なんだか最近Adsenseのクリック単価が悪い・・と思っている方。もしかするとアクティブビュー視認可能率が低くなっているかもしれません。ちゃんと確認してとれる対策をとっていきましょう、というお話です。
アクティブビュー視認可能率の確認
アクティブビュー視認可能率を超大雑把に説明すると、広告がどれだけ人の目に触れているかの指標数値。広告は見られてナンボなので、見られてない広告にはお金を払いたくありませんよ、というのは普通の考えかと。
この数値が下がるとクリック単価が下がる傾向にあるようで、私の別サイトでは関連コンテンツユニットを導入してからそいつの視認率の悪さが原因で単価がどんどん下がっていってしまった。
平均的な視認可能率は50%であるとされている。努力目標・・
アドセンスサイトでレポートを確認しよう
まず、Adsenseサイトへアクセスする。
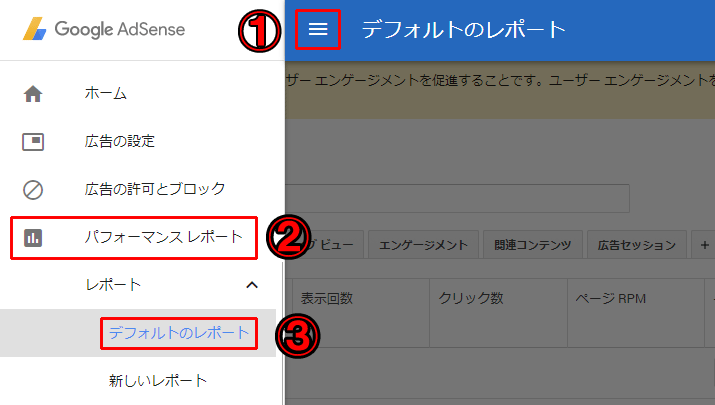
1. デフォルトのレポートを表示させる。

表示されるまでちょっと時間がかかるかも。辛抱。
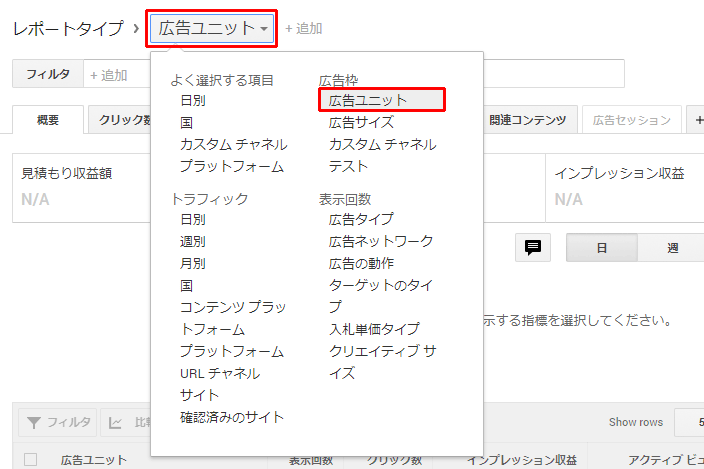
2. レポートタイプを広告ユニットへ変更

