AFFINGER5のブログ風カード使っていますか?
簡単に関連記事への内部リンクを貼れる機能で、ショートコード1つで挿入できるのですごく使いやすいです。
私はお手軽なので好んで使っているのですが、いかんせん見た目がちょっとシンプル・・!
- 関連記事なのかイマイチ分からない
- シンプルすぎる
この2点が問題かな~と思いました。せっかく他記事への動線を作っているのに、クリックされなかったら悲しいですよね。
JINのオシャレなデザインを参考に、AFFINGER5のブログカードをカスタマイズしてみました。
このカスタマイズではラベル入力が必須になります。
元々ラベルに何も入れていない方は、Search Regexを使って一括更新しましょう。記事の最後に方法を書いておきます。
また、ブログカードBを使っている方はレイアウトが崩れてしまうのでオススメしません。Bの時にラベルを使わなければOKです。
↑何言ってるんだろう・・っていう人は多分使ってないと思うので問題なし!たぶん!
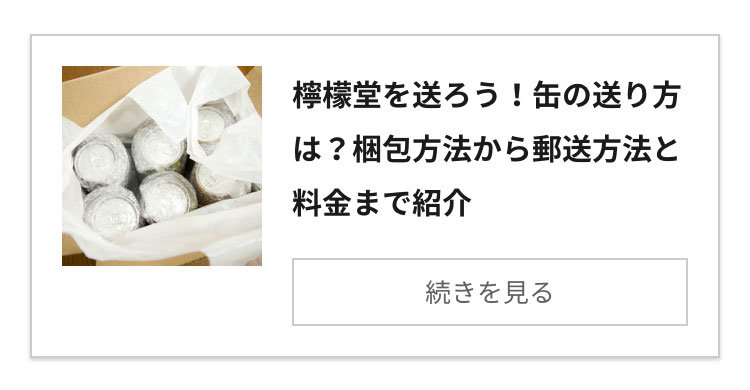
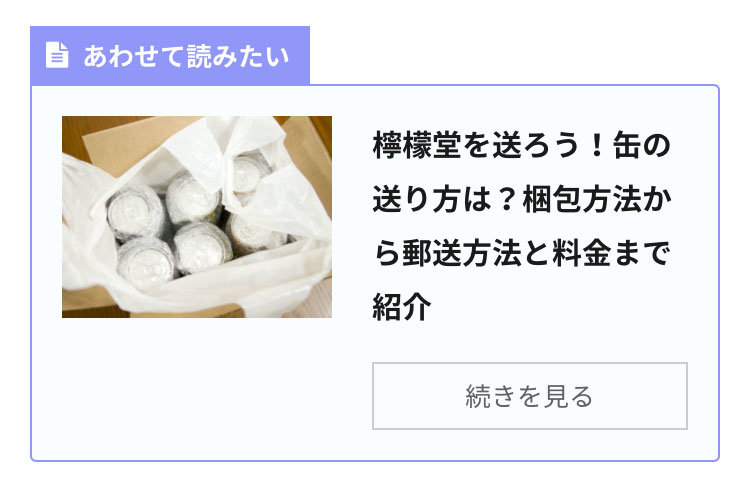
見た目はこうなる予定です。
Before

After

個人的にはそんなに悪くないなと思っています。
ブログ風カードのスタイル修正
子テーマのstyle.cssをテキストエディタで開きます。
以下のコードを終わりにコピペ。
/*ブログカードのカスタマイズ*/
.st-cardbox {
border: 1px solid #9097f9;
border-radius: 0px 3px 3px 3px;
box-shadow: none;
background-color: #f9fdff;
}
.st-cardbox:hover .st-card-img {
transform: scale(1.08);
transition: .3s;
}
.st-cardbox.kanren {
margin-top:55px;
}
/*ブログカード風 - ラベル*/
.st-cardbox-label {
position: absolute;
top: -30px;
left: -1px;
width: 300px;
height: 30px;
overflow: hidden;
}
.st-cardbox-label-text {
white-space: nowrap;
display: inline-block;
position: absolute;
padding: 10px 10px 10px 26px;
left: 0;
top: -3px;
width: auto;
text-align: center;
font-size: 80%;
line-height: 1.2;
font-weight:bold;
background: #9097f9;
color: #fff;
-webkit-transform: none;
-ms-transform: none;
transform: none;
box-shadow: none;
z-index:9999;
}
.st-cardbox-label .st-cardbox-label-text:before {
position: absolute;
top: 10px;
left: 8px;
content: "\f15c";
font-size: 13px;
font-family: FontAwesome;
font-weight: normal;
color: #fff;
}
/*ブログカード風マガジン タイプB*/
.st-cardstyleb .st-cardbox {
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
}
.st-cardstyleb .st-cardbox.kanren {
margin-top: 0px;
}
.st-cardstyleb .st-cardbox:hover .st-card-img {
transform: none;
}
更新アップロードして終わり!
