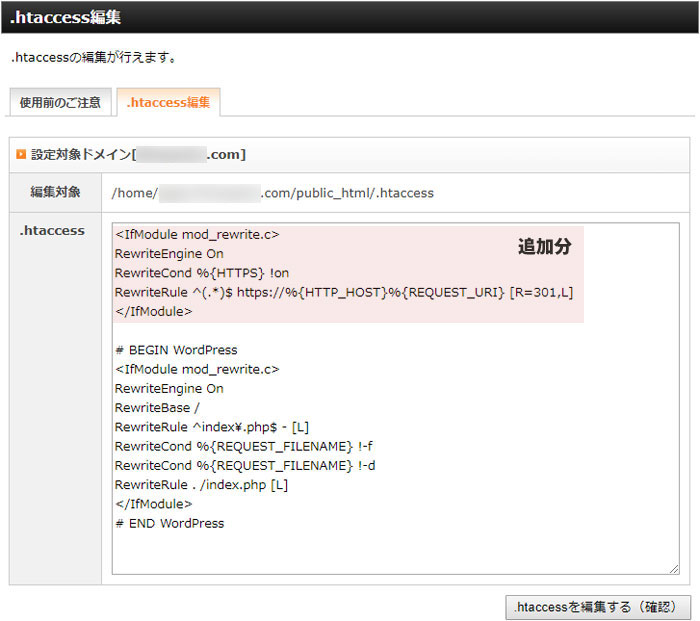
.htaccess編集をクリックします。

どのドメインの.htaccessを編集するか聞かれるので、選択するをクリックします。
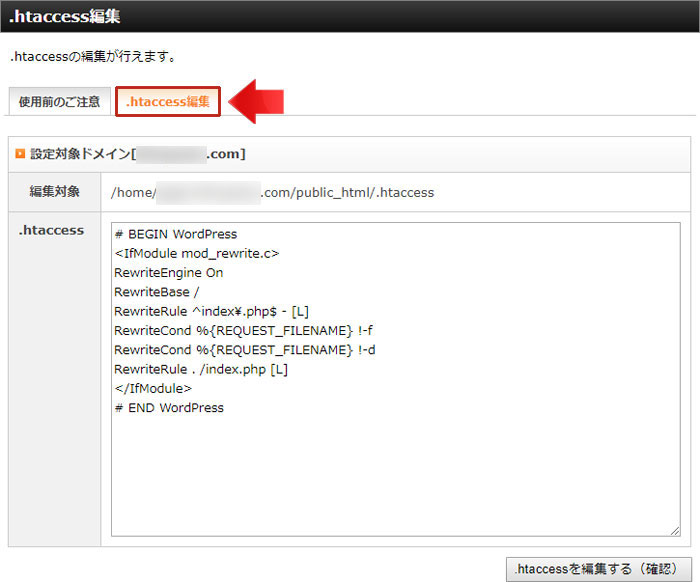
.htaccess編集タブをクリックします。

以下のコードを先頭にコピー&ペーストしてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
このようになります。

できましたら、.htaccessを編集する(確認)をクリックし、次の画面でも.htaccessを編集する(確定)をクリックすれば完了です。
実際にブラウザでhttp://〇〇.comのように自分のサイトをうちこんでください。
https://〇〇.comに飛ばされれば、自動でリダイレクトされたことになります。
パーマリンクの変更
パーマリンクとは、記事ごとのアドレスをどのような表記にするかの設定です。
初期設定では日付と投稿名になっています。
しかしおすすめは投稿名のみ。
自分で毎回設定することになります。ちょっと面倒だと思うかもしれませんが、絶対こっちの方が良いです。
記事のアドレスに分かりやすいタイトルをつけることで自分にも検索エンジンにもわかりやすくできます。これはSEO的にも良いです。
これはWordpressの管理画面で行います。
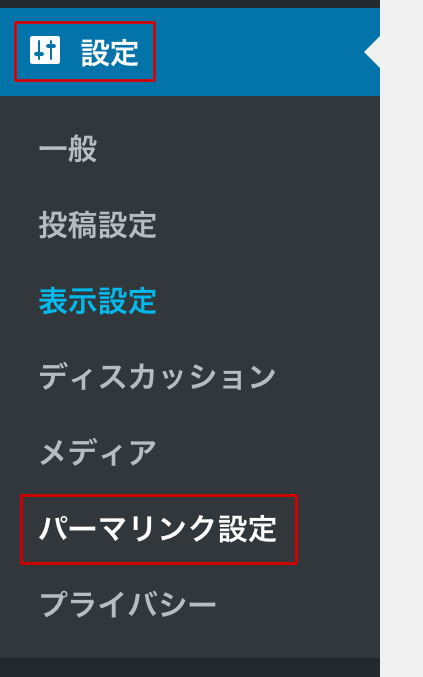
左上のハンバーガーメニューを開きます。

