ずっとW3TCを盲目的に使っていたのですが、不具合が多すぎるためついにアンインストールを決意しました。しばらく更新もされていませんし、ちょっと過去の遺物になりつつあるのかな・・
W3TCで起きた不具合
1. エラーコードの出現
データベースキャッシュを有効にしているとエラーコードがホームページに文字として吐き出されてしまいます。
下のような怪文がヘッダーの上に2回表示されます。
mysqli_num_fields() expects parameter 1 to be mysqli_result, boolean given in /wp-includes/wp-db.php on line 3013
2. カラム落ちしてレイアウトが崩れる
なんらかのキャッシュを有効にしていると、デスクトップビューのサイドバーがカラム落ちしてレイアウトが崩れてしまう。

上の画像は直した後なので、参考まで。利用テーマはAFFINGER5。
floatで右寄せにしていましたが、コンテンツのwrapperから外れてしまう感じでした。タグのつけ忘れや大きい画像などは関係ありませんでした。また、メニュー部分も非表示になっていました。
解決策
1は単純にデータベースキャッシュを無効化することで解決した。
2については原因がよく分からなくて困りました。
キャッシュを削除するとカラム落ちが直るのですが、いつのまにかレイアウトが崩れてしまいます。ずっとCSSの記述やminifyが原因だと思っていましたが、このプラグインを停止したらあっさり直りました。
3つのブラウザで確認していましたが
- ChromeはOK
- Firefoxは崩れる
- IEも崩れる
もう面倒くさくなって他のキャッシュプラグインを試すことにした。そこで見つけたのはWP Fastest Cache。評価も超高いので試してみることにしました。
WP Fastest Cache

インストールは新規プラグインの追加でWP Fastest Cacheを選択するだけなので割愛。
設定

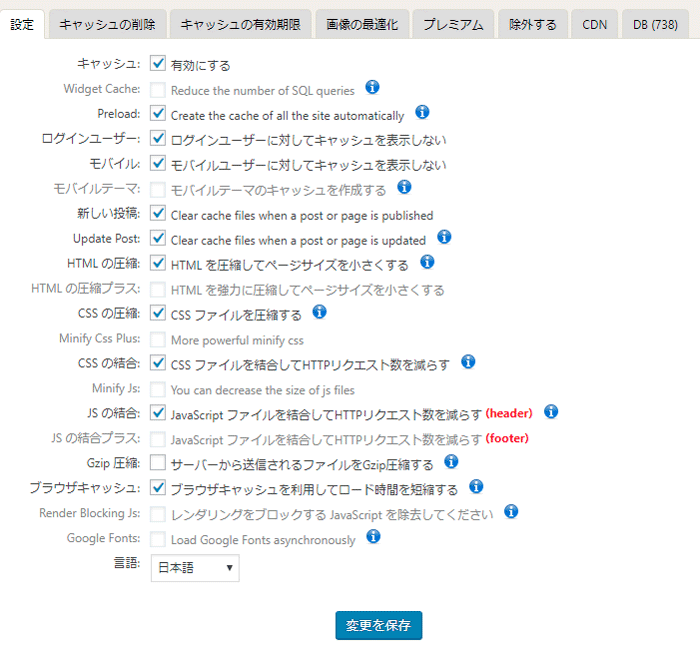
画像の通り設定して保存。
まずは一番下の言語を日本語にして保存してから設定しよう。
キャッシュ
これを有効にしないとキャッシュされない
Preload
訪問者があってからキャッシュを作成するのではなく、最初からサイトにキャッシュを作成する。ONにしておこう。
ログインユーザー
サイトにログインしているユーザーにはキャッシュしない設定。CSSなどいじる時はOFFにした方が楽かも。
モバイル
モバイルユーザーへのキャッシュを無効化する。下手したらデスクトップレイアウトが表示されてしまうため。モバイル用のキャッシュは有料版のみ。
新しい投稿
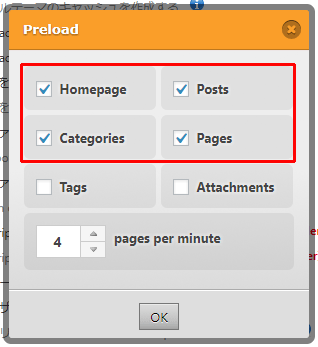
投稿か固定ページが公開された時にキャッシュをクリアするかの設定。チェックを入れると下のようなポップアップが表示される。

