ツイッターでちょっと話題になっていたので、Affinger5のスライドメニューのトリガーに「MENU」文字を追加する方法について書きます。
三本線がメニューボタンだって分かる人もいれば、もしかして分からない人もいるんじゃ・・?という疑問はいつも頭をよぎります。
MENUみたいな文字を追加してあげれば親切ですよね!
私も独学なので素人ですが、色々試してたら大丈夫そうな感じに仕上がったよ~、ということで記事にしています。
[box02 title=”デモはこちら”]
そのうち運用開始予定ですけど、現状完全に放置でCSSのデザインで遊ぶためのサイトと化しているとこです。
[/box02]
FTPソフトでファイルを触れる人と、Wordpress上で外観→カスタマイズから変更したい人用に2パターン書きましたので、自分に合った方で試してください!
[jin-iconbox01]8月31日の公式アップデートで「AFFINGER5管理」→「メニュー」から追加できるようになりました!恐るべきアップデートの速さ・・![/jin-iconbox01]
FTPソフトでファイル触れる人向け
st-accordion-menu.phpの変更
まずFTPソフトで、Affinger5のthemeフォルダを開きます。
ファイルの場所:/サイト名/public_html/wp-content/themes/affinger5/
ここにある以下のファイルをデスクトップへ移動します。
- st-accordion-menu.php
[jin-iconbox01]オリジナルのファイルはどこか別の場所にコピーをしておいてください。何かあったらすぐ戻せるように![/jin-iconbox01]
それともう1つ注意点ですが、ファイル名はaccordionとcが2つになっていますが、style.cssで指定されているクラスは全てacordionとcが1つでしたので、新しく作るクラス名はacordionの方にしています。文字間違え注意。
テキストエディタで上記ファイルを開きます。
<nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p class="acordion_button"><span class="op"><i class="fa <?php st_svg_close_class(); ?>"></i></span></p> <?php if ( st_is_mobile() && st_mobilelogo_on() ): ?>
40行目あたりを探すと上記のようなコードがあります。
43行目の</i>と</span>の間にコードを追加します。
<span class="acordion_button_menu">MENU</span>
MENUの部分は、日本語などの他の文字列にも変更できますが、自分でstyle.cssの数値をいじる必要があります。
そうすると、こうなります。
<nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p class="acordion_button"><span class="op"><i class="fa <?php st_svg_close_class(); ?>"></i><span class="acordion_button_menu">MENU</span></span></p> <?php if ( st_is_mobile() && st_mobilelogo_on() ): ?>
これで保存したら、子テーマのフォルダへファイルをアップロードします。
ファイルの場所:/サイト名/public_html/wp-content/themes/affinger5-child/
これでst-accordion-menu.phpに関しては終わり。
後もう1ステップ!
style.cssの変更
子テーマのstyle.cssを開いてください。
以下のコードを最後にコピペ。
#s-navi dt.trigger .acordion_button {
position: relative;
}
#s-navi dt.trigger .acordion_button_menu {
position: absolute;
top: 28px;
left: 9px;
color: #fff;
font-weight: 600;
font-size: 45%;
}
@media only screen and (min-width: 600px) {
#s-navi dt.trigger .acordion_button_menu {
position: absolute;
top: 30px;
left: 15px;
font-size: 40%;
}
/*-- ここまで --*/
}
保存したら子テーマのstyle.cssをこれで上書きします。
はい、これで終了です!
確認時の注意点
確認する際は、キャッシュプラグインのキャッシュを削除し、ブラウザのキャッシュをクリアしてから確認しましょうね。
iPhoneのSafariなども、設定→Safari→履歴とWebサイトデータを消去してからでないと変更が反映されません。
ちなみにSafariでこれやると、履歴とかタブも全部リセットされるので注意。
style.cssの解説
色々マイナーチェンジしたい人向けに少し解説しておきます。
#s-navi dt.trigger .acordion_button {
position: relative;
}
これは必須。この親項目にposition:relative;を指定しないと、なぜかスマホで横向きにした時に文字の位置がズレてしまいました。
#s-navi dt.trigger .acordion_button_menu {
position: absolute;
top: 28px;
left: 9px;
color: #fff;
font-weight: 600;
font-size: 45%;
}
新しく.acordion_button_menuというクラスを作りました。名前自体はなんでもいいのですが、ここを変えるならst-accordion-menu.phpのクラス名も併せて変えてください。
position: absolute;で位置を固定。
top: 28px;とleft: 9px;は文字の位置調整です。フォントサイズなんかを変更する場合は、この数字を変更して良い位置にもっていきます。
color: #fff;はフォントの色。ハンバーガーの色を変えている人はこちらも併せて色変更してください。
font-weight: 600;は、フォントの太さ。太いのが気に入らない人は100などに変更すると細くなります。
font-size:45%;は、親のフォントサイズから相対的にしています。好きなサイズに変更してもOK。
@media only screen and (min-width: 600px) {
#s-navi dt.trigger .acordion_button_menu {
position: absolute;
top: 30px;
left: 15px;
font-size: 40%;
}
/*-- ここまで --*/
}
@media only…は、タブレット以上でのスタイル変更定義。デフォルトのAffinger5では、スマホとタブレットで文字サイズやらが少し変わるので、MENUの文字サイズと位置を指定しなおしてあげる必要があります。
WordPress上で変更したい人向け
st-accordion-menu.phpの変更
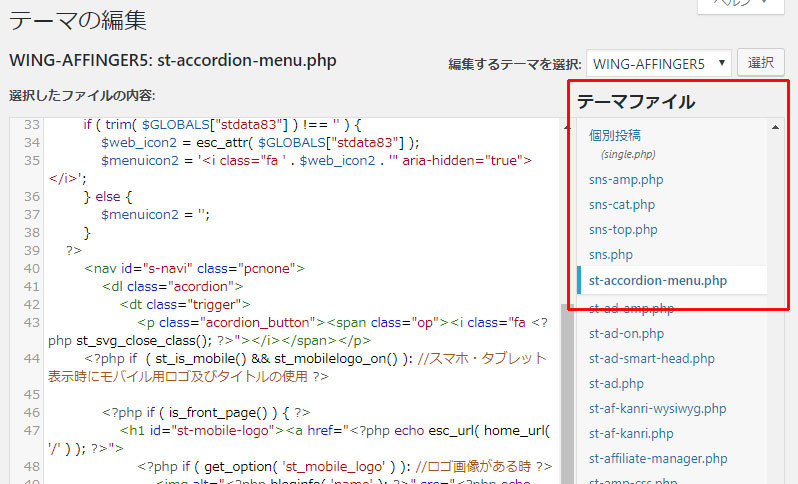
メニューで、「外観」→「テーマの編集」をクリックします。

