AFFINGER5で細かく行った色んなカスタマイズを備忘録として置いておきます。今はJINテーマを利用していますが、別のサイトではまだまだバリバリAFFINGER5です。
タイトルフォントサイズ
おすすめ記事・関連記事のサイズ変更
affinger5子テーマのstyle.cssを開き、以下のコードをコピペする。
/*おすすめ記事タイトル*/
.kanren .clearfix dd h5:not(.st-css-no2) a {
font-size: 16px!important;
line-height: 25px!important;
}
font-sizeとline-heightを自分の好きな数値に変更する。
これでおすすめ記事・関連記事のタイトルフォントが変更されます。こちらはアップデートでも項目追加されていないので、CSSをいじる必要があります。
スマホビューのみでタイトルフォントを変更したい時
スマホビューのみで変更したい場合はメディアクエリで囲ってあげます。
/*media Queries スマホサイズ(669px以下) */
@media only screen and (max-width: 669px) {
/*おすすめ記事タイトル*/
.kanren .clearfix dd h5:not(.st-css-no2) a {
font-size: 16px!important;
line-height: 25px!important;
}
/*-- ここまで --*/
}
子テーマのstyle.cssにはスマホサイズのメディアクエリがないので独自に追加しました。
タブレットサイズのみで変更したい場合は以下のメディアクエリ内に追記します。
/*media Queries タブレットサイズ(600px以上)
----------------------------------------------------*/
@media only screen and (min-width: 600px) {
ここに追記!
/*-- ここまで --*/
}
これは最初からstyle.css内に記述されていますね。
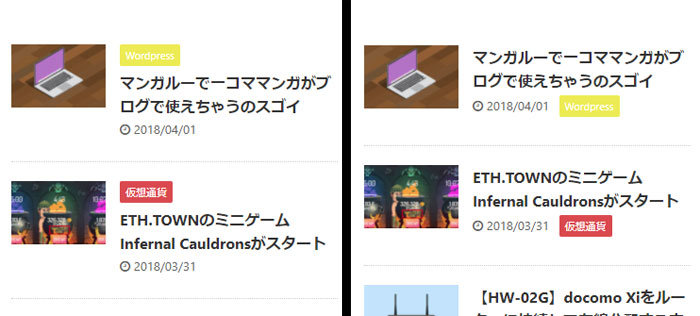
投稿日時とカテゴリを横並びに

縦幅が長いなぁと思ったので動かしてみました。
親テーマフォルダから以下の3つのファイルを子テーマにコピー。
- itiran-original-thumbnail-on.php
- itiran-thumbnail-on.php
- st-single-category.php
[MiniFukidashiBlue]itiran-thumbnail-on.php[/MiniFukidashiBlue]
<dd>
<?php get_template_part( 'st-single-category' ); //カテゴリー ?>
<h3><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h3>
<div class="blog_info <?php st_hidden_class(); ?>">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<span class="pcone">
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
</span></p>
</div>
この部分を書き換える。
<dd>
<h3><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h3>
<div class="blog_info <?php st_hidden_class(); ?>">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<span class="pcone">
<?php get_template_part( 'st-single-category' ); //カテゴリー ?>
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
</span></p>
</div>
46行目を54行目にもってくるだけ。
全く同様のことをitiran-original-thumbnail-on.phpにも行う。
[MiniFukidashiBlue]st-single-category.php[/MiniFukidashiBlue]
<span class="st-catgroup itiran-category">
<?php
if ( $categories ) {
foreach( $categories as $category ) {
$output .= '<a href="' . get_category_link( $category->term_id ) . '" title="'
. esc_attr( sprintf( "View all posts in %s", $category->name ) )
. '" rel="category tag"><span class="catname st-catid' . $category->cat_ID . '">' . $category->cat_name . '</span></a>' . $separator;
}
echo trim( $output, $separator );
} ?>
</span>
書き換え後のコード。
7行目と17行目は<p>になっているので<span>に変更。
サムネイル画像
枠線の太さを変更
まずサムネイル画像に枠線を追加する方法。
初期値では枠線の太さが3pxに設定されているので太い。
親テーマのst-themecss.phpを直接カスタマイズ。st-themecss.phpはバックアップを作成しておきましょう。
親テーマ内で上書き保存すると、テーマをアップデートした時に消えてしまいます。
なので、親テーマ内で変更したファイルは子テーマのフォルダにも放り込んでおけば後で分かるのでおすすめ。
[MiniFukidashiBlue]st-themcss.php[/MiniFukidashiBlue]
<?php if($st_thumbnail_bordercolor): ?>