Homepage, Posts, Categories, Pagesにチェックを入れてOK。
Update Post
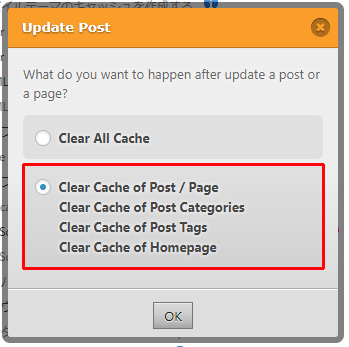
投稿か固定ページがアップデートされた時にキャッシュをクリアするかの設定。チェックするとポップアップが表示される。

上は全てのキャッシュをクリア。下の赤枠は投稿/ページ/投稿したカテゴリ/投稿タグ/ホームページのキャッシュをクリア。下でいいと思う。
HTMLの圧縮・CSSの圧縮・CSSの結合・JSの結語
これらは自己責任で。ファイルの圧縮・結合を行うとレイアウトが崩れたり、Javascriptが動かなくなったりする。最初はキャッシュ部分のみを設定し、問題がなさそうだったら1つずつONにしていくことをおすすめする。
できれば圧縮・結合した方がサイトが軽くなるしPage Insightの評価も当然あがる。
Gzip圧縮
.htaccessでGzip圧縮設定していない場合はチェック。
ブラウザキャッシュ
よく使われるファイルを訪問者のブラウザにキャッシュすることによって読み込みの高速化を図る。ONにしておこう。
キャッシュの削除

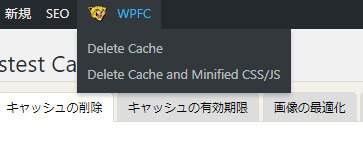
書いてある通り。通常はキャッシュの削除。CSS/JSに変更を加えた場合はキャッシュと圧縮されたCSS/JSファイルを削除。
ちなみに管理画面のヘッダーバーにもアイコンが追加され、ここからワンタッチで素早くキャッシュを削除できる。

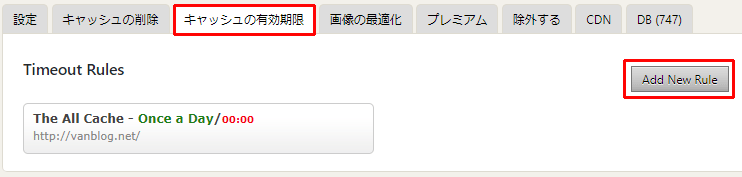
キャッシュの有効期限
キャッシュがいつ切れるのかを設定しておこう。

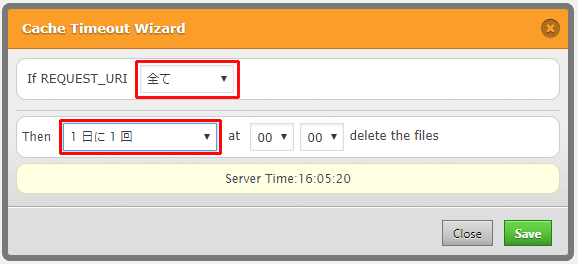
最初は何もルールがない状態だが、Add New Ruleを押してルールを追加する。

全て、1日に1回でとりあえずはいいでしょう。これで1日に1回、00:00に削除されることになります。もっと頻繁に削除したい人は時間を早めて、もっとゆっくりでいい人は長くキャッシュさせましょう。
その他の設定は割愛。CDNなどもありますが、私はノータッチ。
今まで敬遠していた結合とminify最適化もついでに試してみることにしました。全てレイアウトが崩れることなく適用でき、Page Insightの評価も10弱程度あがったので今のところ大満足です。
無料版と有料版の違い
WP Fastest Cacheはモバイル版のキャッシュが有料のため、どうしてもモバイルでのキャッシュはできなくなります。ですがW3TCより不具合も少なく、スピードアップもかなりするので無料版でも十分おすすめです。
有料版は$39.99とちょっと高めだけど、モバイルキャッシュが可能になるのと、さらに強力なHTML・CSS圧縮とJSの圧縮なども可能になります。
以前当サイトではAFFINGER5を利用しており、その際はこの有料版を使ってTestMySite3秒台をたたき出しました。