設定をクリックし、サブメニューで出てくるパーマリンク設定をクリック。
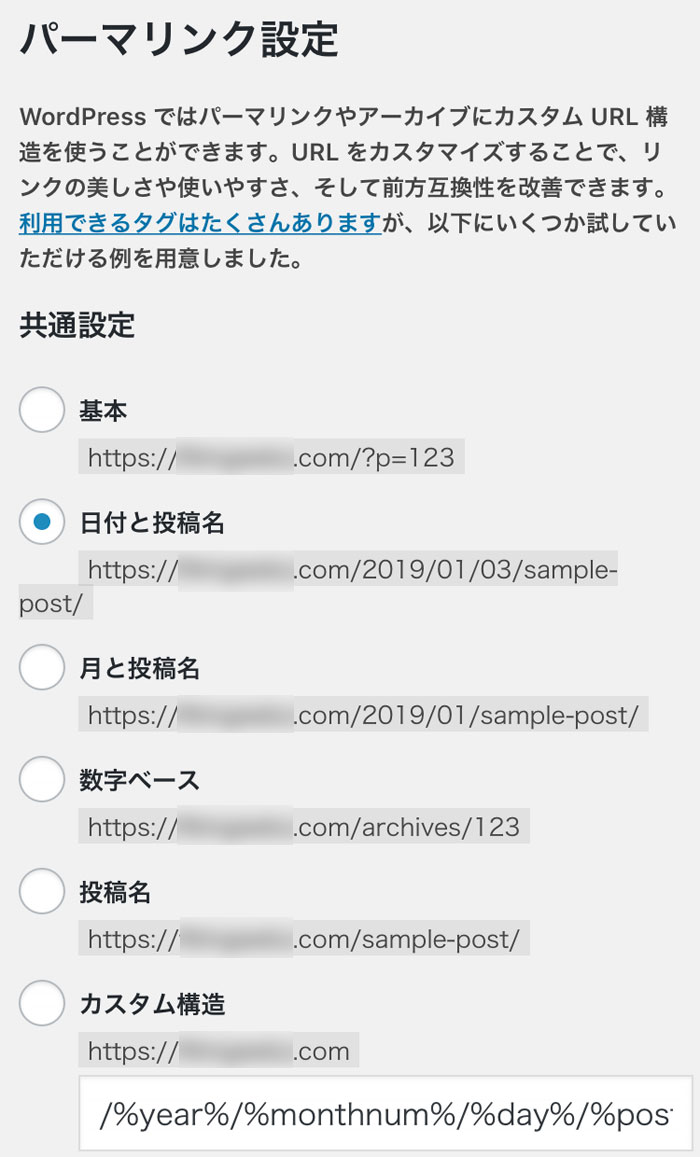
パーマリンク設定画面が開きます。

デフォルトでは日付と投稿名になっているはずです。
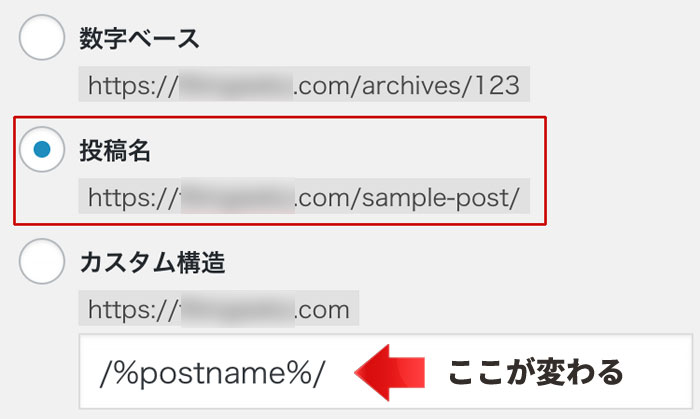
投稿名にチェックを入れてください。