/*サムネイル画像のボーダー*/
.kanren dt img {
border:solid 3px <?php echo $st_thumbnail_bordercolor; ?>;
box-sizing:border-box;
}
<?php endif; ?>
border:solid 3pxの部分の数値を好みのものに変更する。私は1pxにしました。
角の丸みを調整
ちょっと横着します。
これにチェックを入れるとサムネイル画像が円になる。この丸みを調整してしまおう。
子テーマのstyle.cssを開く。
.kadomaru img{
border-radius:100px;
}
上記コードを貼り付けて数値を変更。角を少しだけ丸くしたいなら5pxくらい。
角の丸みをなくしたければ、サムネイル画像を丸くするのチェックを外すだけでオフ・オン可能になりました。
画像サイズの変更
親テーマから以下のファイルを子テーマにコピーする。
- itran-thumbnail-on.php
- itiran-original-thumbnail-on.php
- kanren-thumbnail-on.php
- popular-thumbnail-on.php
itiranは新着記事、kanrenは関連記事、popularはおすすめ記事。
[MiniFukidashiBlue]popular-thumbnail-on.php[/MiniFukidashiBlue]
<dl class="clearfix">
<dt class="poprank"><a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
上記コードを探し、<dl class=”clearfix”>の後ろにカスタムクラスをつける。
同様のことを先にダウンロードした全てのphpファイルに行う。
子テーマのstyle.cssを開き、カスタムクラスを追加する。
/*サムネイルサイズ*/
.kanren-thumbsize dt {
width: 80px;
}
.kanren-thumbsize dt img {
width: 80px;
}
.kanren-thumbsize dd {
padding-left: 95px;
}
widthのサイズを好きなように変更し、padding-leftはwidth+10px~15pxに設定。
私はスマホでのみサムネイル画像を小さくするため、スマホ用@meida Queries内に記述した(本記事のタイトルフォントサイズを参照)。
大きくはしてないので推測になるけど、設定→メディア→サムネイルのサイズを変更し、Regenerate Thumbnailプラグインでサムネイル再生成をする必要があるかもしれない。
カテゴリー
カテゴリー名の変更
カテゴリーページに飛ぶと、「カテゴリー名」+一覧と出てきますね。
Affinger5では「カテゴリー」からそれぞれ名前の上書きが可能です。
「〇〇」一覧というキーワードだけ一括で抜きたい・カテゴリーが多すぎるといった時の変更方法です。
親テーマからcategory.phpを子テーマにコピーする。
[MiniFukidashiBlue]category.php[/MiniFukidashiBlue]
<div class="post">
<?php if(trim($cat_data['st_cattitle']) !== ''){ ?>
<h1 class="entry-title"><?php echo esc_html($cat_data['st_cattitle']) ?></h1>
<?php }else{ ?>
<h1 class="entry-title">「<?php single_cat_title(); ?>」 一覧</h1>
<?php } ?>
この部分の68行目に注目。
<h1 class=”entry-title”>「<?php single_cat_title(); ?>」 一覧</h1>
となっています。
赤文字の部分がテキスト表記なので、好きなように変更します。
<?php single_cat_title(); ?>がカテゴリー名です。
116行目も同様の行があるので、同じように変更してください。
おすすめ記事
任意の場所に追加
AFFINGER5の管理画面から追加できるおすすめ記事の場所は限られています。そこで、直接phpに書き込んで好きな位置に表示させます。
ここではサイドバーの一番下に追加します。
他の場所に追加したい場合でも、この方法を参考にしながらやってみてほしい。
まずはおすすめ記事を設定。
AFFINGER5 管理を選択し、以下の画面で表示させたい記事をIDで指定。

ここにチェックボックスがある位置への挿入は簡単。私は投稿の記事下に表示するにチェックしています。
サイドバーはPCのみでおすすめ記事表示させるようにしているので、携帯で見た際は投稿記事下に表示するようにしています。
親テーマからsidebar.phpを子テーマへコピーする。
[MiniFukidashiBlue]sidebar.php[/MiniFukidashiBlue]
<?php if ( is_active_sidebar( 1 ) ) { ?>
<div id="mybox">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 1 ) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<?php } ?>
<div class="smanone">
<?php get_template_part( 'popular-side-thumbnail-on' ); //サムネイルあり ?>
</div>
<div id="scrollad">
<?php get_template_part( 'popular-thumbnail-sc' ); //任意のエントリ ?>
<?php get_template_part( 'scroll-ad' ); //追尾式広告 ?>
<?php if ( isset($GLOBALS['stplus']) && $GLOBALS['stplus'] === 'yes' ) {
get_template_part( 'st-rank-side' ); //ランキング
} ?>
