こんにちは、vanです。
今回はWordpressテーマのカスタマイズテクニックを紹介します。
それは、ブラウザの「検証」という機能を使って視覚的・直感的にWordpressサイトをカスタマイズしていく方法です。
私は以前までサイトのデザインを変更する時はトライ&エラーでした。HTMLやCSSも独学なので、paddingとかmarginを調整してみたものの、これで思い通りの位置になるかな?なんて思いながらアップロードしては修正の繰り返し。
その度にキャッシュクリアをしますので、サイトを閲覧している人たちからしたら迷惑ですし、カスタマイズしてる私自身も「またダメなの〜?!」と悶えたりして。
今回紹介するブラウザ標準装備の「デベロッパーツール」を使って「検証」すれば、サイトに影響を与えずにブラウザで見た目の確認がすぐできます!
ChromeやFireFoxといった各ブラウザの標準機能なのでインストールの必要なし。必要なのはあなたのサイトのみ。最高に便利で、もうこれなしのカスタマイズは考えられないほどです。
ではさっそく使っていきましょう!
検証機能でWordpressテーマをカスタマイズ!
私はChromeをメインで使っていますので、Chromeで説明します。FireFoxやEdgeなどにも標準搭載されています。
検証機能の使用方法
まずブラウザを開いて、サイトへアクセスします。

F12を押すと、デベロッパーツールが表示されます。Firefox、Edgeでも試してみましたが、同様のコマンドで出ます。Firefoxは説明ページがあります。
右上の「・・・」ボタン→その他のツール→デベロッパーツールでも表示可能です。

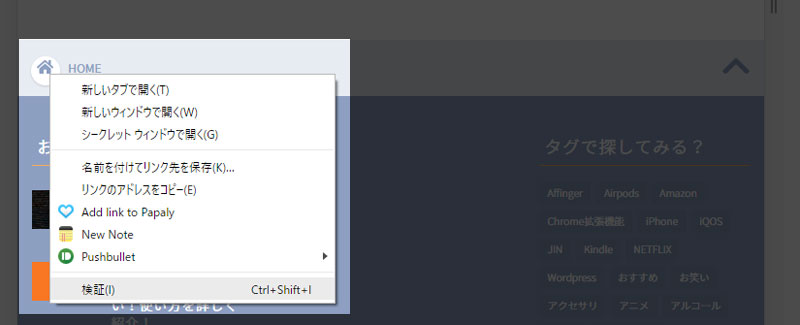
次に、自分が修正したい箇所を右クリックし、「検証」を押してください。そうするとコードが表示されます。
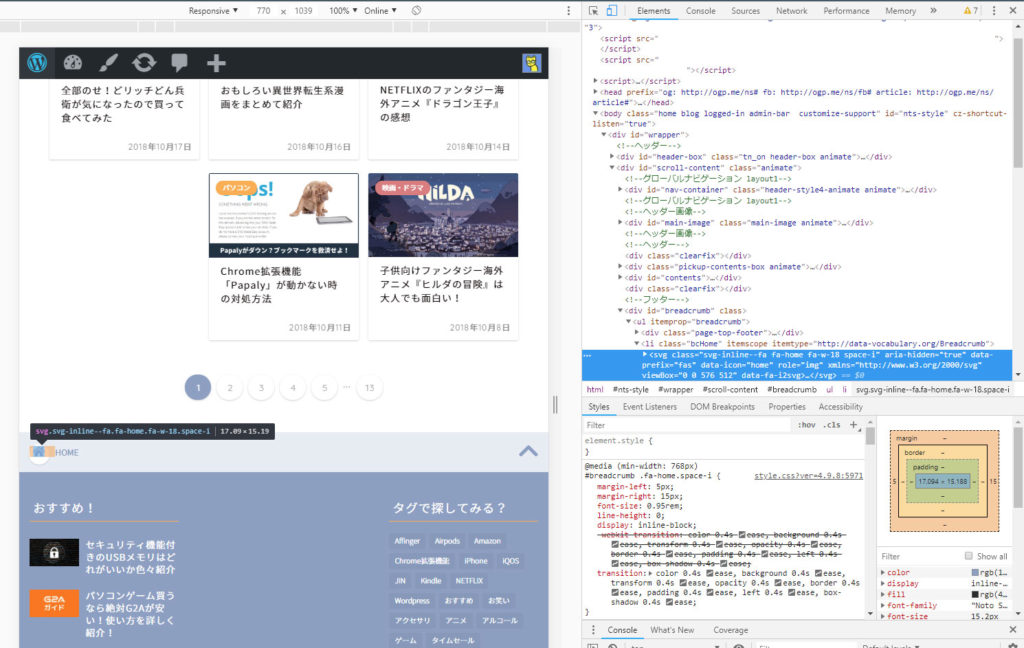
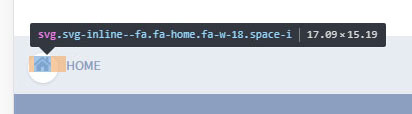
試しに当サイトのフッターにあるHOMEのアイコンを検証してみます。
[jin-iconbox03]いきなり検証から始めてもデベロッパーツールは表示されます[/jin-iconbox03]
HTMLの検証

