WordPressのプラグイン、Enlighter – Customizable Syntax Highlighter。プログラムコードを記事内で見やすく表示してくれる便利なプラグインです。
今回はそのインストール・設定方法と、種類の多いテーマをパッと見で分かるように一覧化しました。
Enlighterのインストール
インストール方法の紹介。

WordPress管理画面の左メニューにあるプラグインを選択して、新規追加をクリックします。

右上のプラグイン検索ボックスで、「Enlighter」と入力。

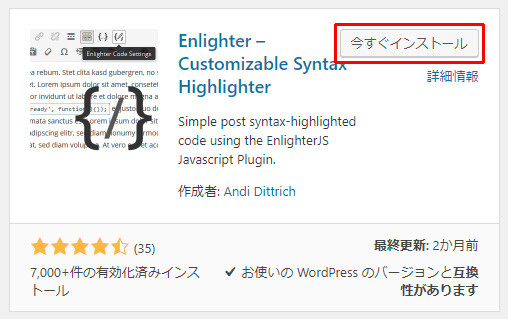
Enlighterが表示されたら今すぐインストールをクリック。

「インストール中」という表記が有効化に切り替わったらクリック。
これでプラグインのインストールは終了です。
Enlighterの詳しい設定方法
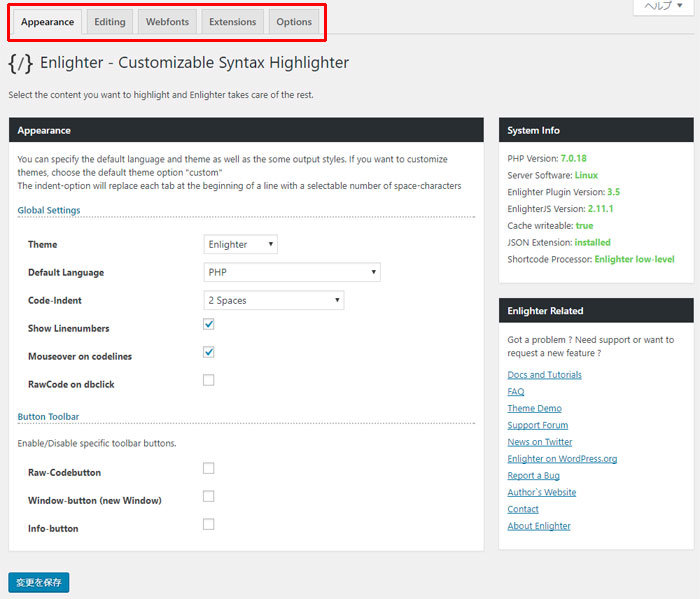
Enlighterの設定画面に入ります。

赤枠で囲ってある部分で設定タブを切り替える。
最初はAppearanceから。
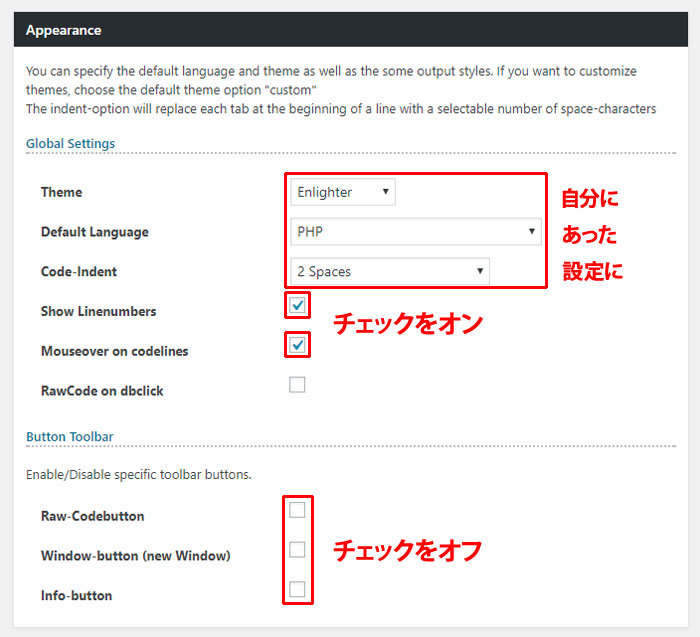
Appearance

