グーグルのSpeed Insightで改善命令が下される「オフスクリーン画像の遅延読み込み」。こいつのせいで1秒も2秒もサイト表示が遅れてしまいます。
解決するにはLazy Loadという画像遅延読み込みプラグインを入れるのが1番なのですが、ここで問題になるのがもくじからジャンプすると着地点がずれてしまう問題。
これに悩まされてLazy Loadの導入を渋っていましたが、問題を解決してくれる「Lazy Loader」というプラグインを見つけたので紹介します!
遅延読み込みはプラグインで解決する
このオフスクリーン問題を解決するのが画像遅延読み込みプラグインのLazy Load。Lazy Loadといっても沢山の種類のプラグインが出ています。
何をするプラグインかというと、ファーストビュー以外の画像を読み込み遅延させるもの。スクロールして、画像に近づくと初めて画像読み込みが始まります。最初に全部の画像を読み込もうとしないので、初期表示速度の向上が見込めます。
評価も沢山ついている人気のプラグインはa3 Lazy LoadやBJ Lazy Loadで、細かい調整などが可能です。
しかし!これらのプラグインはある問題を抱えています。
問題点1:もくじでジャンプする位置がずれる
もくじの項目をクリックしてジャンプした時に着地点がずれてしまうのです。
これは、読み込まれる前の画像サイズが設定されていないためです。スクロールして画像が読み込まれると初めて高さが出てくるため、もくじのあるべき位置とずれちゃうわけです。
ググれば解決策は出てくるのですが、どれもJavaなどを使ったものばかり。私みたいなぽんこつは、えいっ!とボタン1つで使えるプラグインじゃないとダメなんです。
この問題のせいでLazy Loadが全然使えなかった。でもこの問題を解決したプラグインがあるので次の章で紹介します。
問題点2:Google botに認識されない?
どちらかというと、もくじの着地ずれよりこっちの方が問題視されてますね。
Google Botはファーストビューからスクロールしないため、スクロールしないと画像が表示されないLazy Loadプラグインを使うと画像が検索にインデックスされないという問題。
私個人としてはオフスクリーンの画像が認識されないところでそんな大ダメージもないと思ってます。
なので、とりあえずこの件に関しては放置しようかと思っていますが、ググれば解決策が簡単に出てくるのでゆっくり試してみようかな〜と思ってます。
Google SearchConsoleを使ってレンダリングすればどのようにグーグルが認識しているか確認できます。試してみたところ、ちゃんと画像は認識されていました。
画像のアスペクト比を固定してくれるLazy Loader
Lazy Loaderのオプションを使えば、読み込まれる前の画像アスペクト比を固定してくれます。これにより画像が読み込まれる前でも高さを固定してくれるので、もくじからのアンカーがずれなくなります。
これはLazy sizeという別のプラグインの拡張機能を流用したものです。GitHubにaspectratio.jsというファイルが落ちています。しかし私はjsなど全然分かりませんので、ボタンぽちっと1つでインストールできるLazy Loaderを使うことにしました。
ただこのLazy Loader、けっこう簡素な出来でユーザビリティはあんまりよくないし、トップページの投稿一覧でプラグインOFFなどできません。それでもいいやと思うほどこの画像問題に苦しめられていたので、同じ境遇の人はぜひ使ってみてください。

うーんなんじゃこりゃ。
Lazy Loaderのインストールと設定方法
ここではLazy Loaderのインストールと設定方法について簡単に触れていきます。
インストール方法
まずダッシュボードの左メニューで、プラグイン→新規追加をクリック。