左側

右側
左側では検証の対象となっているHOMEアイコンがハイライトされ、吹き出しが出ています。
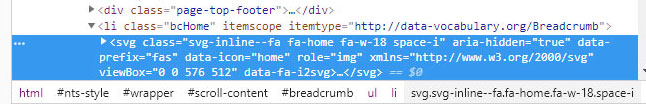
右側のインスペクタ内にはHOMEアイコンのHTMLが青くハイライトされました。
これで、HOMEアイコンがどのHTMLタグなのか分かりました。
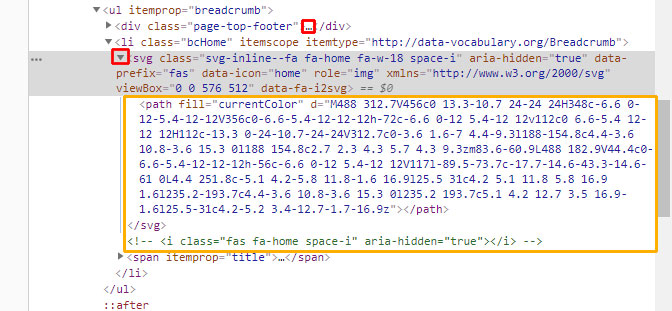
しかし、青ハイライトの最初の文字を見てください。右向き△になっています。これは、その下の階層のHTMLが省略されていることを意味します。右向き△をクリックすると省略されているHTMLが展開されます。タグで囲まれている場合は…になります。

赤:クリックすると展開。橙:展開された中身
このように、…もしくは△が表示されていたら、必要に応じてクリックしておきましょう。省略されているHTMLを表示しておかないと、CSSクラスが見つからない・・変更が反映されない・・と途方に暮れちゃうかも。
全然レイアウト変わらない!!って挫折しそうになったらこのことを思い出してみてくださいね。
CSSの検証
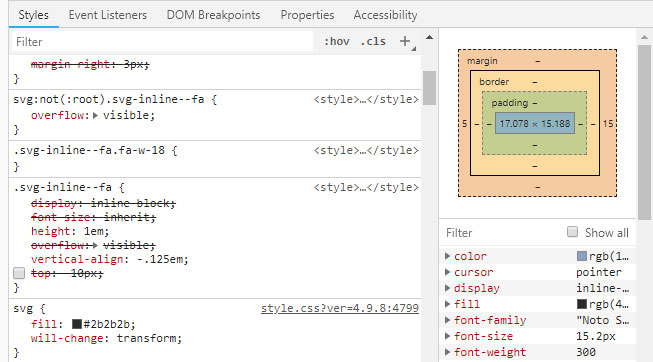
次はCSSコードを見ていきます。