見た目に関わる最も重要な設定。さっさと設定を済ませたい人はここだけ変更して後は無視してもOK。
Theme
デフォルトで使用するテーマを決定する。記事内で何も選択しなかった場合、自動的にこのテーマとなる。各テーマの見た目については後述。
Default Language
デフォルトで使用する言語を決定する。私はPHPのコードを書くことが多いのでPHPにしている。HTMLやCSSが多い人はそっちに設定しよう。
Code-Intend
コードをコピペした時、TABのスペース分を何に置き換えるかの設定。TABスペースをそのままで残したいならNo modification (keep tabs)を選択。
Show Linenumbers
左側に行数を表示するかの設定。分かりやすくするためにもオンにしておこう。
Mouseover on codelines
コードにマウスオーバーするとハイライトされるようになる。分かりやすいのでオンがおすすめ。
RawCode on dbclick
コード上でダブルクリックすると元のコードが表示されるようになる。オフでOK。
Raw-Codebutton
コードにマウスオーバーすると右上に元コードとトグルするボタンが現れる。必要であればオン、基本邪魔なのでオフ。
Window-button (new Window)
コードを新しいウィンドウで開くボタンが現れる。オフでOK。
Info-button
プラグイン制作元へのリンクがボタンで表示される。オフにする。
Editing
デフォルトのままでOK。
ビジュアルエディタやショートコードとして使用するのかと、その見た目についての設定。
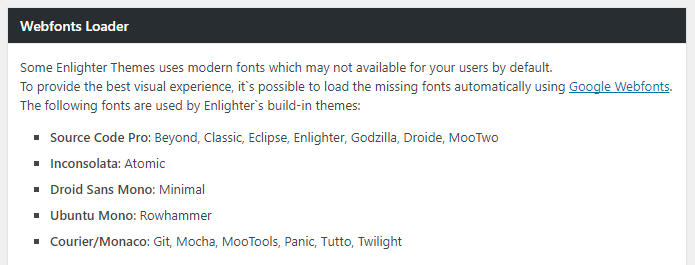
Webfonts Loader

テーマによっては最近のフォントを使用しているものがあるので、ユーザーによっては持っていない可能性があります。そこでGoogle Webfontsを利用しましょうよ、という設定。
該当テーマは上記のリストを参照。チェックボックスを選択することでGoogle Webfontsをロードすることになるようだが、重そうなので気になる人は該当テーマを避けた方が無難かもしれない。
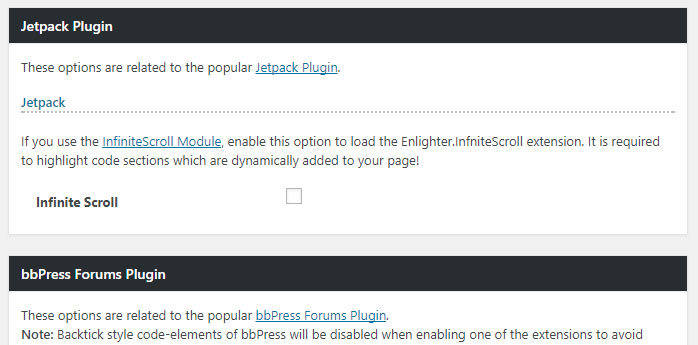
Extensions

