こんにちは。vanです。
ワードプレスの高速化ってブロガーなら絶対悩まされることですよね。
- サイトの表示速度が遅くて、頑張って書いた記事が読まれない
- グーグル検索で順位が上がらない
今まで様々なプラグインを試しました。しかし、ほとんどの場合スピードアップに効果がありませんでした。
結局のところ、高速化に必要なことってそんな多くないという結論に至りました。
そこで、当サイトで使っている高速化の方法をまとめたので紹介します。
なんとたったの3つだけ!
以前、当サイトで利用していたテーマ「AFFINGER5」での測定結果です。
無料テーマのSTINGER8で作成している別のサイトでも全く同じスコアを出しています。
サイトが遅くなる要因
- サーバーが遅い
- キャッシュを利用していない
- CSSやJavaを圧縮していない
- プラグインが沢山入っている
- Googleフォントを使っている
- 画像が重い(最適化してない)
などなどサイトが遅くなる原因は沢山あります。
Page Speed InsightsやTest My Siteでスピード計測すれば、どこが改善できるのかグーグル先生が教えてくれます。
単純にこれらを直すと爆速になるわけです。
WordPressを高速化する3つの方法
1. サーバーを変える
マジでコレです。Xserverがオススメ。
私もそうでしたが、ブログ初心者は「続くか分からないから、最初は安いので始めよう」となりがちです。
以前使っていた月100円のサーバーはとにかく不安定で、ゴールデンタイムになると全然繋がらなくなるなんてことが多発。
自分で記事もかけないし、当然閲覧もできないなんてヤバイ状況がよく発生しました。
当然、Googleのスピードテストでもロースコアを叩き出しました。
もはやサイトの表示速度以前の問題も多くあり、全部改善するならサーバーを変えるしかないと分かりました。
サーバーに関しては完全に外部頼みなので、自分ではどうしようもないんですね。
さすがにちゃんとしたところを使おうと思い立ち、様々あるサーバーサービスの中でも超圧倒的高評価を叩き出すXserverを選びました。
変更して一片の悔いなしです。
お値段は安いところと比べるとグッと上がりますが、快適度の上がり幅は比じゃないです。
私も利用しているX10なら1ヶ月あたり約1000円。プランによってちょっと変わります。
ブログが収益化できるようになったら、経費としても計上できます。
不安定なサーバーに時間をとられてイライラしたり、機会損失することを考えたらぜったい爆安です。
Page Speed Insightsでサーバーが遅いと怒られることは皆無になり、サイトが表示されないなんてことも全くなくなりました。
本当に変更してよかった。
Xserver![]() にしてスピードをあげましょう!
にしてスピードをあげましょう!
2. キャッシュプラグインを導入
キャッシュプラグインはサイトを爆速にしてくれます。
有名どころは
- W3 Total Cache
- WP Fastest Cache
- WP Super Cache
などですね。
私は過去W3 Total Cacheを利用していましたが、今はWP Fastest Cacheです。
その理由は過去記事に書いてあります。
https://vanblog.net/wpfastestcache-is-best/

このWP Fastest Cache、無料バージョンでも十分に効果を発揮してくれます。
しかしオススメしたいのは有料のプレミアムバージョン。
当サイトではプラグインを20個くらい入れていますが、画像圧縮をのぞいたスピードアップのためのプラグインはこれしか入れていません。
それくらい強力です。
お値段は$39.99なので大体4000円強ですが、一回買い切りなので初期投資だと思ってしまいましょう。
なぜプレミアムにするのが良いか
それはモバイルのキャッシュを作成できることにあります。
無料バージョンだとデスクトップ用のキャッシュしか作成できないので、モバイルでは効きがイマイチ。
Test My Siteというグーグルのモバイルスピード表示テストで高スコアを出すためには必須です。
今はモバイルでの表示が重要視されているので、サイトの評価を高めるためにも速くしたいところですよね。
パッとサイトスピードが速くなれば、その心配をしないで記事作成に集中できます。
そして、Googleフォントを非同期読み込みできるのも大きいです。
当サイトではグーグルフォントの読み込みでかなりサイトの表示が遅れていました。
- モバイルのキャッシュ作成で2秒短縮
- CSSとJavaの強力圧縮・結合+グーグルフォント非同期で2秒短縮
となりました。
強力圧縮と結合に関しては、レイアウトが崩れたり他のプラグインが上手く動作しなかったりということも考えられますので、自分でトライ&エラーすることをお勧めします。
レイアウトが崩れたらJavaの圧縮をオフにしてみる・・といった問題の切り分けですね。
当サイトは全てオンで問題なく動作中。だと思う。
3. 画像の圧縮
画像の圧縮にはプラグインを導入しましょう。
無料のEWWW Image Optimizerがおすすめ。
Smushやら何やら、色んな画像圧縮プラグインを使いまくりましたが、無料で使うなら枚数制限のないEWWW一択です。