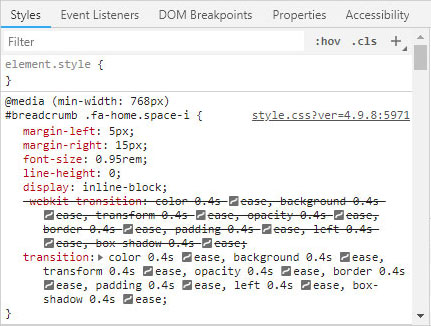
CSSコードを見ると、青くハイライトされたHTMLタグに関連するクラスが表示されています(下にスクロールすればもっと出てくる)。この中の数値を自分で変更していくことによって、左画面のサイトにデザインを反映していきます。
で、何がいいの?
この検証機能を使えば、自分が触りたいと思っている場所のHTMLタグとCSSクラスがどれなのか一発で分かります。その上、自分で数値を調整・変更してすぐに見た目の確認ができちゃうんです!はちゃめちゃ便利!
コードだらけなので一見ややこしそうですが、慣れるととっても便利です。
[box02 title=”検証機能活用方法のおさらい”]
- 右クリックで検証
- 青くハイライトされたHTMLを確認
- CSSクラスの確認
- 数値を変更して見た目の確認
- OKならstyle.cssに記述してアップロード
[/box02]
と、こんな感じの流れになります。
検証で利用できる機能
次はWordpressのテーマをカスタマイズする上で使える機能について説明します。
CSSの変更・追加をする
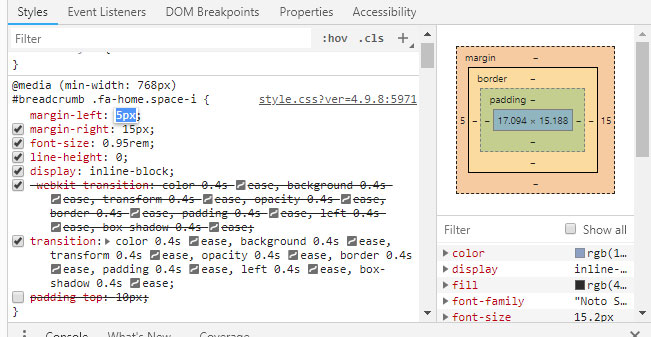
とあるクラスのmargin-leftを変更して確認してみたいとしましょう。そのmargin-leftの数値部分をクリックします。

すると、文字がハイライトされて文字入力が可能になります。そこに別の数値を書いてエンターを押すことで、左画面にあるサイトのデザインが変更されます。
クラス内で何もないところをクリックすると新しく行を追加できます。ここに追加したいタグを書けばそれも反映されます。
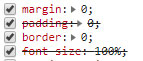
打消し線で消されているコードは適用されていないものです。他のクラスによって上書きされています。
あれ・・全然反映されないんだけど?という人は次で説明するチェックマークをオフ・オンして、ちゃんと対象のCSSをさわっているのか要確認です!
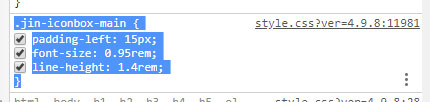
チェックマーク

各行の頭にはチェックマークがついており、これをオフ・オンすることで、コードを反映するか未反映にするか個別に切り替えられます。
私はいつも最初にチェックマークをオフ・オンして、対象のレイアウトが変わるかチェックします。
これはなぜかと言うと、検証で表示されたCSSクラスのうちどれが実際に影響しているのかを探るためです。

