こんにちは。vanです。
今回は、JINのテーマ上で沢山の人が使っているグーグルフォント「NotoSansJapanese」の軽量化をしよう!ということで書きたいと思います。
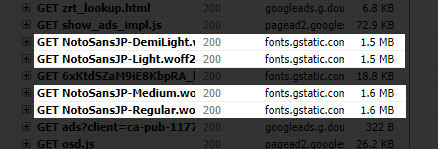
なぜこれを記事にするに至ったのかですが、最初はTestMySiteのスコアを改善するためにGTmetrixで細かい速度を見ていたんです。
すると、なんとNotoSansのフォントが1つあたり1.5~1.6MBもしていて!しかも、4・5種類ダウンロードしてる!!大体6MBとかです。

トップページの測定結果
上記はGTmetrixでサイトのスピード計測をし、「Waterfall」の欄で見ることができます。
なんか重いとは思っていましたが、これは中々厳しい数字かも。
フォントはキャッシュされるし、沢山のサイトで使われていますので、頻繁にキャッシュクリアしなきゃそんなに遅延は感じないかもしれません。
でも、やっぱり少しでも軽くしておきたいですよね。
というわけで、これらの懸念を一気に解決するために!
- 軽量化されたNotoSansJapaneseを自分のサーバーに置く!
- JINのカスタマイズメニューからオフ・オンできるように処理する!
という2つを行います。
先に申し上げておきますと、JINではグーグルフォントをフッターで読み込みしていますので、TestMySiteのスコアを上げることにはならないと思います。私のサイトではスピード変わってません。
でもGTmetrixやPageSpeed Insightsなどで表示されるリソース量は大幅に軽減できました。要求するリソース量を少しでも減らすのは良いことだと思います!
グーグルフォントを自分のサーバーに!
サブセット化されたグーグルフォントを自サーバーに置くことでトータルページ量の軽減が期待できます。
サブセット化・・?ナニソレ?と思いましたか、はい。私もです。
いまだにきっちりとは分かっておりませんが、どうやら、膨大な漢字からよく使うやつだけ選んで後は使わないように設定しちゃおうぜ!ということです。
そしたらファイルサイズ小さくて済みますね!
[box06 title=”参考サイト”]https://firstlayout.net/use-noto-sans-japanese-fast/[/box06]
このサイトを完全にまるまるっと参考にさせてもらいました。
フォントファイルのダウンロード
なんとNotoSansはすでにサブセット化されたファイルがダウンロードできます。
サブセット化済みの「NotoSansCJKjp」というフォントファイルをゲットしましょう。
デスクトップに新しく「noto-fonts」というフォルダを作ってポイポイ入れていきます。
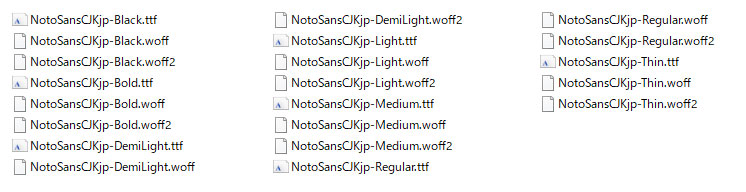
以下のファイルをダウンロードします。ほとんど全部です。
- 「.woff2」で終わるファイル全て
- 「.woff」で終わるファイル全て
- 「.ttf」で終わるファイル全て