外部プラグインを使う設定。使用予定がなければ触らないでOK。
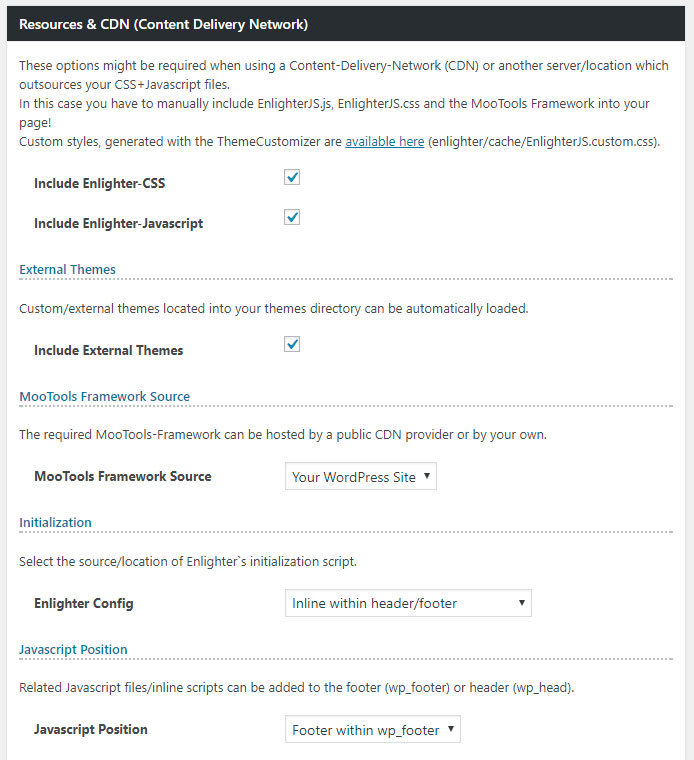
Options

CDNを利用している場合の設定と、Javascriptファイルなどをどこで読み込むかの設定。私は利用していないため設定がちょっとよく分からないが、CDNを利用している場合はInclude Enlighter-CSSとInclude Enlighter-Javascriptのチェックをオフにして手動で読み込みさせなければならないっぽい。
その他は基本変更しないで良いかと。Javascriptの読み込み位置はフッターになるので、Page Insightにも影響しなさそう。
使用方法
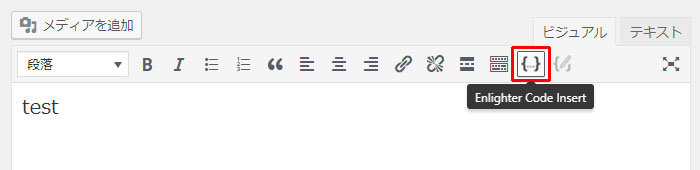
では実際に記事内でコードを埋め込んでみます。

ビジュアルエディタにボタンが追加されているのでそれをクリック。

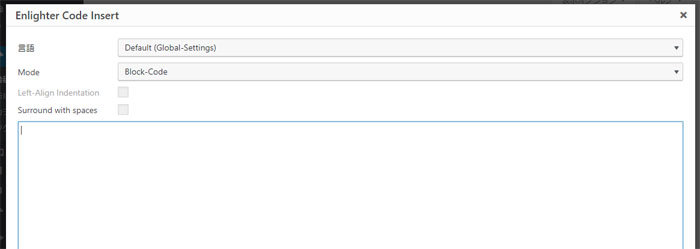
コードを挿入するポップアップが出現するのでコードを入れてOK。

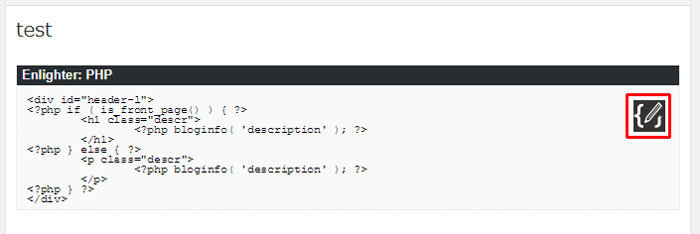
投稿画面ではこのように表示される。赤枠をクリックすると詳細設定が行える。
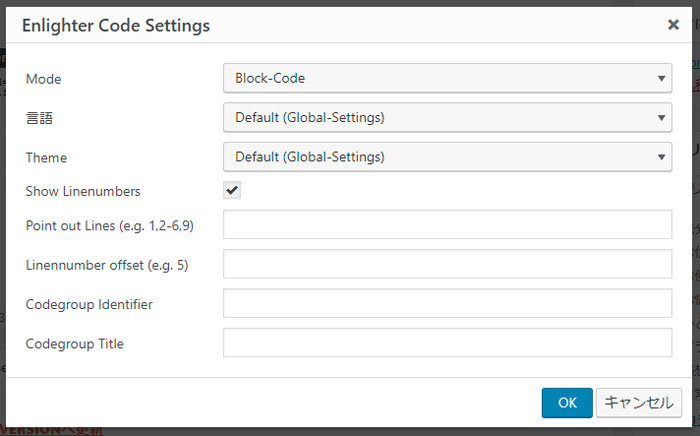
詳細設定

Mode
Block-Codeが基本。Inline-Codeにするとひどい見た目になる。
言語
言語を選ぶ。なぜここだけ日本語?
Theme
テーマを選ぶ。見た目については後述。
Show Linenumbers
行数の表示有無。チェック入ったままでOK。
Point out Lines
ここで選択した行だけ背景を別の色に変更。強調したい時に使用。複数行の場合は、2-6のようにハイフンで指定する。
Linenumbers offset
行の頭の数字を変更。110行目から始めたい場合は110と入力。
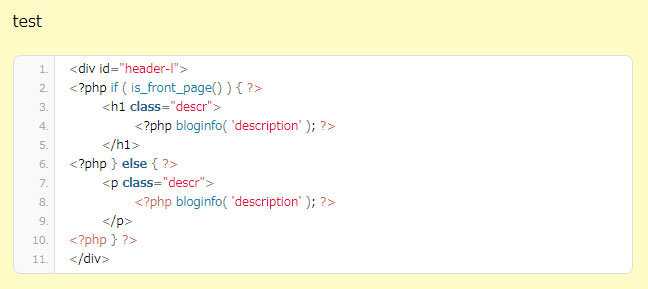
プレビューするとこうなる

以上で使用方法説明終わり。
各テーマの見た目です
WPCustom
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Enlighter
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Godzilla
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Beyond
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Classic
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Mootwo
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Eclipse
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Droide
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Minimal
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Atomic
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
Rowhammer
<div id="header-l">
<?php if ( is_front_page() ) { ?>
<?php bloginfo( 'description' ); ?>
<?php } ?>
</div>
テーマはこれで全部です。
では快適なWordpressライフを!