39行目~41行目が追加したコード。基本的には40行目のコードをサイドバーの好きな場所に入れれば良い。smanoneを指定しているのは、PC表示でのサイドバーでのみ適用したかったからだ。必要なければ39と41は削除でOK。
サイドバートップとサイドバーウィジェットの間にコードを挿入すれば途中でおすすめ記事を表示するなど柔軟にできる。
サムネイル画像のサイズを変更する
popular-side-thumbnail-onを親から子テーマへコピーする。
サムネイル画像の変更を参考にしてください。
サイドバー
ウィジェット間のパディング調整

初期設定だと、ウィジェットで登録するタイトルのpaddingがちょっと微妙なので調整する。
コンテンツと次のタイトルの隙間を少し開けたいので、padding-bottomを変更。
[MiniFukidashiBlue]子テーマのstyle.css[/MiniFukidashiBlue]
/*サイドバーウィジェットのタイトルパディング */
.ad {
padding-bottom: 10px;
margin:0px;
}
上記のコードをコピペする。
サイドバーのウィジェットはadで囲まれているので、ここのpadding-bottomを任意の数字に変更するだけ。15pxくらいがオススメ。
SNSアイコンの位置変更
記事下のSNSアイコンを広告の上にする
親テーマから以下の2つのファイルをダウンロードして開く。
- single-type1.php
- single-type2.php
どっちかでも良いかもしれないけど、両方で変更しておけば確実かも。
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
128行目にある上記のコードを移動する。
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?> <?php get_template_part( 'st-kai-page' ); //改ページ ?> <?php get_template_part( 'st-ad-on' ); //広告 ?>
115行目に挿入する。これだけ。
メディアクエリ
切り替えポイントの変更
PCビュー・タブレットビュー・スマホビューの切り替わりポイントの変更をします。
親テーマのstyle.cssを直接カスタマイズ。
@media only screen and (max-width: 959px) {
上記のようなコードがメディアクエリの切り替えポイント指定。
これがそれぞれ
- スマートフォンとタブレットサイズで適応したいCSS
- タブレットサイズのみで適応したいCSS
- タブレット以上で適応したいCSS
- PCサイズ以上で適応したいCSS
と4種類あるので、それぞれ切り替えたいポイントへ変更していく。
次にst-themecss.phpというファイルを親テーマ内で直接カスタマイズ。
ここでも「@media」で検索し、切り替わりポイントをstyle.cssの変更に準じて変更する。
これで切り替わりポイントが無事に変わったはず。
アドセンス
トップページの下に広告表示
初期設定ではトップページに広告が表示されない。
ここにカスタムHTMLを追加し、アドセンスコードを貼るだけ。
レスポンシブが良いと思う。
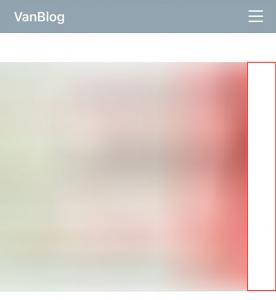
スマホで広告が全幅表示され、右側が切れる
アドセンスはスマホビューだと全幅表示されるようになっている。
全幅をやめて通常通りボックス表示したい場合は以下を参考。
AFFINGERだと少し手を加えないと以下のようになってしまう。

分かりづらいが、赤枠の部分まで広告が見えているはずだが真っ白くなってしまっている。
これはcssでoverflow: hidden;ではみ出し部分が見えないように指定されてしまっているせい。
st-ad-on.phpを見れば分かるが、スマホ用の広告に適用しているクラス名はadsbygoogle。
子テーマへ以下のコードを書き足せばok。
[MiniFukidashiBlue]子テーマのstyle.css[/MiniFukidashiBlue]
.adsbygoogle {
overflow:visible;
}
これで右端が白く切れることがなくなったはず。
インフィード広告とかの場合も同様に、overflow:hidden;を上書きしてあげれば良い。
タブレットでアドセンスが横並びにならない
アップデートした後に苦労したのがこれ。オリジナルバージョンだと大丈夫。
タブレットサイズに切り替わった時にアドセンスが横並びにならず、縦にズレてしまう時の対処法。
親テーマにあるst-themecss.phpを開く。
[MiniFukidashiBlue]st-themecss.php[/MiniFukidashiBlue]
Ctrl+Fでアドセンスと検索しよう。
<?php if(trim($GLOBALS['stdata142']) !== ''){ ?>
/*PCアドセンスを横並び*/
.adbox:after {
content: "";
display: block;
clear: both;
}
.adbox div {
float:left;
margin-right:20px;
padding-top:0!important;
padding-bottom:10px;
}
.adbox div:last-child {
margin-right:0px;
}
<?php } ?>
調整後なのでライン番号は少しズレているかも。
このコードをまるっとコピー。
次にCtrl+Fで@mediaと検索し、タブレットサイズ以上のメディアクエリを見つける。
メディアクエリ内に先ほどコピーしたコードをそのまま貼り付けるだけ。
アップデートした後からこの記述が消えてしまった模様。
ブログカードをおしゃれにカスタマイズ
AFFINGER5にはブログ風カードのショートコードが素材として組み込まれている。
そのままだと見た目がシンプルなので、手を加えてみました。
https://vanblog.net/affinger5-blogcard/
Powered by AFFINGER5
フッターのクレジット削除
phpでは探せなかったので素直にプラグインを使用。
AFFINGER5のダウンロードファイル内にあるcredit-remover.zipを選択して有効化。