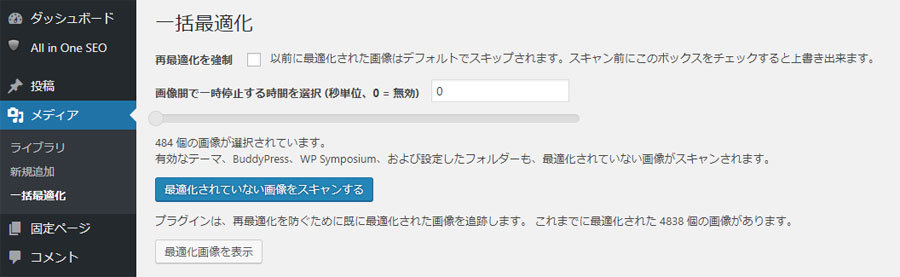
「プラグイン」→「新規追加」→EWWWをインストール。

「メディア」→「一括最適化」で画像圧縮を行うだけの簡単作業。
プラグインインストール以降は、画像をアップロードすると勝手に最適化かけてくれます。
画像圧縮でもお金払うぜ?という方は、より高度な圧縮機能を備えたプラグインが沢山ありますのでググってみてください!
これら3つを試した結果
正確には、サーバーの変更と画像の圧縮は初期の頃から行っていたので、WP Fastest Cacheのプレミアム導入による結果です。
TestMySiteの結果

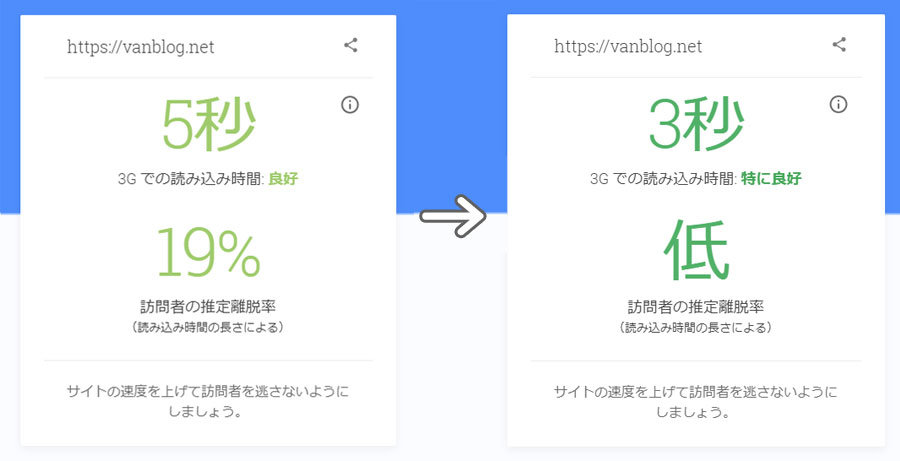
これがモバイルキャッシュ作成前と作成後。

そして、これがCSSとJavaの圧縮・結合とGoogleフォント非同期の結果。
3秒です。$39.99払うだけで、もうグーグルで検索して色々試して・・という作業がなくなるならかなりの価値ありました。
Stinger8での計測結果も同様です。
ここまでくればとりあえず他の小さな要因については現状無視しても問題なさそうです。
Page Speed Insightsの結果

こんなところ。こう見るとモバイルもまだ改善の余地がありそうです。
アドセンスとか入れてると、どうしても最高速度は難しいんじゃないかと思います。
でもとりあえず心配ないレベルになったので、あとは記事かきます。
まとめ
当サイトで3秒を出すために行ったことは多くありません。
試行錯誤はずっとしていましたが。
高速化のために行ったこと
- サーバーをXserverに変える
- WP Fastest Cacheプレミアムを入れる
- 画像の圧縮
これら3つで爆速になります。
ぜひお試しあれ。
サーバー高速化ならXserverで決まり!