これで広告ユニットごとにどこの視認率が悪いか確認できるようになる。1つの広告ユニットを色んな場所に貼っつけているとこの確認が分かりづらくなるため、できるだけユニットは分けた方が良い。
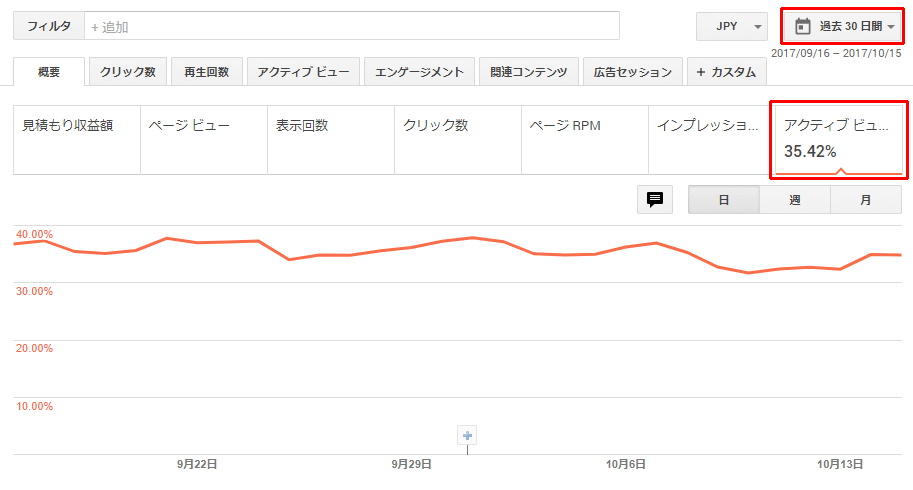
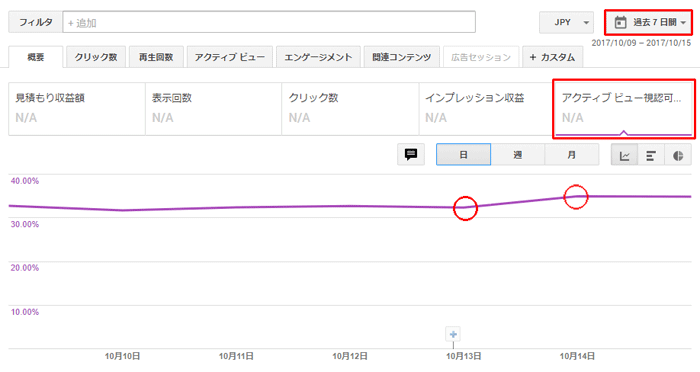
3. 期間を変更し、アクティブビュー視認可能率を確認する

- 右上のドロップダウンを選択すると期間を変更できる。
- アクティブビュー視認可能率と書いてある部分をクリックすると折れ線グラフが表示される。N/Aと書いてあるのはとりあえず無視。
- グラフの上にカーソルを合わせると正確な数値が表示される。日付と交錯している赤○の部分。
4. ユニットごとに確認する