WordPress上で変更する方は、「外観」→「カスタマイズ」→「CSSの追加」で上記コードをコピペすればOKです。
追記:実は2019年9月あたりのバージョンからブログカードがif分岐してしまい、st-themecss.phpでcssが上書きされてしまうようになりました。
さらに手間がかかって面倒になりますが、AFFINGER5の親フォルダにあるst-themecss.phpを開いて下さい。
/*ブログカード風 - ラベル*/
.st-cardbox {
margin-bottom: 20px;
position: relative;
}
<?php if(trim($GLOBALS['stdata451']) !== ''): //記事一覧のサムネイルとタイトルを左右変更 ?>
.st-cardbox-label {
position: absolute;
top: -30px;
left: -1px;
width: 300px;
height: 30px;
border-radius: 3px;
overflow: hidden;
}
<?php else: ?>
.st-cardbox-label {
position: absolute;
top: -30px;
left: -1px;
width: 300px;
height: 30px;
border-radius: 3px;
overflow: hidden;
}
<?php endif; ?>
.st-cardbox-label-text {
white-space: nowrap;
display: inline-block;
position: absolute;
padding: 10px 10px 10px 26px;
left: 0;
top: -3px;
width: auto;
text-align: center;
font-size: 80%;
line-height: 1.2;
font-weight:bold;
background: #9097f9;
color: #fff;
box-shadow: none;
z-index:9999;
<?php if(trim($GLOBALS['stdata451']) !== ''): //記事一覧のサムネイルとタイトルを左右変更 ?>
right: -35px;
left: 0;
transform: none;
<?php else: ?>
left: 0;
-webkit-transform: none;
-ms-transform: none;
transform: none;
<?php endif; ?>
}
<?php endif; ?>
ここを上記のコードで塗りつぶして下さい。
これは親テーマのフォルダ内で上書きしないといけません。子テーマにうつして反映されませんので注意。ファイルのアップデートがくるたびにこの作業をしなおすハメになります。なんかもっといい方法はないものだろうか・・。
カスタマイズしたい人のために解説
.st-cardbox {
border: 1px solid #9097f9;
border-radius: 0px 3px 3px 3px;
box-shadow: none;
background-color: #f9fdff;
}
.st-cardboxはブログカードの大枠です。
borderの色や太さを変えたい方はこちら。太さを変えるとラベルの位置を微調整する必要がでてきますので注意。
border-radiusは好みで変更可能。今回のカスタマイズでは、左上にラベルで「あわせて読みたい」などの文字を表示することを前提にしています。なので、左上だけ0px。
background-colorでカード内の色を指定します。
.st-cardbox:hover .st-card-img {
transform: scale(1.08);
transition: .3s;
}
パソコンでしか分かりませんが、マウスオーバーするとサムネイル画像が少し大きくなります。
.st-cardbox.kanren {
margin-top:55px;
}
ラベルの位置をbeforeで指定しているので、その分マージンを上にとる必要があります。
.st-cardbox-label {
position: absolute;
top: -30px;
left: -1px;
width: 300px;
height: 30px;
overflow: hidden;
}
ここは特にいじる必要ないと思いますけど、ラベルを長めの文字列にして右側が切れてしまった・・という時はwidthを変更します。