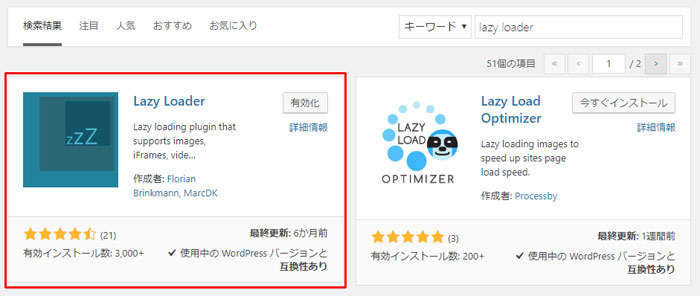
検索画面が出てくるので、「Lazy Loader」と入力して検索。

出てきたら「今すぐインストール」をクリック。インストールが終わるとボタンが「有効化」に切り替わるので、有効化をクリックします。
この画面で有効化を押し忘れた場合は、プラグイン→インストール済みプラグインでLazy Loaderを探して有効化しましょう。
これでインストールはOK。
設定方法
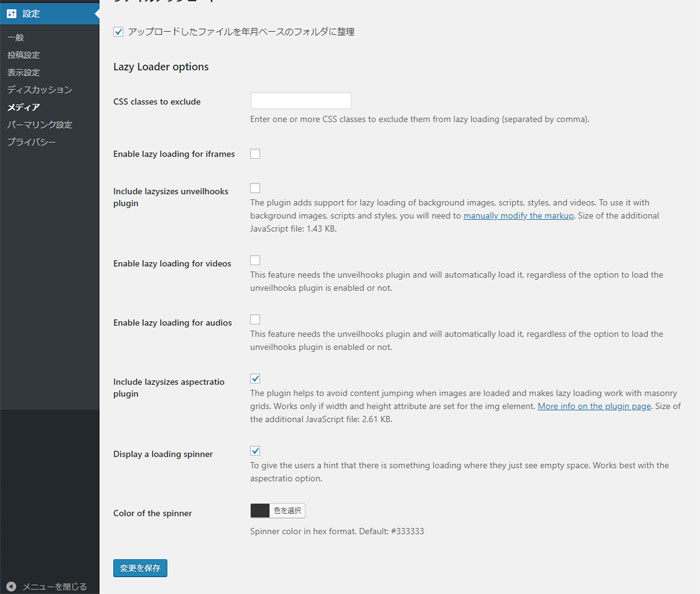
Lazy Loaderの設定画面は普通のプラグインと異なり、メディア設定の中に追加されています。
ダッシュボードの左のメニューから、設定→メディアをクリック。

Lazy Loader optionsというオプションが追加されています。
排除するCSSクラスを設定。コンマで区切れば複数のCSSクラスを指定できます。とりあえず無視。
iframeでも遅延読み込みをONにするか。使いたい人だけON。
unveilhooksという追加プラグインを有効化するかどうか。これは背景・スクリプト・ビデオなどを遅延読み込みさせるためのものです。手動でマークアップしなきゃいけないので上級者向き。とりあえず無視。
ビデオを遅延読み込みさせます。ONにするとunveilhooksプラグインがONになります。使いたい人だけ。
音声を遅延読み込みさせます。これもunveilhooksがONになります。音声の遅延読み込みってなんだ・・?MPプレイヤーとかそんなのかな。使いたい人だけ。
一番重要なやつ。画像が読み込まれる前でも高さを維持できるように計算してくれる追加プラグイン。これは必ずONにします。
画像遅延読み込み中にスピンするロードアイコンを表示するかどうか。ブラウザによっては読み込みが遅い場合もあるため、ここには画像ありますよーと意思表示する意味も含めてONを推奨。
ロードアイコンの色を設定。お好みで!
最後に変更を保存することを忘れずに。これで設定は完了。
キャッシュを削除してサイトを回遊し、変にレイアウトが崩れたりとかしていないことを確認しましょう。もくじからのジャンプもチェック。
もくじジャンプずれを解決するLazy Loaderのまとめ
もくじからのジャンプでズレが発生しない遅延読み込みプラグインLazy Loaderの紹介をしました。読み込まれていない画像のアスペクト比を固定してくれるプラグインはこれしか見つけられませんでした。Lazy Load系のプラグインは沢山ありますが、この機能だけで最強だと思っています。
オフスクリーン画像の遅延読み込みはPageInsightでも必須です。また、画像を沢山使う方ならサイトの表示速度を上げるために役立つプラグインですので、ぜひ使ってみましょう。
