別サイトにwpDiscuzというプラグインを導入してコメント欄をアップグレードしました。
が、相変わらずスペースをとっていて邪魔だなぁという感じ。じゃあコメントを開閉式にすればいいじゃないか、ということで他のサイト様で参考にしたスクリプトをwpDiscuzに適用しました。
その方法を紹介します。サイトのテーマはAFFINGER5です。
まずはコメント折りたたみの作成
こちらのサイト様を参考にして下さい。私はまるまるコピペです。
まずは上記の通り作成してみてください。通常のコメントであれば上記方法で素晴らしい省スペース化ができます。

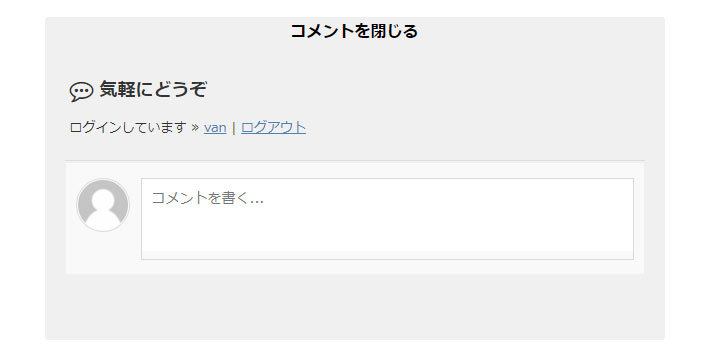
↓ スライドオープンすると・・

このようになります(ちなみに画像はwpDiscuz)。マジで素晴らしすぎる・・
しかしwpDiscuzを使用すると上記の方法だけでは開閉式にできません。それもそのはず。プラグインを適用するとcomments.phpではなくプラグインのファイルが使用されるからです。
WPDiscuzに適用してカスタマイズ
ではプラグインの方にスクリプトをまんま移せばいいじゃないか?ということで試してみた所、上手くいきました。どのファイルを修正すればいいのか、どこにスクリプトを挿入すればいいのかを書きます。
wpDiscuzのcomment-form.phpをいじる
wpDiscuzのプラグインが有効化されていることを確認し、comment-form.phpというファイルを探します。
にあるはずです。
ダウンロードしてテキストエディタで開きましょう。
スクリプトの挿入位置は一番上です。
初期状態:
<?php
if (!defined('ABSPATH')) {
exit();
}
global $wpdiscuz, $post;
if (!function_exists('wpdiscuz_close_divs')) {
となっているので、1行目にスクリプトを挿入します。
変更後:
<div id="comments-toggle">コメントを閉じる</div>
<script>
$(function() {
$("#comments-toggle").click(function() {
if ($("#comments").css("display") == "none") {
$("#comments").slideToggle();
$("#comments-toggle").text("コメントを閉じる");
} else {
$("#comments").slideToggle("fast");
$("#comments-toggle").html("この記事にコメントする(<i class=\"fa fa-commenting\"></i> <?php echo get_comments_number(); ?>)");
}
});
if (location.hash.indexOf("comment-") == -1) {
$("#comments").hide();
$("#comments-toggle").html("この記事にコメントする(<i class=\"fa fa-commenting\"></i> <?php echo get_comments_number(); ?>)");
}
});
</script>
<?php
if (!defined('ABSPATH')) {
exit();
}
global $wpdiscuz, $post;
1行目~18行目を挿入。このようになります。
以上、終了!
これでwpDiscuzのコメントが折り畳めるようになりました。確認する際はキャッシュクリアを忘れずに。見た目の調整はstyle.cssで行いましょう。
wpDiscuzをアップデートするとcomment-form.phpが元に戻ってしまうので、更新の度に編集する必要があります。ちょっと面倒。。
Disqus Comment Systemなどの他プラグインもファイルを探してスクリプトを挿入すれば問題なく適用できそうですね。
まとめ
コメントを省スペース化することにより、その後に続く関連記事や人気記事などの視認性がよってPVの上昇が見込める!・・と思います。
お試しあれ。