トータルのファイル数は21個になるはずです。
CSSファイルの作成
フォントファイルを放りこんだ「noto-fonts」のフォルダ内にテキストエディタで新しいファイルを作ります。
以下のコードをコピペして「noto.css」という名前で保存してください!
/*
* Noto Sans Japanese CJK
*/
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 100;
src: url('NotoSansCJKjp-Thin.woff2') format('woff2'),
url('NotoSansCJKjp-Thin.woff') format('woff'),
url('NotoSansCJKjp-Thin.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 200;
src: url('NotoSansCJKjp-Light.woff2') format('woff2'),
url('NotoSansCJKjp-Light.woff') format('woff'),
url('NotoSansCJKjp-Light.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 300;
src: url('NotoSansCJKjp-DemiLight.woff2') format('woff2'),
url('NotoSansCJKjp-DemiLight.woff') format('woff'),
url('NotoSansCJKjp-DemiLight.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url('NotoSansCJKjp-Regular.woff2') format('woff2'),
url('NotoSansCJKjp-Regular.woff') format('woff'),
url('NotoSansCJKjp-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 500;
src: url('NotoSansCJKjp-Medium.woff2') format('woff2'),
url('NotoSansCJKjp-Medium.woff') format('woff'),
url('NotoSansCJKjp-Medium.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url('NotoSansCJKjp-Bold.woff2') format('woff2'),
url('NotoSansCJKjp-Bold.woff') format('woff'),
url('NotoSansCJKjp-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 900;
src: url('NotoSansCJKjp-Black.woff2') format('woff2'),
url('NotoSansCJKjp-Black.woff') format('woff'),
url('NotoSansCJKjp-Black.ttf') format('truetype');
}
これで「noto-fonts」フォルダは出来上がり!
このフォルダを、「jin-child」のフォルダ内にアップロードしちゃいましょう。
jin-childですよ!子テーマをインストールしていない方は大至急やっちゃいましょう!
https://vanblog.net/jin-childtheme/
footer.phpを書き換え
[jin-iconbox01]ver1.91まではheader.phpで読み込んでいましたが、アップデートでfooter.phpになりました[/jin-iconbox01]
JINではグーグルフォントをヘッダーで読み込んでいます。
親テーマから以下のファイルをデスクトップにダウンロードします。
- footer.php
テキストエディタで開いてください。
219行目に以下のコードが書いてあります。
<link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet"> <?php if( is_font_style() == 'nts-style' ): ?> <link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" /> <?php elseif( is_font_style() == 'rm-style' ): ?> <link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" /> <?php else: ?> <?php endif; ?>
見つかりましたか?
221行目がNotoSansの外部ファイルを読み込んでいる行です。
ここのリンクを先ほどアップロードした「noto-fonts」フォルダ内の「noto.css」に指定します。
<?php if( is_font_style() == 'nts-style' ): ?> <link href="/wp-content/themes/jin-child/noto-fonts/noto.css" rel="stylesheet" />
ようするにこう!ここだけコピペして上書きしてもOKです。
修正したら、footer.phpをjin-childのテーマ内にアップロードします。
以上、終わりっ!
なんか反映されないけど・・?ってなったら
- キャッシュプラグインのキャッシュクリア
- ブラウザキャッシュのクリア
上記2つを行ってもう一度更新してみてください。
ダメならfooter.phpで指定したパスが間違っていないかよく確認!
ワードプレスインストール時にデフォルト設定じゃなくて独自パスにしてたりすると、自分で修正する必要があるかもしれません。
カスタマイザーでオフ・オンできることを確認
「外観」→「カスタマイズ」→「サイト基本設定」へ。
「フォント選択」部分で、デフォルトとNotoSansが切り替わることを確認しましょう。
私、目が悪いのか頭が悪いのか、これどっちのフォントだ・・?適用されてる・・?ってなったので、ここで確認するのが1番分かりやすいです!
元々ここから指定していたNotoSansJapaneseのクラス名を変更していないので、特に作業をしなくてもオフ・オンができます。
Rounded M plus 1について
現状の設定だと、Rounded M plus 1は外部ファイルを読み込むままです。
使いたい場合はNotofonts同様サブセット化して同じような行程を踏みます。M+利用者の方は試してみてください。
要望があれば追加で書いてみますのでツイッターまで!
速度をはかってみる
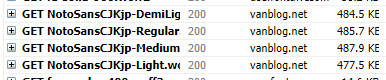
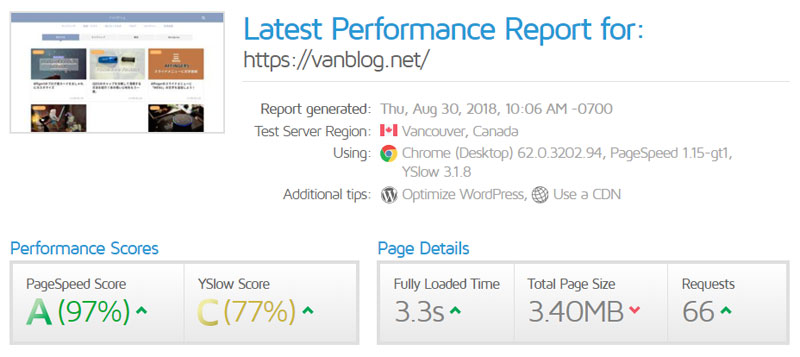
ではGTmetrixでもう一度はかります。

NotoSansのファイル1つにつき、修正前は1.6MBだったのが0.5MBになっていますね!
これでリソースサイズを減らすことができました。

以前はトータルページサイズが最低7MB~とかでしたが、3MB~くらいに落ち着きました(Adsenseあり)。
アベレージ的には1/2ってとこです。
JINはリソース容量の結構な部分をこのフォントが占めます(使っている場合)ので、トータルサイズダウンに大きく貢献です。
TestMySiteのスコアは・・やっぱり変わりませんでした!

たぶん、スマホビューのヘッダー部分とかなのかな~。奇跡的に5秒までいくこともありますけど、大体6秒~10秒。
さて、スコア上げられるかな~。。頑張ろう。
追記:現在JIN2.0にて3秒を達成しました。アップデート最高!