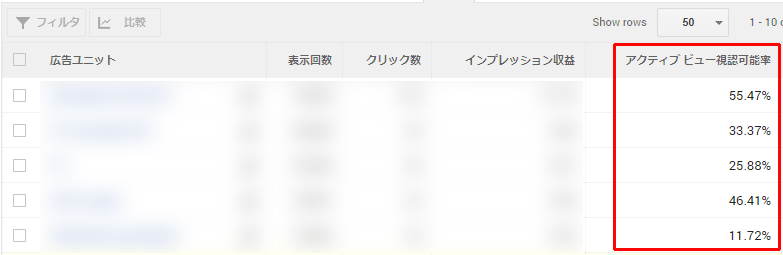
下の方へスクロールするとユニットごとの詳細が表示されている。どのユニットの視認率が悪いのか一目瞭然。
- 1段目は記事内で最初のH2前に挿入している広告。視認率は問題なさそう。
- 2段目は記事下にダブルレクタングル配置している広告。視認率はあんまりよくないけど記事の最後だしこんなものなのかな・・
- 3段目はモバイルの場合に記事終わりに挿入するのと、その後の関連記事下に挿入していた。結構視認率悪め。
- 4段目はデスクトップのみ表示の縦長広告。許容範囲。
- 5段目は関連コンテンツユニット。めちゃくちゃ視認率が悪い。
とりあえずこれで何をまずは修正するべきなのかわかった。
関連記事下と関連コンテンツユニットを改善するべきだ。
視認率アップ対策で今回試したこと
1. コメント位置の修正
2. 関連記事下の広告を削除
1. コメント位置の修正
関連コンテンツユニットは記事終わりに表示されるようにしているため、視認率がトップよりも下がるのは仕方ない。しかしサイトを見直してみたところ、コメント位置を変更すれば改善する可能性があることに気がついた。
元のサイトでは以下のようなレイアウトになっていた。
記事
↓
広告
↓
コメント
↓
関連コンテンツユニット
↓
モバイルのみのレスポンシブ広告
WordPressのコメント欄はスペースをとるので、これ以上スクロールするのを諦める人が多いということだと思う。そこで、コメント欄を関連コンテンツユニットの後ろに回すことにした。
Stinger8での変更方法
Stinger8ではsingle.phpを修正する。
元:
<div class="st-aside">
<?php if ( comments_open() || get_comments_number() ) {
comments_template(); //コメント
} ?>
<!--関連記事-->
<?php get_template_part( 'kanren' ); ?>
何もいじっていなければ120からの3行がコメント呼び出し。これを単純に関連記事の下へ移動するだけ。
変更後:
<div class="st-aside">
<!--関連記事-->
<?php get_template_part( 'kanren' ); ?>
<?php if ( comments_open() || get_comments_number() ) {
comments_template(); //コメント
} ?>
これでコメントが関連記事の下にくるようになった。関連コンテンツユニットの視認率は12.37%から29.54%まで上昇した(昨日と本日の2日間で計測)。2倍以上だ。
2. 関連記事下の広告を削除
次に視認率を下げていたと思わしき関連記事下の広告を削除した。
結果16.78%から29.41%まで上昇した。
これは途中で私が入れたものなので、Stinger8でいじってなければ最初からないはず。
その他の考え方
視認率向上を目指す手段として他にも以下のようなことが考えられる。
- 文字装飾を工夫して広告が表示される部分でスクロールが止まるようにする
- 長文記事の場合は記事を分割する
- 面白い記事を書いて、他の記事を読みたくなるようにする(超難関だ)
- どこかに貼られた記事を別の場所に貼り直す、というスクリプトを利用している方はそれが原因になる可能性も
視認可能率対策をしてみた結果がこれ

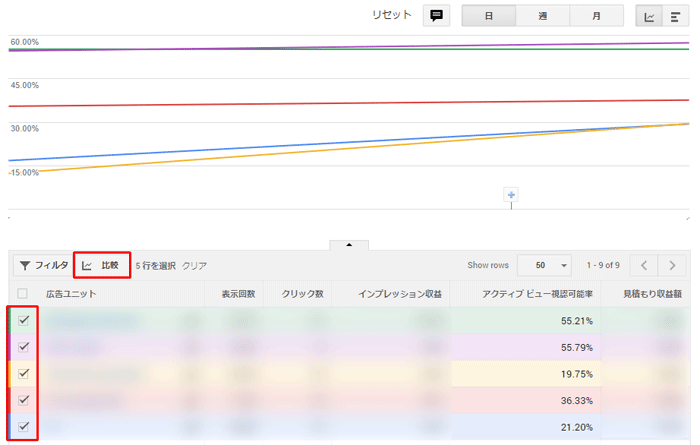
チェックボックスを選択して「比較」を押すと比較グラフが表示できる。
計測は昨日と本日の2日間を設定した。
- 関連コンテンツユニットが黄色グラフ
- 関連記事下で表示していたレスポンシブ広告が青グラフ
結構改善した。
それでもまだ低い気がするので、レスポンシブ広告については何故悪いのかもうちょっと検討していこうと思う。関連広告記事は特徴上仕方ないだろう。
さいごに
今回、アクティブビュー視認可能率の確認方法と対策を少し書いた。
コメント欄をオフにしているなど今回書いた対策で何も目新しいものがないのであれば、視認率の悪い広告ユニットが何故悪いのか考えなければならない。
サイトの下へ行けば行くほど視認率は下がる。じゃあ関連コンテンツユニットを一番上に出すのか?速報系のサイトだったらアリかもしれないが、普通のブログでは微妙じゃないだろうか。
広告は表示すればするほど良いというものではなく、適切な位置に適切な分量を入れることがおすすめです。