「編集するテーマを選択」で、WING-AFFINGER5を選んで「選択」。

「テーマファイル」から「st-accordion-menu.php」を選択します。
43行目の</i>と</span>の間にコードを追加します。
<span class="acordion_button_menu">MENU</span>
MENUの部分は、日本語などの他の文字列にも変更できますが、自分でstyle.cssの数値をいじる必要があります。
コードを挿入するとこうなります。
<nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p class="acordion_button"><span class="op"><i class="fa <?php st_svg_close_class(); ?>"></i><span class="acordion_button_menu">MENU</span></span></p> <?php if ( st_is_mobile() && st_mobilelogo_on() ): ?>
最後に一番下の「ファイルを更新」を押します。
style.cssの変更
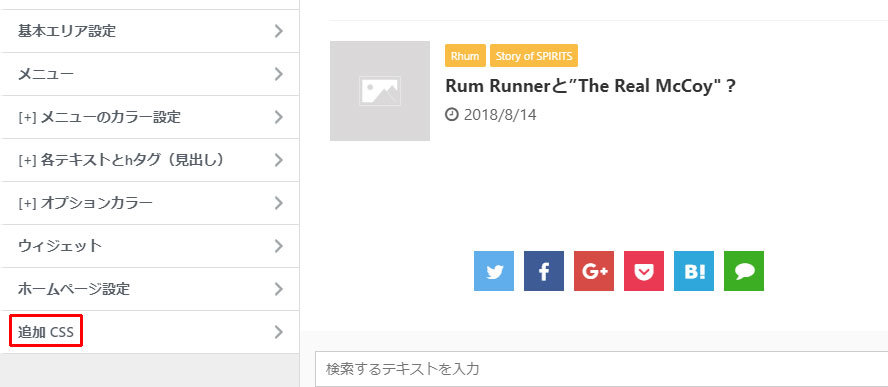
次にメニューから「外観」→「カスタマイズ」をクリック。

「追加CSS」をクリックします。
以下のコードをコピペ。
#s-navi dt.trigger .acordion_button {
position: relative;
}
#s-navi dt.trigger .acordion_button_menu {
position: absolute;
top: 28px;
left: 9px;
color: #fff;
font-weight: 600;
font-size: 45%;
}
@media only screen and (min-width: 600px) {
#s-navi dt.trigger .acordion_button_menu {
position: absolute;
top: 30px;
left: 15px;
font-size: 40%;
}
/*-- ここまで --*/
}
「公開」をクリックします。
以上です!
変わらないな~って方は、キャッシュプラグインのキャッシュを削除し、ブラウザのキャッシュをクリアしてから確認してみてください。
iPhoneのSafariなども、設定→Safari→履歴とWebサイトデータを消去してからでないと変更が反映されません。
まとめ
知っている人は三本線がハンバーガーメニューだって分かりますけど、よく知らない人はクリックできるものなのかも知らなかったとかありそう。
こうやってマイクロコピーを追加してあげるのは良いですね!
本サイトのメニューはプラグイン使っているので、難しそうだ・・できるかな・・