.st-cardbox-label-text {
white-space: nowrap;
display: inline-block;
position: absolute;
padding: 10px 10px 10px 26px;
left: 0;
top: -3px;
width: auto;
text-align: center;
font-size: 80%;
line-height: 1.2;
font-weight:bold;
background: #9097f9;
color: #fff;
-webkit-transform: none;
-ms-transform: none;
transform: none;
box-shadow: none;
z-index:9999;
}
ラベルのテキスト変更です。
元々は、画像の上に斜めリボンになっています。-webkit-transformあたりでその処理を行っているので、全てnoneに。
フォントサイズは相対指定の80%。レスポンシブサイトだと文字のサイズが変わったりするので、相対指定が良い気がします。
backgroundで文字の背景色を指定しています。変更する方はここ。
.st-cardbox-label .st-cardbox-label-text:before {
position: absolute;
top: 10px;
left: 8px;
content: "\f15c";
font-size: 13px;
font-family: FontAwesome;
font-weight: normal;
color: #fff;
}
Fontawesomeでアイコン追加。アイコンを変更したい方は、contentの中身で別のアイコンに置き換え可能。
/*ブログカード風マガジン タイプB*/
.st-cardstyleb .st-cardbox {
box-shadow: 0 1px 2px rgba(0,0,0,0.2);
}
.st-cardstyleb .st-cardbox.kanren {
margin-top: 0px;
}
.st-cardstyleb .st-cardbox:hover .st-card-img {
transform: none;
}
ブログカードBを使っている方はレイアウトが崩れますので、無効にしています。最低限しか処理していないので、ブログカードBではラベルが使えませんので注意。
dt.st-card-img {
width: 170px;
}
dt.st-card-img img {
width: 150px;
}
もしサムネイルのサイズを変更したい場合は上記のコードを追加してください。
- dt.st-card-imgというのが、サムネイル画像の入っているボックスの大きさ
- dt.st-card-img imgというのが、サムネイル画像の横サイズ
つまり①-②=サムネイルと文字の間の余白ということになります。
この辺りのサイズは自分で好きなように調整してください。もしレスポンシブにしたいなら@media queryで囲んであげればOKです。
Search Regexを使って一括更新
このカスタマイズではラベル入力が必須になります。
今までラベルに何も入力してこなかった人は、記事を1つずつ更新するのは超面倒だと思うので「Search Regex」という神プラグインを使って一括更新しましょう。
「プラグイン」→「新規追加」で、Search Regexで検索します。

インストールして有効化してください。
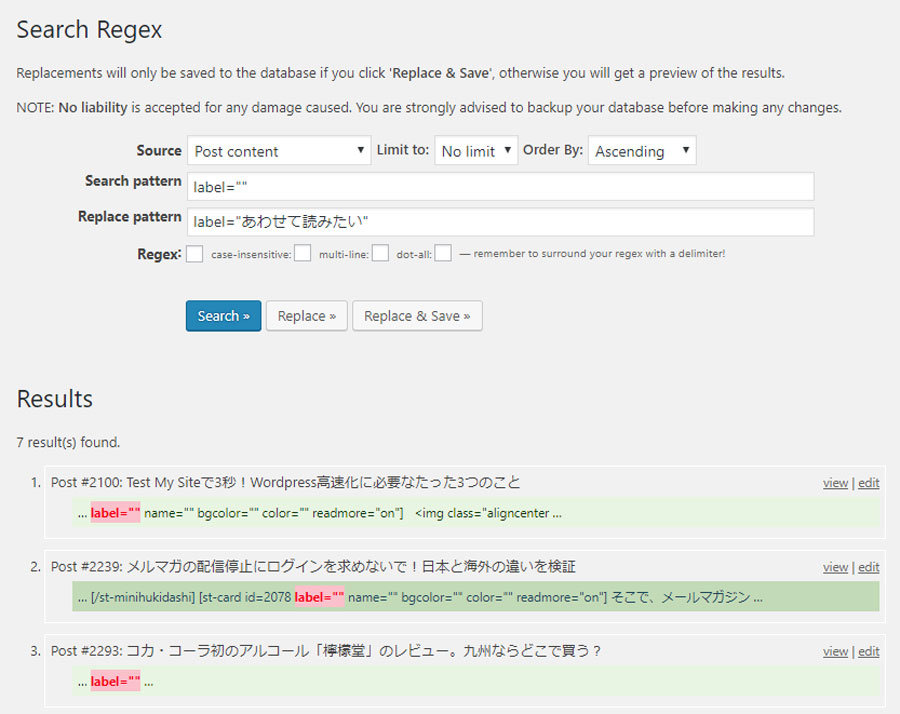
「ツール」→「Search Regex」をクリック。

- Source:Post content
- Limit to:No limit
- Order By:Ascending
にします。
Search patternに、「label=””」と入力し、Searchを押します。
そうするとResultsにヒットした文字列がドドーっと表示されます。
間違ったものがないかなど確認してください。
OKであれば、Replace patternに「label=”あわせて読みたい”」と入力します。
Replace & Saveを押して終わり。
まとめ
AFFINGER5のブログカードをおしゃれにカスタマイズする方法を紹介しました。
ラベル入力が必須ですが、カードによって文字を変更できるのでかなり汎用性が高いです。
アイコンなり、色なりはご自分で好みにカスタマイズしちゃってください!