カスタム構造の欄が/%postname%/に変わります。これで変更を保存してください。
パーマリンク構造を更新しました。と出たら設定完了。
確認するために、投稿画面を見ます。
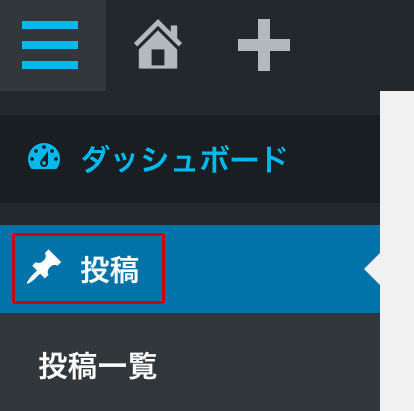
ハンバーガーメニューから投稿をクリックします。

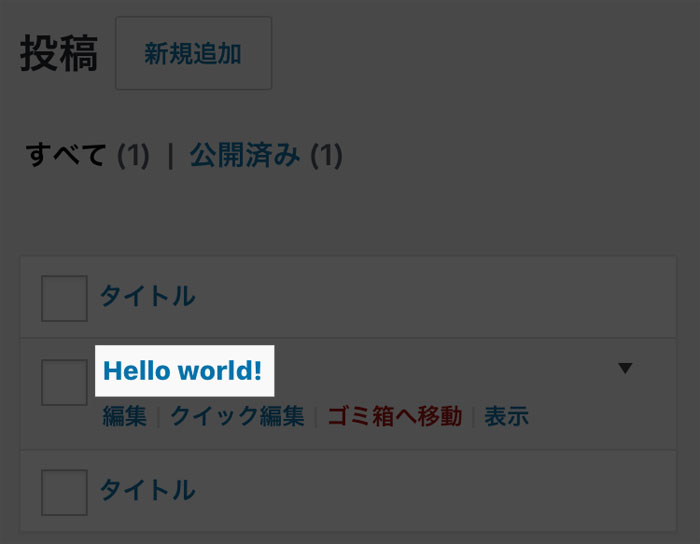
Hello world!という記事があるので、名前をクリックして記事投稿画面を開きます。

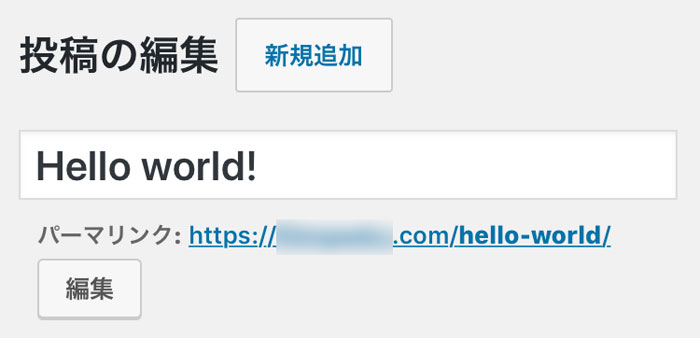
タイトルの下にパーマリンクが表示されていますが、日付など入っておらずhello-worldのみであれば変更OKです。

WordPressブログの開設完了!
ひとまずここまででブログは立ち上がりました。
ここからは+αで、ブログをより快適に、アクセス数を増やすためにやっておきたいことを書いていきます。
テーマの設定をする
デフォルトテーマはTwentySeventeenになっています。
無料テーマを探して使ってみるのも良いですが、結局のところ有料テーマが最強という結論に私はたどり着きました。
https://vanblog.net/wordpress-theme/
実際に有料テーマをスマホでダウンロード~インストールする方法についてはこちら。
https://vanblog.net/wordpress-theme-smart/
Googleアナリティクスの設定をする
ブログのアクセス解析をするには高機能なGoogleアナリティクスが最適です。
スマホだけでアナリティクスの登録から連携するまでの手順はこちら。
https://vanblog.net/wordpress-analytics/
まとめとその後の設定
まだまだ設定しておきたいことが結構あります。
- サーチコンソールの設定
- プラグインの設定
- SNSとの連携
- 実際に記事を投稿する
- 記事を装飾する
これらの設定などについてはいずれ書くことにします。
何より大事なのはとりあえずブログを書いてみること!
長文お付き合いいただきありがとうございました。
皆さんが楽しくWordpressでブロガーライフを過ごせますように!