CSSは下にスクロールすると関連クラスがゴソッと出てきます。ど・・どれじゃ!!って感じなのです。自分で書いたならともかく、他の人が書いたコードを解読するのって大変ですね。
どの数値をいじれば実際にデザインが変わるのか、1つずつオフオンして探っています。また、HTML自体も複数のコードから成り立っているので前後のタグを見てみる・・といった必要も出てくるかも。
きっとウェブのプロならパッと見ただけで分かっちゃうんでしょうけど、私は素人なのでここではトライ&エラーです。でもアップロードしてキャッシュクリアして確認を繰り返すより遥かに効率的です。
ブラウザ幅の変更
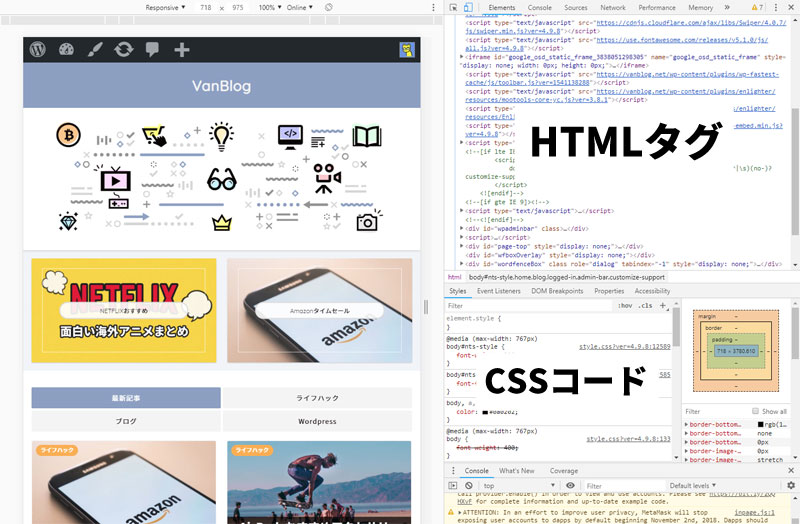
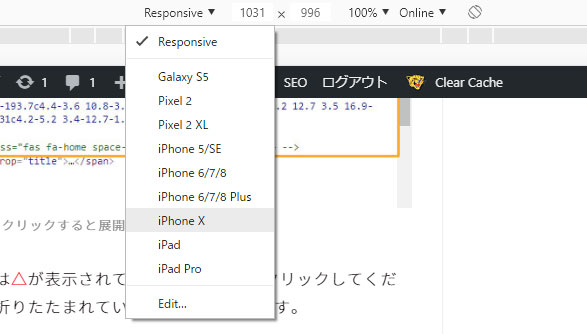
左画面半分にサイトが表示されていますが、ブラウザ幅を可変してスマホビューやデスクトップビューに切り替えることができます。

iPhoneやiPadなどの画面サイズがあらかじめプリセットとして保存されているので、それらを選択することで簡単に画面サイズの確認ができます。
レスポンシブ対応テーマなら、ビューが切り替わるとCSSコードの中身もちゃんとスマホ用などに変更されます。なので、間違えてスマホビューを見ながらタブレットのデザイン調整してるつもりだった・・なんてことにならないように。
また、デスクトップ→スマホなどにすると上手くメニューが表示されないといった不具合が出ることがしばしば。そんな時はF5を押して更新しましょう。ちゃんと表示されるようになるはずです。更新するとそれまで変更していたコードはおしゃかになるので注意!
他にも沢山機能はあると思いますが、私がメインで使っているのはこれくらいなので後は省略です。これだけ覚えていたら十分直感的なカスタマイズができます。
これらの機能を上手に使って、どのように要素を変更したら自分の思い通りになるか試していきましょう。
検証機能はあくまでテスト反映
変更した数値はあくまでブラウザ上の一時的なテストです。デザインを修正しまくって、やったー!思い通りになったー!と思って更新押したら全てオジャンです。
どこそこを変更した・・みたいな目印はないので、ある程度思い通りのデザインになったら一旦子テーマのstyle.cssに書き写しておくことが大事です。

まずは変更したクラスを全部コピーしてstyle.cssにペーストしちゃいましょう。

実際は修正したコードだけでいいので、例えば、padding-leftだけ変更したのであれば他のやつは消しちゃってOK。あんまりCSSに無駄な記述をし続けるのもよろしくないので、癖づけておくと良いかも。
CSSを修正・追加するなら子テーマをインストールしておきましょう。
https://vanblog.net/jin-childtheme/
まとめ
デベロッパーツールの検証機能を知った時は衝撃的でした。ソフトウェアならともかく、ブラウザの標準機能でこんな便利に視覚的なカスタマイズできちゃうなんて最高ですね。
私はテキストエディタとにらめっこしながらトライ&エラーばかりだったので、この機能を知ってから何度もアップロード・キャッシュクリアすることがなくなりました。
ウェブサイトデザイン、さらに捗りますよ〜。是非使ってください!